延續昨日
今天來完善我們的 我的專案的功能吧!
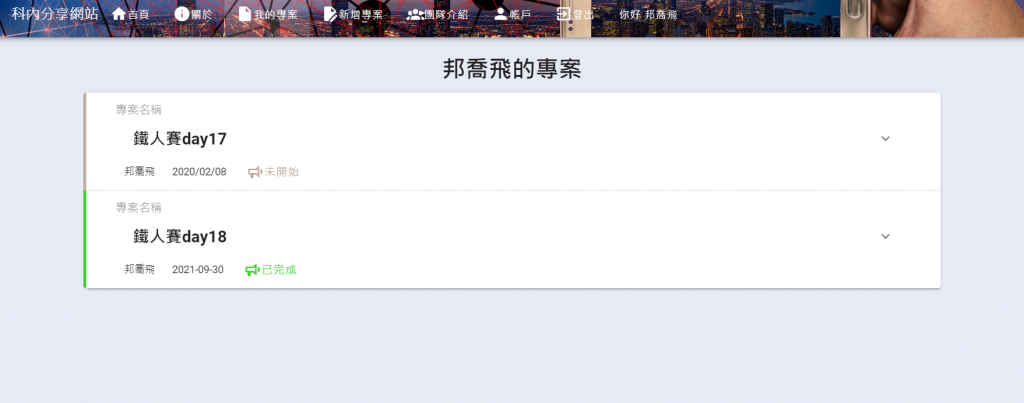
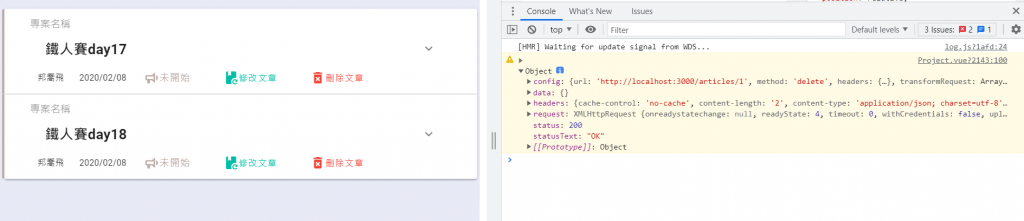
首先這是目前的我的專案
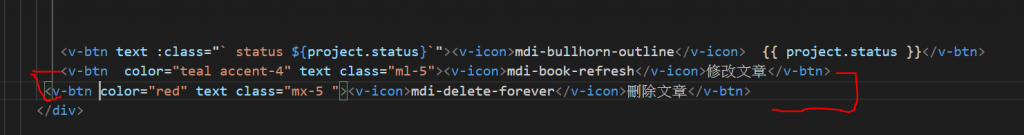
再來新增2個按鈕
嘟嘟嚕新增了2個按鈕

再來先從刪除文章開始
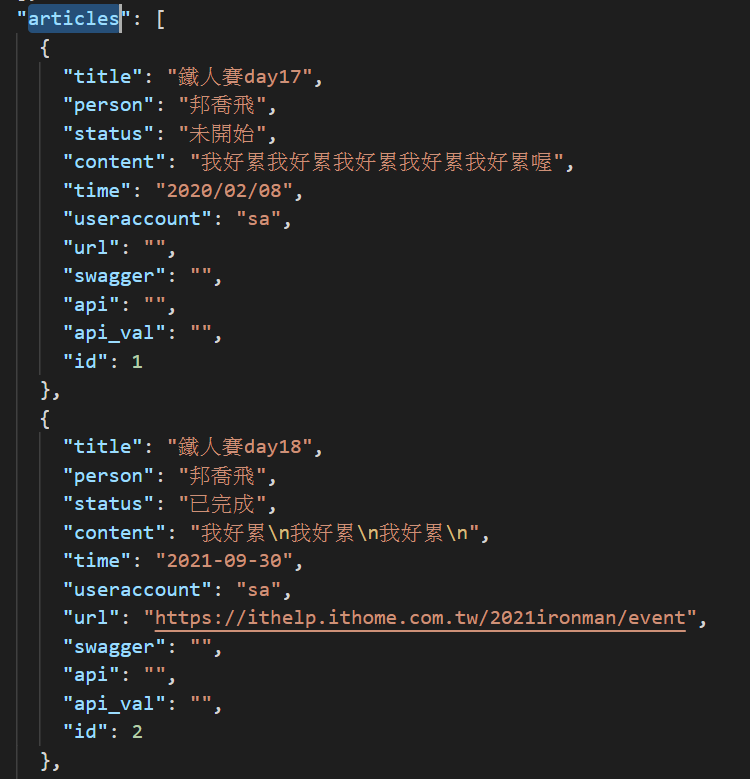
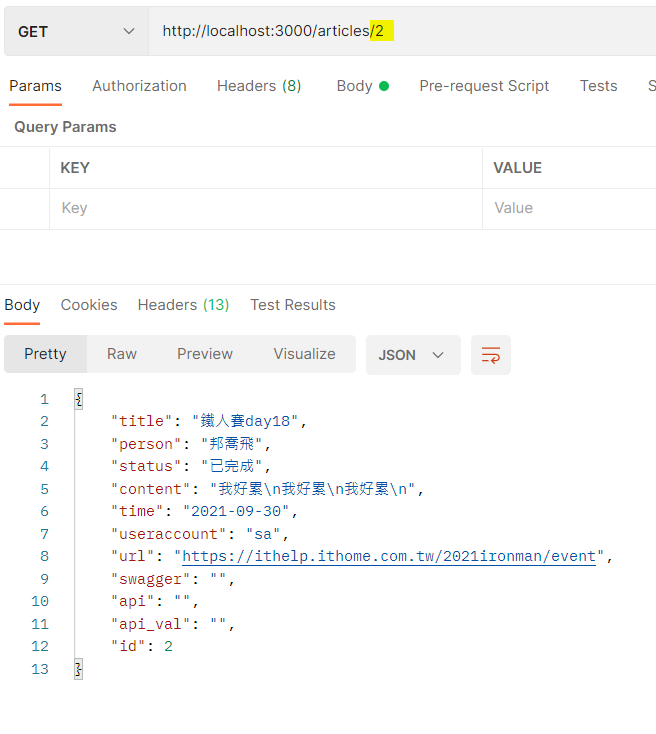
先觀察我們的db.json
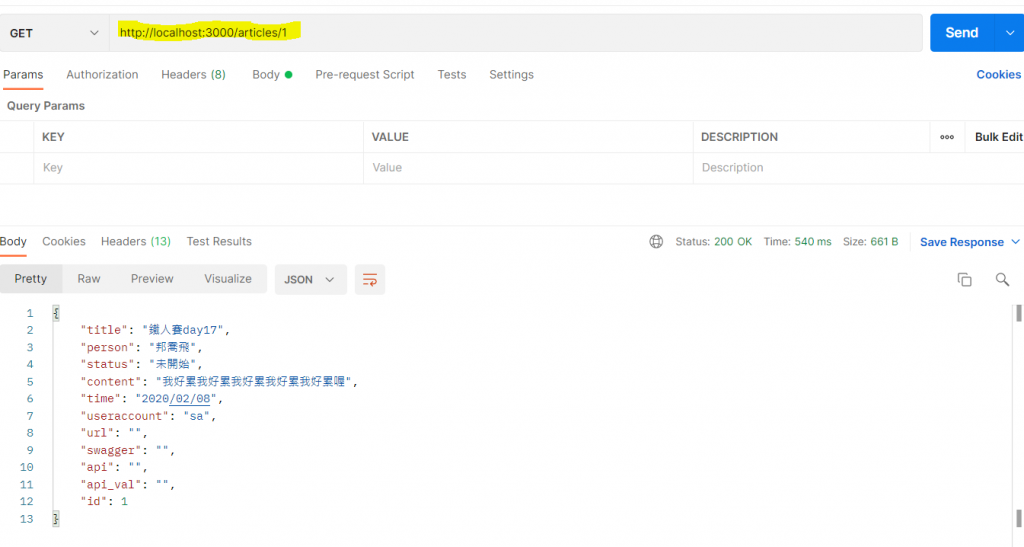
進入postman


發現是怎麼接取並刪除特定文章的資料之後
先在 methods創立function deleteArticles(val)
methods:{
async GetSession(){
let user=sessionStorage.getItem('user-info');
if(!user){
alert("請先登入")
this.$router.push({name:'Login'})
}
this.useraccount=JSON.parse(user).id
this.username=JSON.parse(user).username
let articles =await axios.get(`${this.db_api}`+"articles?useraccount="+`${this.useraccount}`)
this.projects=articles.data
},
async deleteArticles(val){
let result =await axios.delete(`${this.db_api}`+"articles/"+val);
console.warn(result)
},
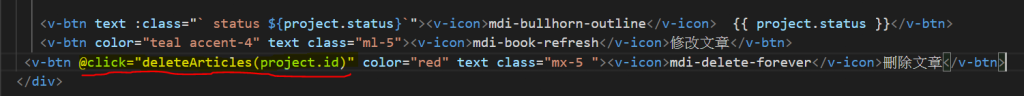
然後在 v-btn 裡面設定 這個funcition並且接值(值的內容是project.id)
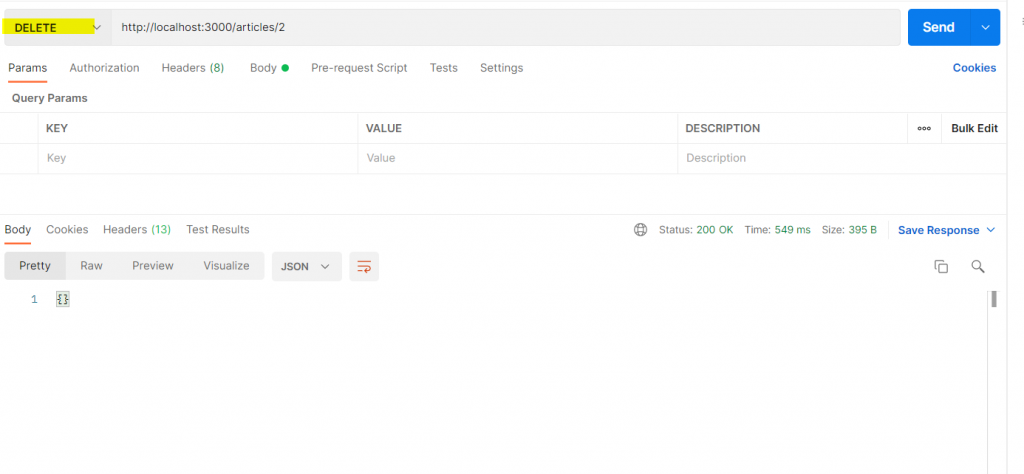
再來就是打開console看看
Status是200 並且已經成功刪除文章了
但是網頁並沒有馬上更新 這時候就使用我們的 get session重新抓
忘記GetSession的參考day20
methods:{
async GetSession(){
let user=sessionStorage.getItem('user-info');
if(!user){
alert("請先登入")
this.$router.push({name:'Login'})
}
this.useraccount=JSON.parse(user).id
this.username=JSON.parse(user).username
let articles =await axios.get(`${this.db_api}`+"articles?useraccount="+`${this.useraccount}`)
this.projects=articles.data
},
async deleteArticles(val){
let result =await axios.delete(`${this.db_api}`+"articles/"+val);
console.warn(result)
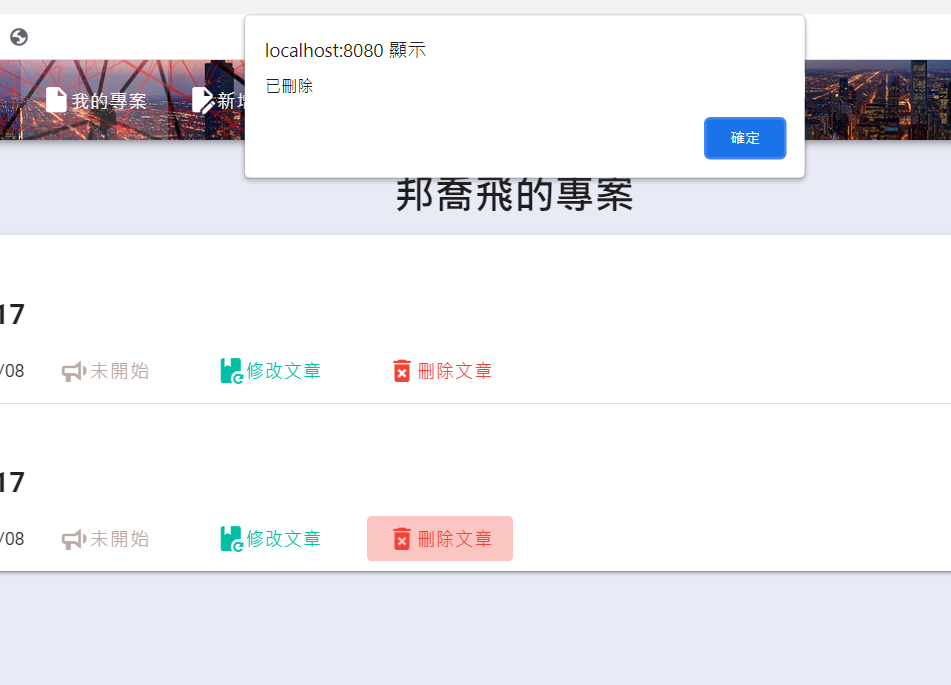
if(result.status==200){
alert('已刪除')
this.GetSession();
}
},
}
所以這就是現在的function
這樣一來刪除後就會直接渲染畫面
p.s.為什麼有2個day17的文章 純粹我懶 複製day17的資料後改了id就上
目前測試下來不會有不能刪除的問題 所以也不用設定刪除失敗的告示
至於我沒有設定一個確定刪除嗎的雙重確認(我自己是覺得沒必要啦等之後有空再來加)
最後幫我自己做一個小補充
Q:為什麼我按刪除的時候 能正確刪除我要刪除的那筆文章
A:我用v-for把所有我的文章列印出來 我在刪除文章的按妞中有接值 而值的內容是project.id 也就是 db.json裡面的id這樣一來即使兩篇文章的title都一樣
但是projcect.id也不一樣 只是project.id並沒有秀出來而已
明天就從修改文章開始吧
我們明天見!
