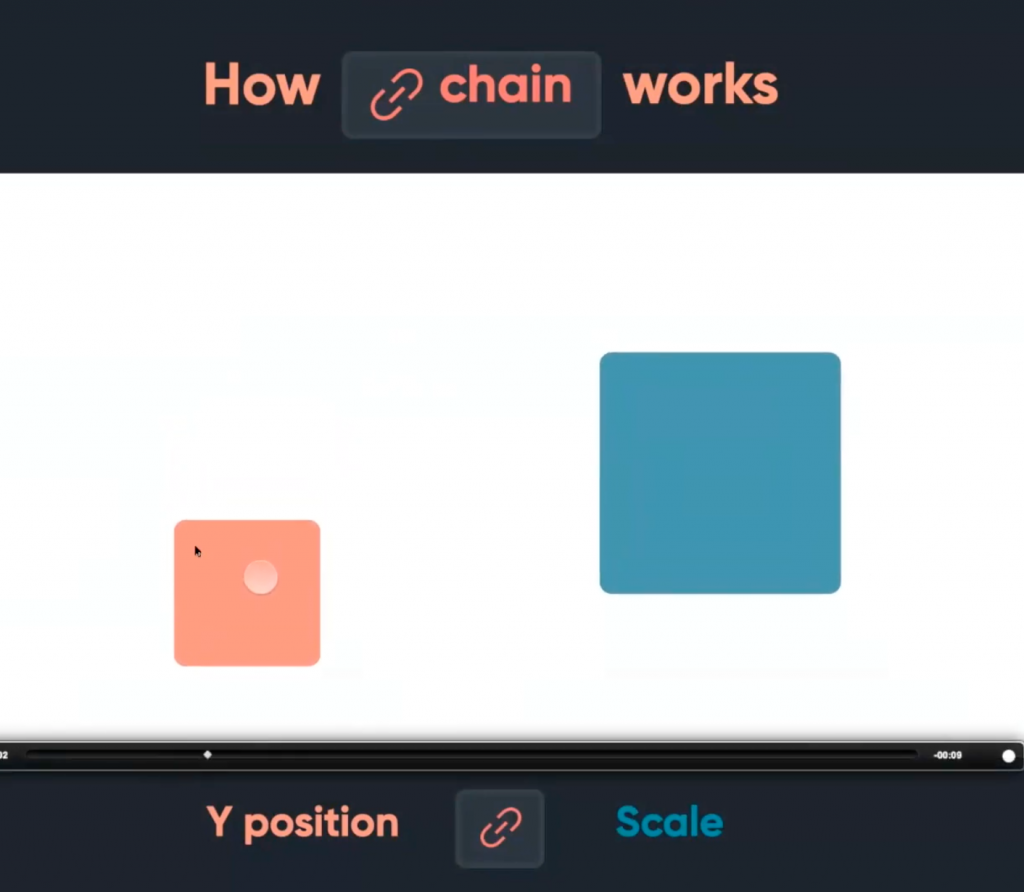
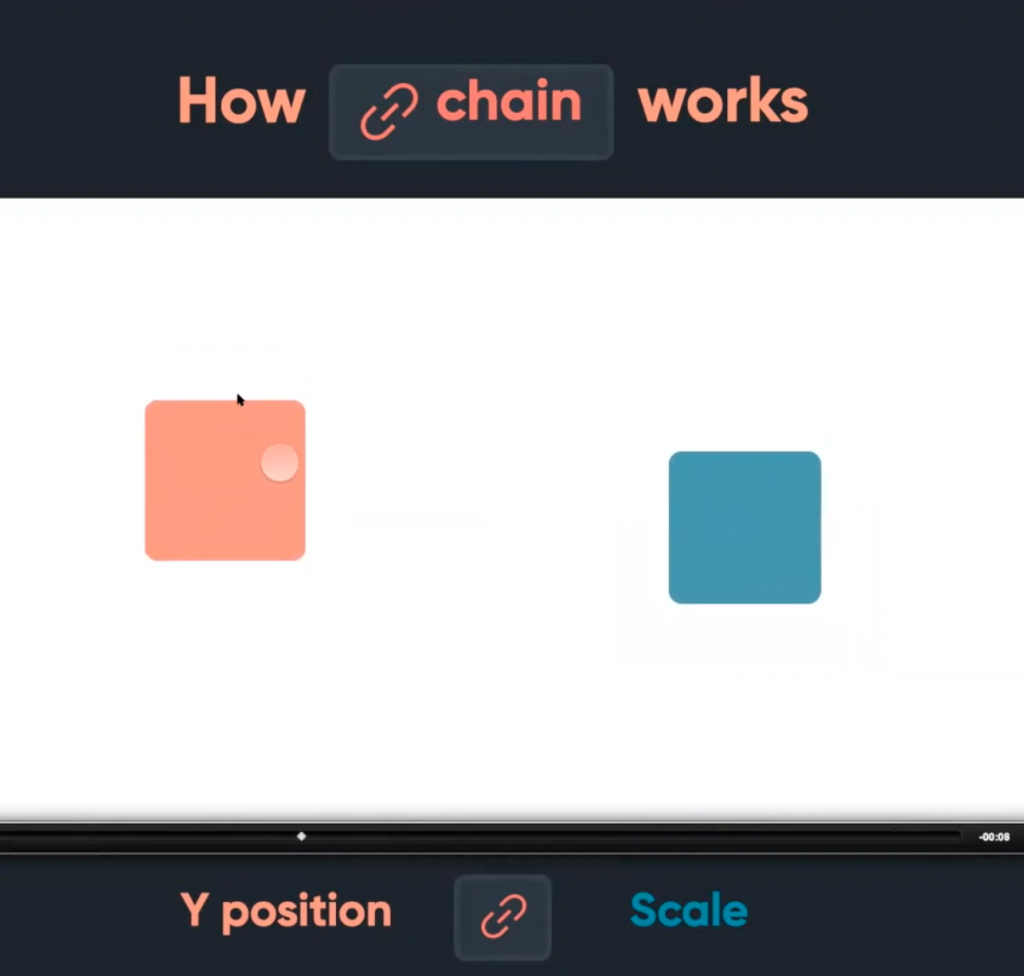
接下來要玩 Scale ,講者提供一個最簡單的例子。
左邊的方塊,Y 值改變的時候,右邊的方塊的 Scale 值會跟著改變。


另外一個例子,就是手指移動的時候,熊貓眼睛會跟著手指走。(想像一下)

我們要做的第二個模擬行為,就是滑動照片的時候,底下的點會照順序改變。
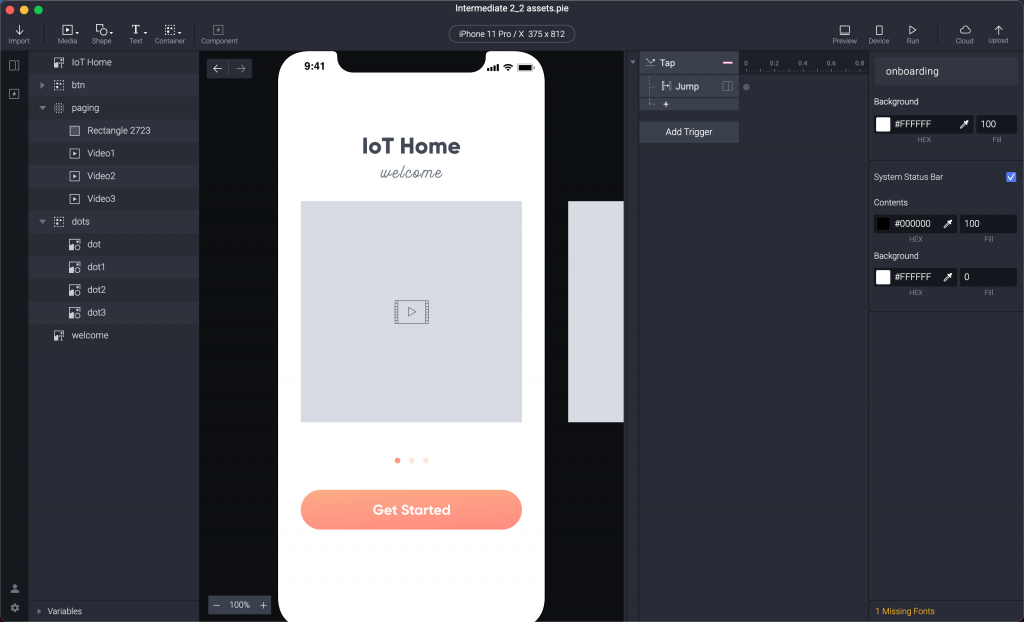
回到檔案 Onboarding 這個 Scene。

我們好久以前玩過 Paging ,讓照片可以滑動。
選擇 Paging 這個 Layer。

這次決定直接講重點,之前寫法太冗長。
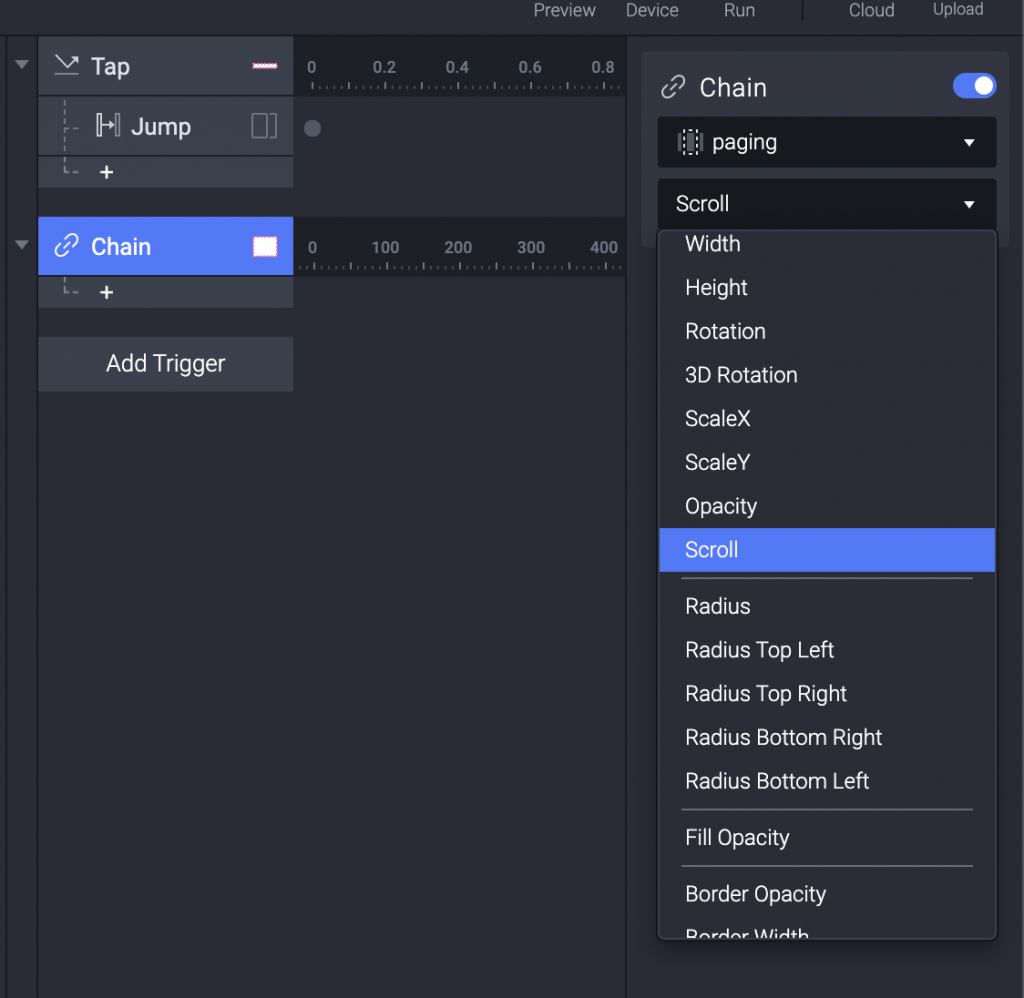
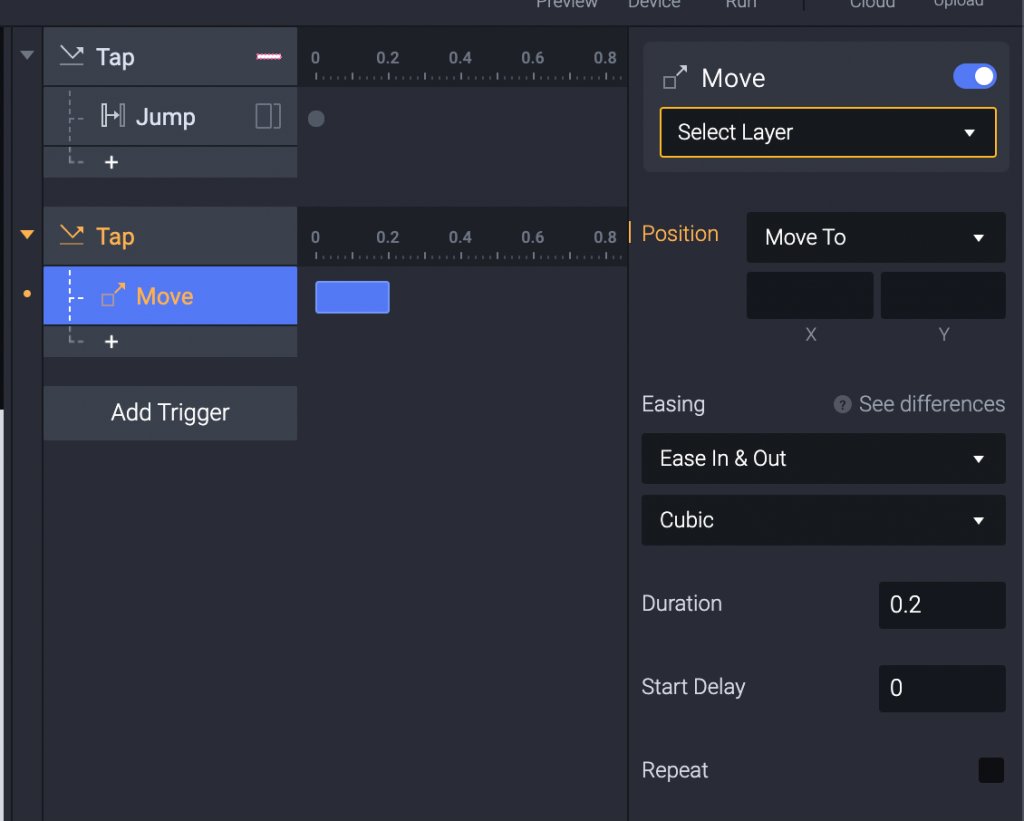
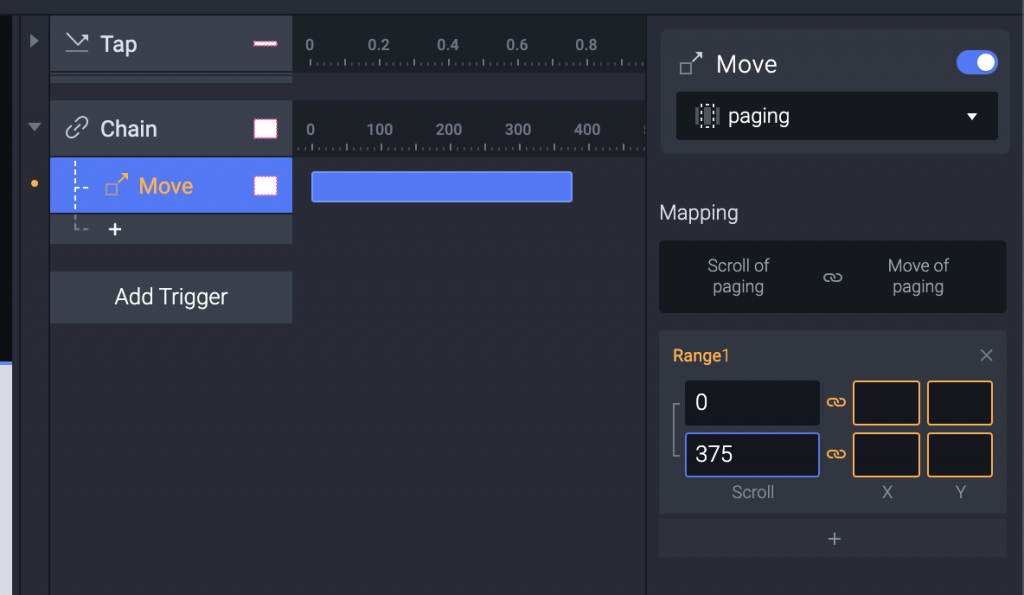
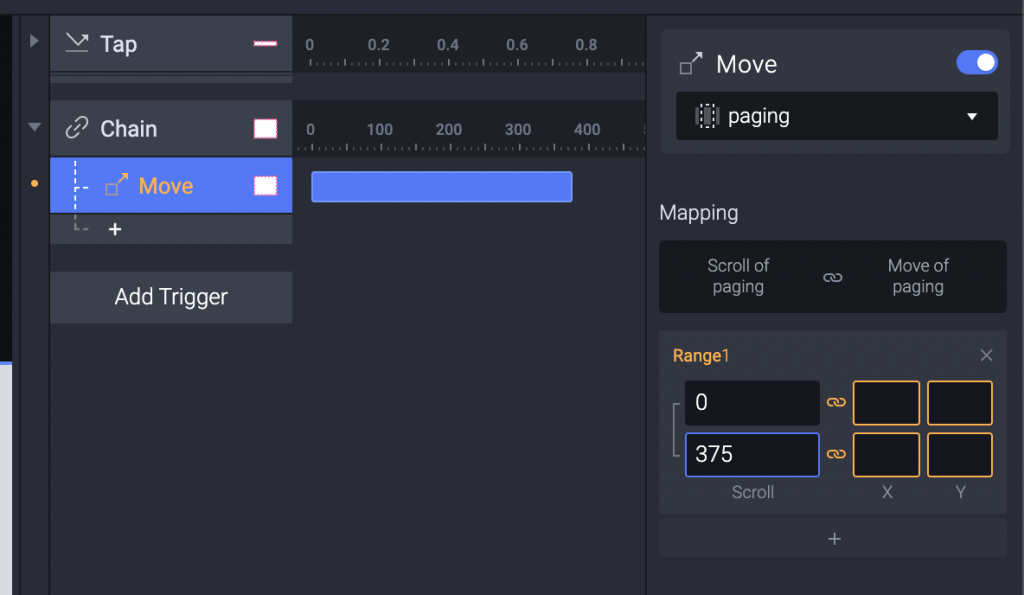
我們用過 Move 這個 Response,在一般 Trigger 後面(例如 Tap),會有這些移動相關的選項。

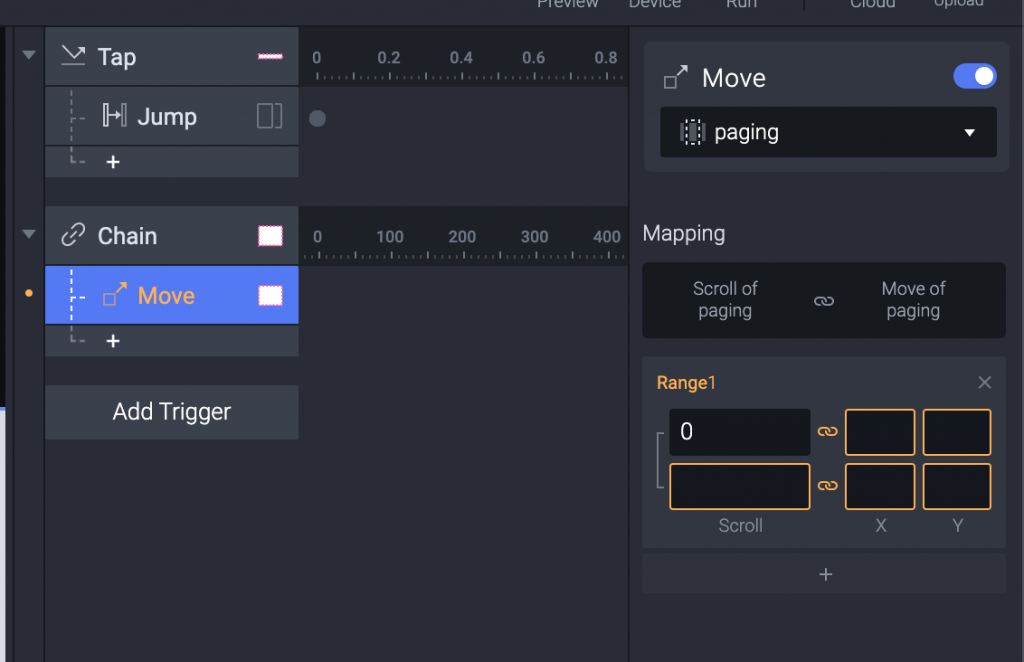
但 Paging 後面接的 Move 會長這樣,用來綁定兩個物件的動作。

因為用的是 iPhone 11 Pro 的寬度 375 px ,我們的 Container 剛好滑一次就是 375 px 的距離。

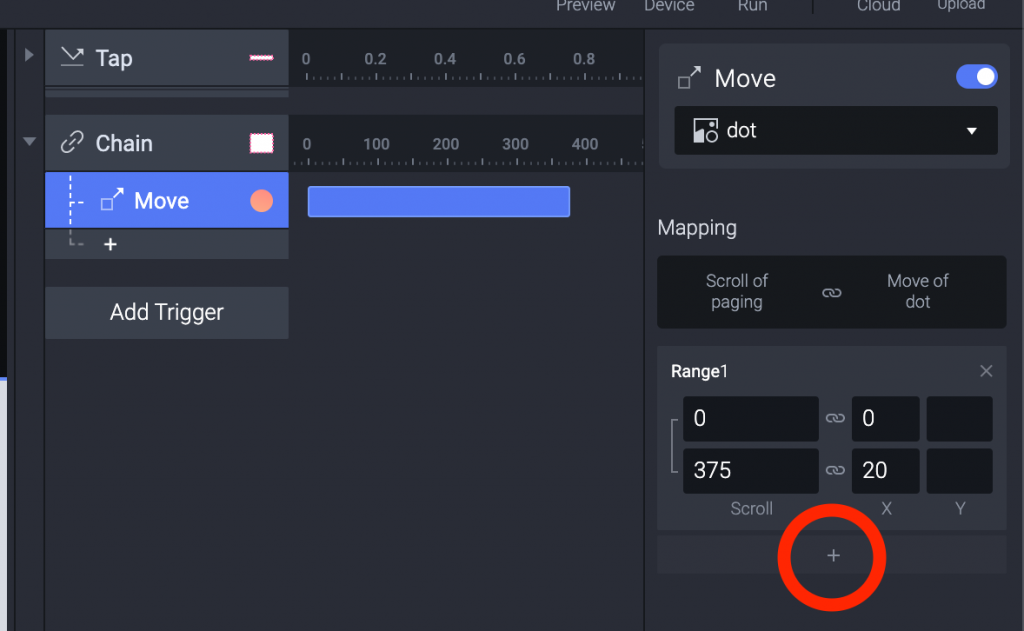
因此我們 Move 右側的 Range 1 就會設定 0 和 375 ,也就是滑動照片的距離。

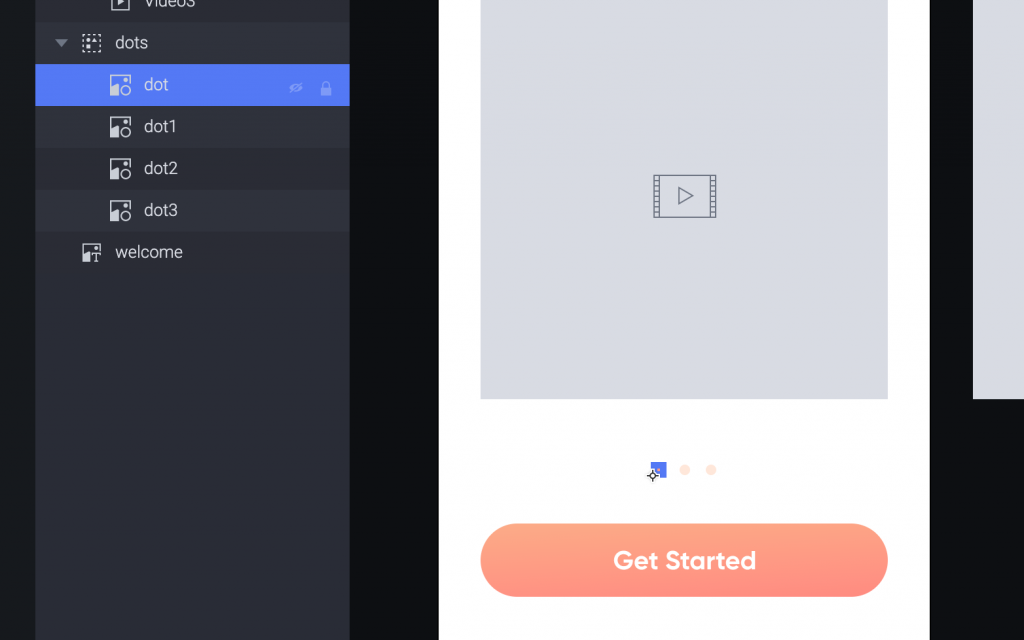
照片滑動的時候要連動的點點在圖片下方,而且只有「左右移動」所以只需要改 X 值即可。
點擊左側 dot 們就能看到點跟點之間的距離。

所以我的 X 值就設定為 0 和 20,意思就是上方圖片移動 0 到 375 px 時,底下的點會對應移動 0 到 20 px 距離。

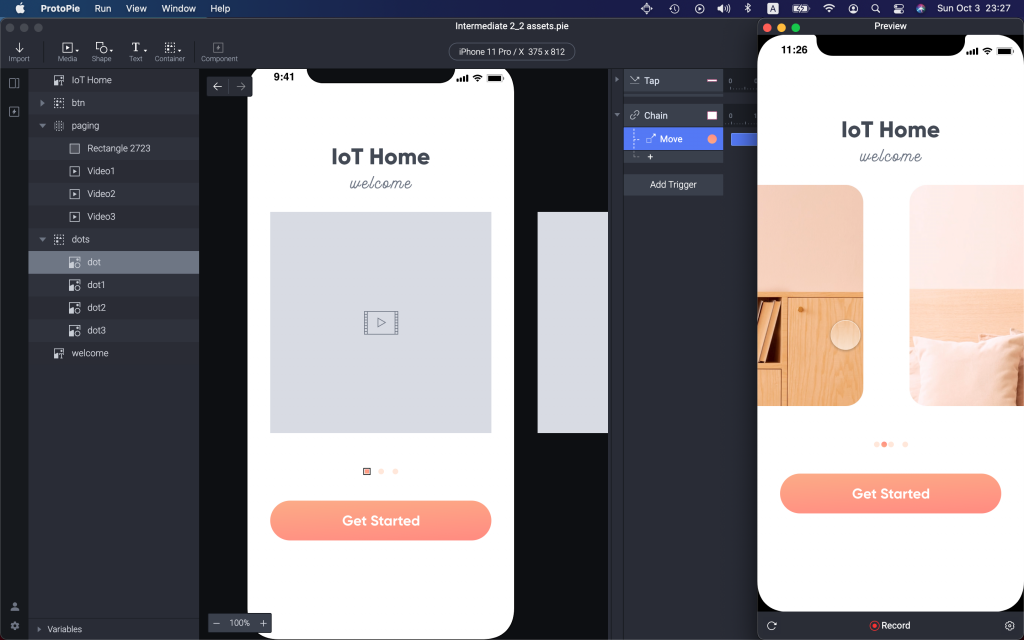
按一下 Preview 就能看到圖片從第一張移動到第二張,底下的點會同步從第一點移動到第二點。

那如果要讓第二張圖片到第三張圖片也發生第二點到第三點呢?
講者表達可以完成這個行為的方式很多,大家也可以試試看。
一個就是照抄前面的做法,新增一個 Chain ,讓上方圖片從 375 px 移動到 750 px 時,底下的點會對應移動 20 到 40 px 距離。
或是根本不新增一個 Chain ,直接接一個 Move 。
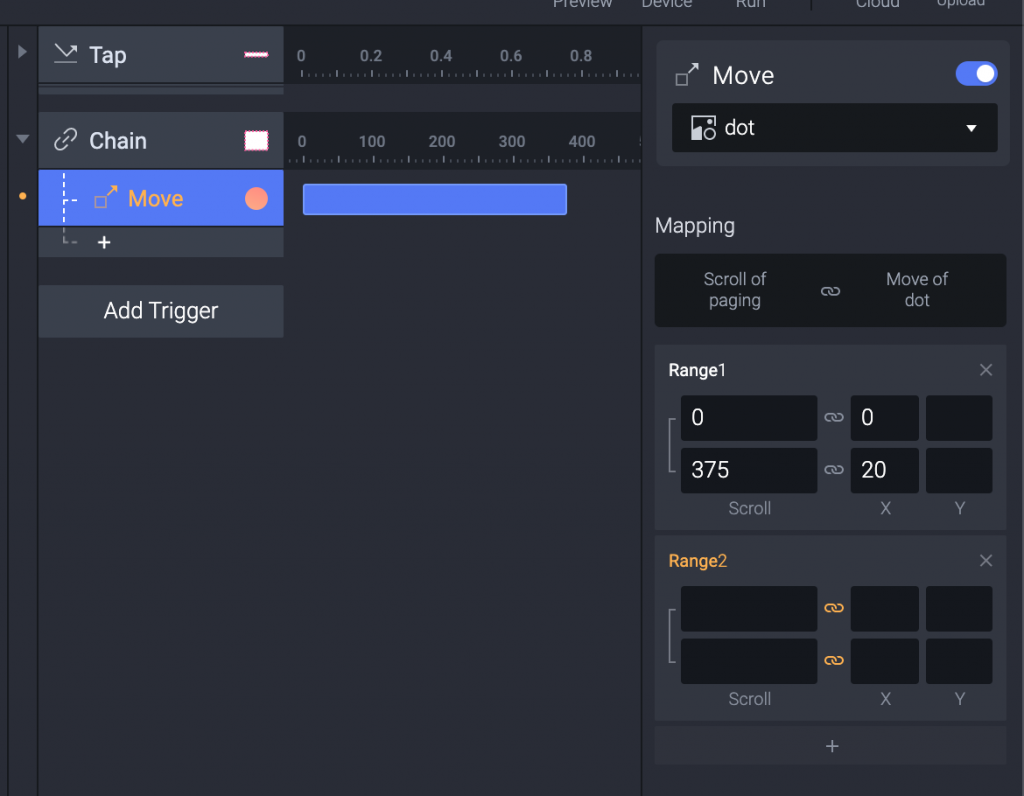
這些方法也都能達成,但講者最後提到一個做法是,回到剛剛做好的第一個 Move ,在右側選項點下 「+」。

這時就能新增一個 Range 2 。

但眼尖的讀者這時候應該發現了,前面講這麼多,其實很多步驟是多做的。
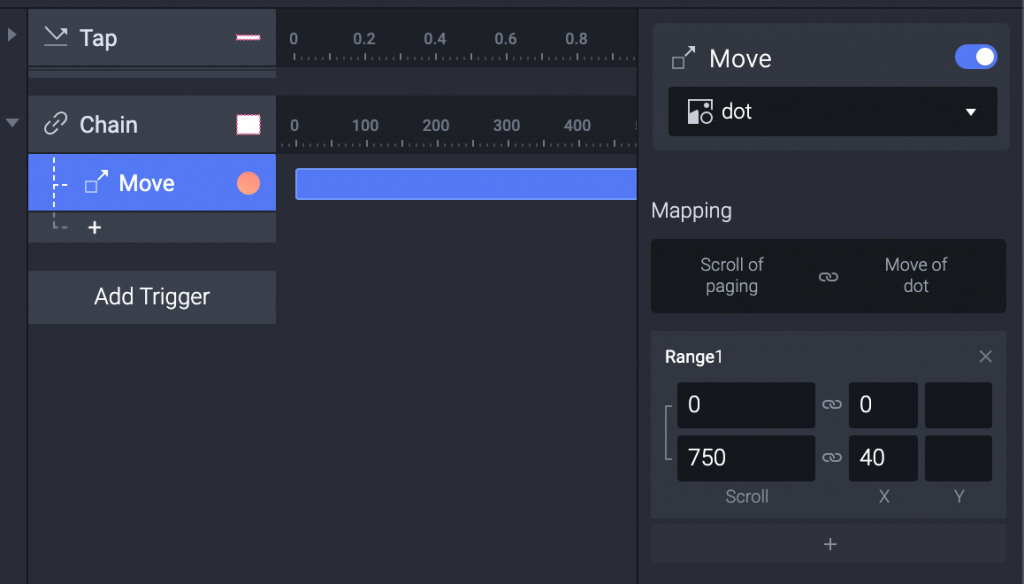
既然圖片移動距離相同,底下點的距離也相同,其實根本就可以直接用圖片移動的總距離跟點點的總距離即可。

所以花點時間說明同樣一個簡單的動作,能這麼多種方式實作出來,把握原則還是最重要的。
然後上傳照片常常都會卡住,還是不知道怎麼解,說不定鐵人賽有人寫 XD
