承上篇從 Actions 進展到 Mutations,接下來讓 Mutations 將結果直接賦值給 State,繼續接棒完成 Vuex 狀態存取流程!
存取 state 只透過 mutations 和 getters:
在被 mutation 改變之前,最好先設定預設值,完成初始化屬性。
state: {
bookList: {},
},
Vuex.Store 實例屬性 store.state 只能讀取 root state object:
若有模組化可進一步讀取模組內的 state 狀態
只有透過 getter 才能取得 state,並依取用需求在 getter 中進行資料處理。
getter 作為 Store 的計算屬性,回傳值會隨著依賴值發生改變才會被重新計算。
getter 函式第一個參數為 state,第二個參數為 getters(引用模組內的其他 getters)。
getters: {
bookList: (state) => state.bookList.list,
bookUpdate: (state) => state.bookList.updatedAt,
},
若為模組化形式,則可再取用第三個參數 rootState 和第四個參數 rootGetters;
若只想取用第三個參數,前兩個參數一樣要設置,因為其判斷參數是依照引用順序。
getters: {
// 取用 root 的 state
bookQuantity: (state, getters, rootState)
=> rootState.quantity,
// 取用另一個模組的 state
discountBookList: (state, getters, rootState)
=> rootState.anotherModule.list,
},
Vuex.Store 實例屬性 store.getters 只能讀取所有註冊的 getter object;
透過屬性訪問的 getter,會作為 Vue 響應式系統的一部份而被緩存(cached)。
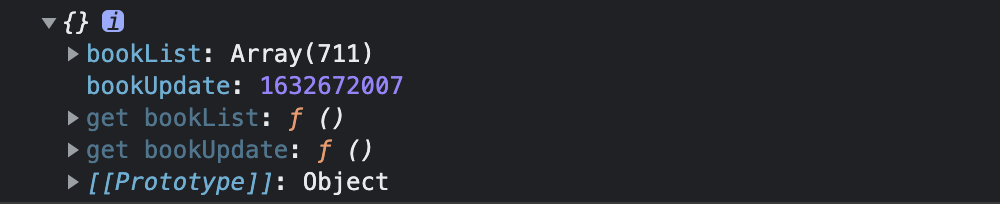
console.log(this.$store.getters); // 顯示註冊的 bookList 和 bookUpdate
console.log(this.$store.getters.bookUpdate); // 1632672007

透過方法訪問的 getter,會在每次被訪問時調用方法,而不會緩存結果。
getters: {
// ...
getBookListByISBN: (state) => (ISBN) => {
return state.books.find(book => book.ISBN === ISBN)
}
}
store.getters.getBookListByISBN(9789867794529)
// -> { ..., "name": "深入淺出設計模式", "ISBN": "9789867794529" }
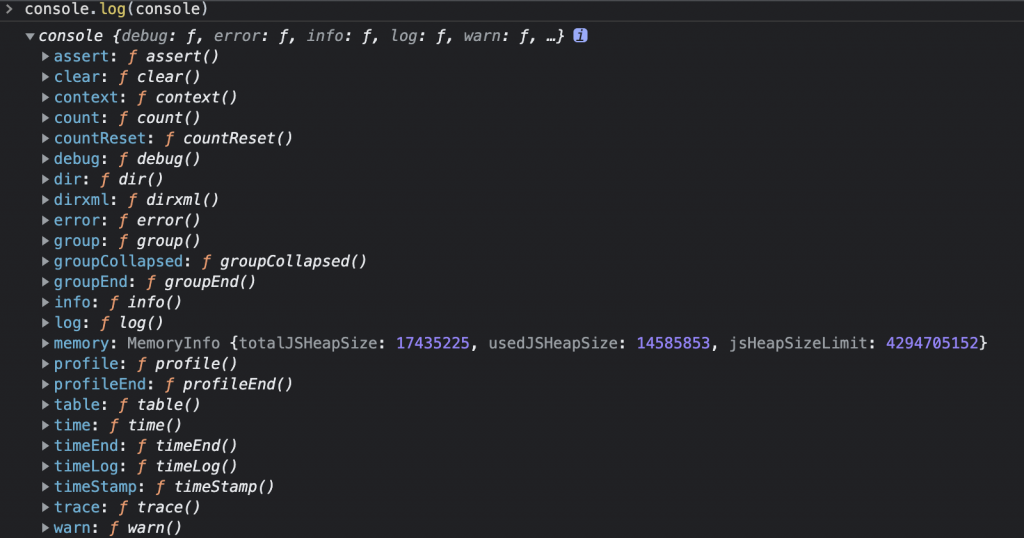
以我們最熟悉的 console 物件為例,其本身也包含許多方法。
試著對 console 進行解構賦值。
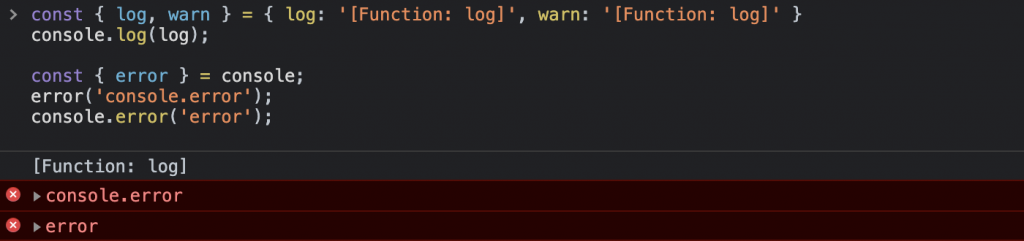
const { log, warn } = { log: '[Function: log]', warn: '[Function: log]' }
console.log(log);
const { error } = console;
error('console.error');
console.error('error');
// error() = console.error()

依此類推,希望有幫助到大家理解上篇 action 中的 context 物件解構,後續也會應用到 v-slot 上。
