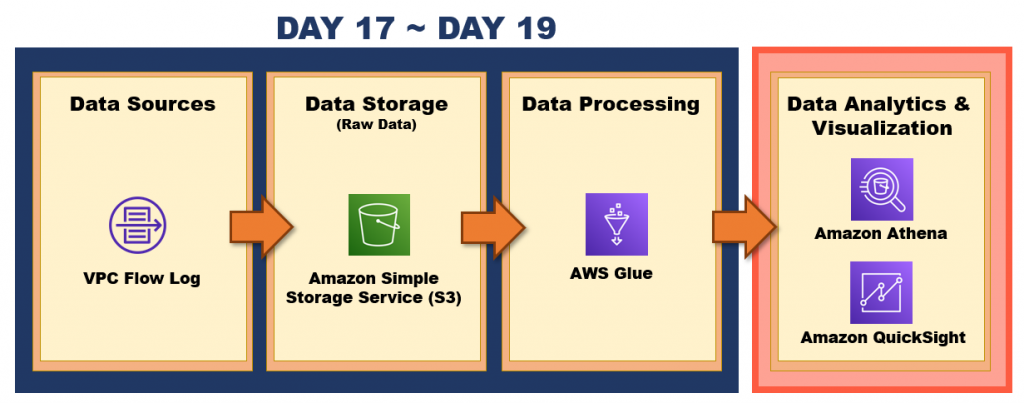
昨天我們已經透過 AWS Glue Job 來調整 Partition 分區結構以及將此格式轉換成 Parquet以加快查詢速度。今天我們則會來使用 AWS Quicksight 建置 Sankey diagram 並介紹在 Quicksight 的一個功能 - Action,那我們就開始吧 GOGO



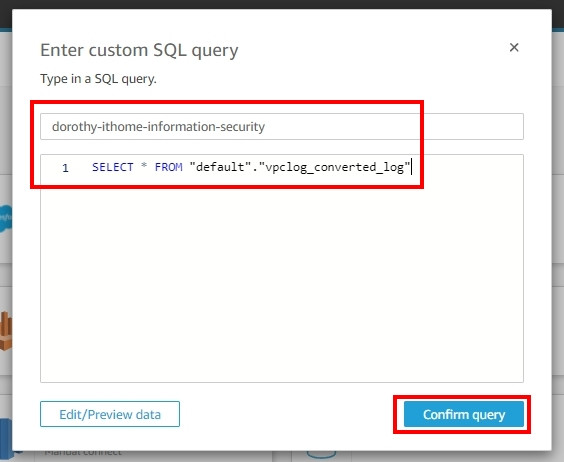
SELECT * FROM "default"."vpclog_converted_log"


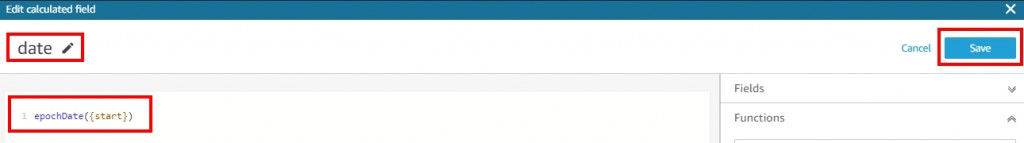
通常我們都會透過時間欄位去篩選資料,故觀察這個資料集竟然沒有時間的欄位,所以我們可以使用 start 這個欄位轉換成我們時間格式,而因為此 start 欄位為時間戳記,我們可以使用 epochDate 函數進行轉換成日期 [1],故我新建了一個 date 欄位並儲存
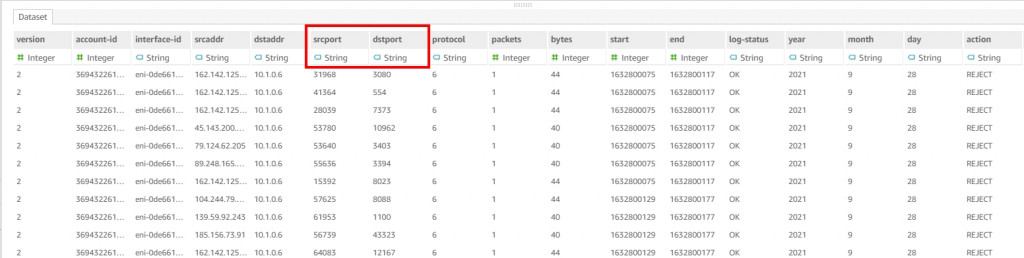
我們觀察目前資料集發現有部分欄位它的格式自動判斷有問題,像是:srcport、dstport,這兩個欄位是在指說流量的來源與目標 port 號,應該為字串,可是系統判斷它為數值,因為這會影響到我們後續拉圖表時的 Dimension 判斷,故這邊我們調整這兩個欄位為 String
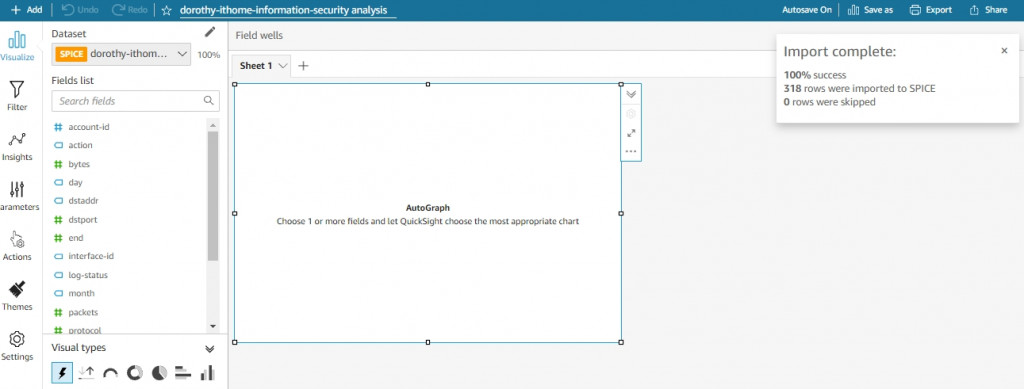
接著按 Save & visualize

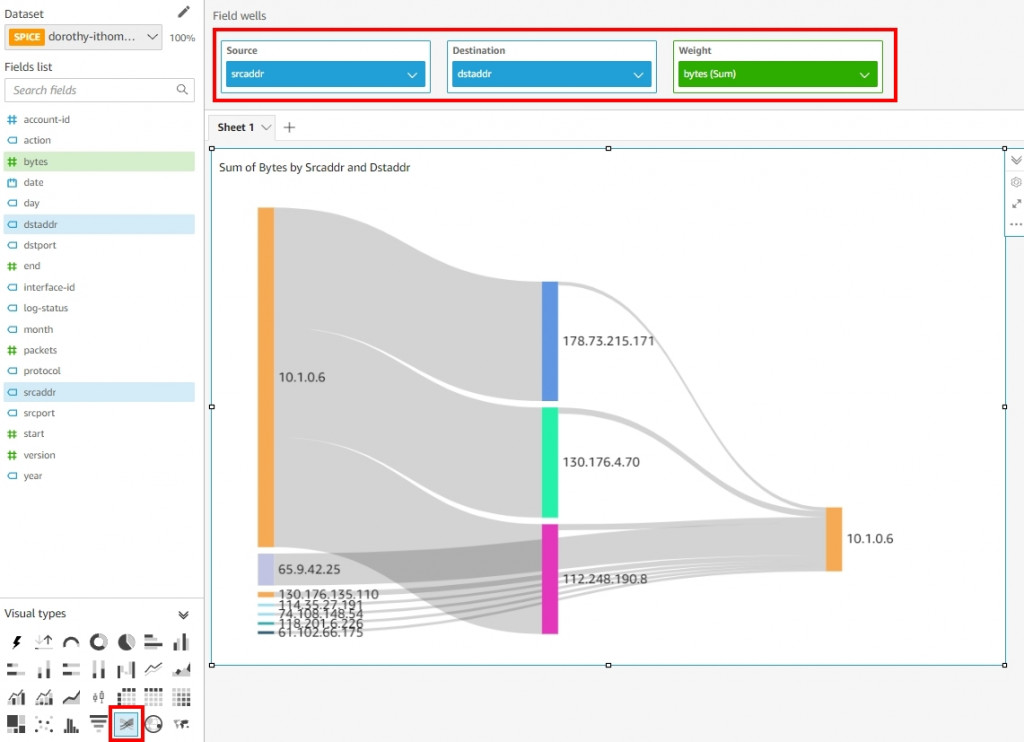
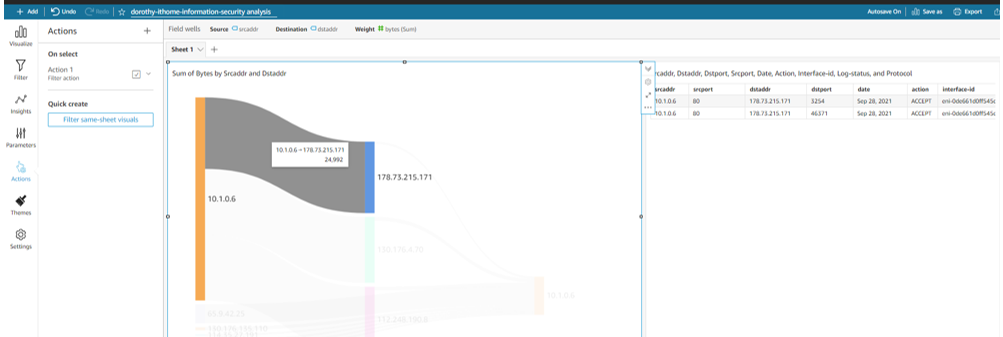
現在我想看 VPC 的流量動向(從哪裡流到哪裡),所以這邊我選擇使用 Sankey diagram,並 Source 選取來源 IP(srcaddr)、Destination 選取目的端 IP (dstaddr)並以 bytes (sum)為權重
現在我可以從 Sankey diagram 瞭解 VPC 流量動向(從哪裡流到哪裡),我想瞭解某一條流量它的細部內容,希望能做到點選圖表就可以顯示它的詳細紀錄,故我們可以透過 Actions 來達成
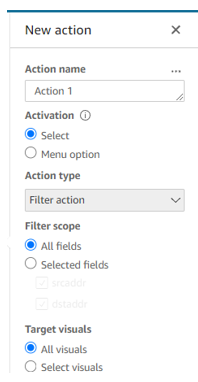
首先點選 Sankey diagram 的 Actions,接著點選 Define a custom action,點開裡面有相關設定:

設定完後按 Save,這樣我們就可以點選某一條流量進一步查看更詳細的資訊
好啦,那 VPC Log 實作告一個段落,明天我們則設定 CloudFront Log 蒐集以及分析設定
明天見囉 : D ~
如果有任何指點與建議,也歡迎留言交流,一起漫步在 Data on AWS 中。
參考&相關來源:
[1] epochDate 函數介紹
https://docs.aws.amazon.com/zh_tw/quicksight/latest/user/epochDate-function.html
[2] Using Sankey Diagrams in Amazon QuickSight
https://docs.aws.amazon.com/quicksight/latest/user/sankey-diagram.html
