在Vue.js 中我們可以使用v-on去監聽 DOM 事件,當事件被觸發時會呼叫我們設定的函數或是 JavaScript陳述式做對應的改變。
@
v-on:事件="事件發生時做的事"
對於普通的元素v-on只能監聽原生DOM事件,但對於自定義組件元素則可以監聽自定義事件、原生 DOM 事件。
在這個例子中,我們設置了一個按鈕並讓v-on去監聽,當click事件被觸發,就會讓data中的counter+1。
<div id="app">
<button v-on:click="counter += 1">點我會加一</button>
<p>你點了這個按鈕{{ counter }} 次!</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
counter: 0
}
});
</script>


methods做事件處理上一個範例只是簡單的例子,但在一般的情況下,事件內的處理會複雜很多,直接把 JavaScript 代碼寫在 v-on 指令中是不可行的,這時候我們就需要使用methods。
這裡我們一樣讓v-on去監聽一個click事件,當click事件發生的時候會去觸發greet這個方法,我們在methods中定義我們的greet方法。
<div id="app">
<button v-on:click="greet">說哈囉!</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'vue'
},
methods: {
greet: function () {
alert('Hello ' + this.name + '!')
}
}
});
</script>
當我們點擊”說哈囉!”這個按鈕時會跳出一個框框寫”Hello vue!”
另外除了直接綁定method之外,我們也可以綁定inline javascript statement,也就是可以帶入參數。
我們改一下上面的例子,在greet這個methods中傳入一個string為Alice(我的英文名字嘿嘿),並更改methods中的警告訊息,把這個字串帶進去。
<div id="app">
<button v-on:click="greet('Alice')">說哈囉!</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'vue'
},
methods: {
greet: function (str) {
alert('Hello ' + str + '!')
}
}
});
</script>
跳出來的訊息就會變成”Hello Alice!”
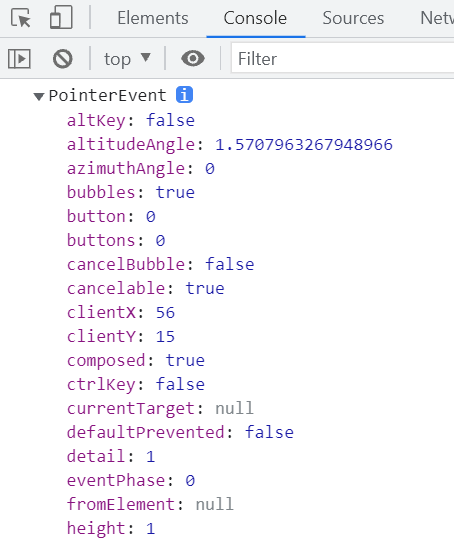
如果我們需要監聽原生DOM事件,可以用特殊變量$event傳入methods中。
<div id="app">
<button v-on:click="greet('Alice',$event)">說哈囉!</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'vue'
},
methods: {
greet: function (str,event) {
alert('Hello ' + str + '!')
console.log(event)
}
}
});
</script>
執行後打開console就能看到我們的PointEvent