歐歐歐,在今天的文章開始前插播一則消息,今天是我生日耶✧*。٩(ˊᗜˋ*)و✧*。生日也要記的來發鐵人,剩下沒幾天了加加油(๑•̀ω•́)ノ
歐給!開始吧!
昨天講了一些v-on的例子,今天港ㄎㄨㄢˋ來看看v-on!!來介紹一下它的修飾符~
Vue.js 提供許多後綴修飾符,依照功能可以大概分為:
v-on:事件.修飾符="事件發生時做的事"
在事件處理的程序中我們常常會使用到 event.preventDefault()或 event.stopPropagation()。雖然在methods中也可以設定,但為了讓methods只有純粹的數據邏輯,不用額外處理DOM事件細節,Vue.js為v-on提供了事件修飾符。
例如:
.stop:阻止事件繼續傳播(防止事件冒泡).prevent:中止預設行為發生.capture:設定為由外向內觸發.self:只觸發事件本身,不包含子元素.once:事件只觸發一次.passive:被修飾的指令若條件符合將會立即觸發,主要用在捲軸的onscroll事件上,避免滑動的時候卡卡的。.stop修飾符會會停止事件的冒泡,在預設的情況下,觸發了下層 DOM 元素的事件後,會往上叫用其他 DOM 元素的事件,但加上.stop修飾符後就只會執行完目前的事件,不會繼續觸發上層事件。
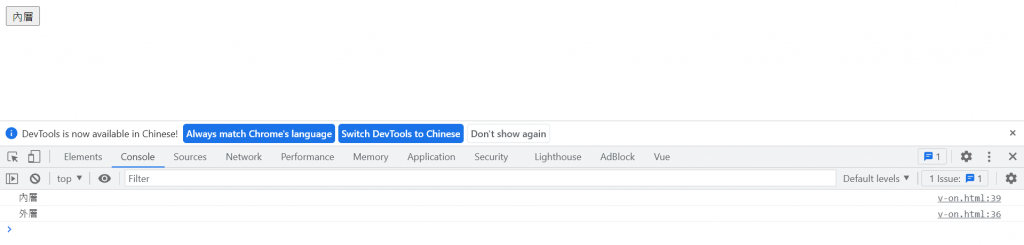
<div id="app">
<div class="one" @click="out">
<button @click.stop="inside">內層</button>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods: {
out() {
console.log("外層");
},
inside() {
console.log("內層");
},
}
});
</script>
如果我們內層的click事件沒加上.stop的話,當我們點擊內層按鈕時,外層也會被觸發。
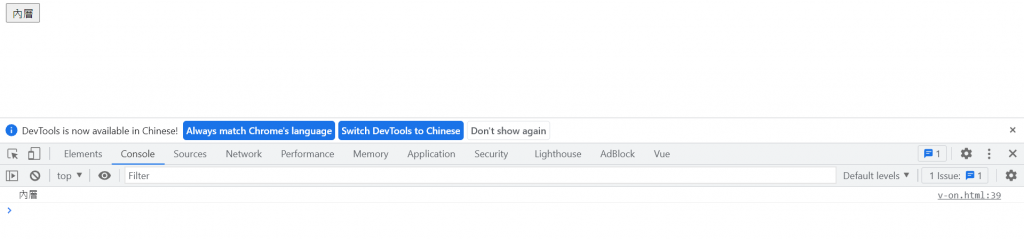
當我們加上.stop修飾符,內層事件被觸發後就會停止,所以打開console我們不會看到外層。
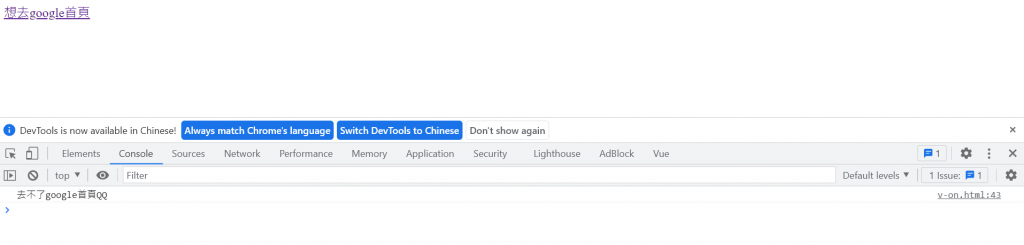
.prevent修飾符會阻止元素本身預設事件發生,在這個例子,本來點下”想去google首頁”就會連到我們設定的href網址,但加上.prevent後他就不會發生本來預設的狀況,反而是變成我們在methods裡寫的在consloe跳出”去不了google首頁QQ”
<div id="app">
<a href="https://www.google.com.tw/" @click.prevent="google">想去google首頁</a>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods: {
google(){
console.log('去不了google首頁QQ')
}
}
});
</script>

使用修飾符的時候順序是很重要的! 相應的代碼會按照順序產生。如果使用v-on:click.prevent.self會阻止所有的節點,但使用v-on:click.self.prevent只會阻止元素自身的節點。
在監聽鍵盤事件的時候,我們常常會需要檢查詳細的按鍵,Vue允許位v-on在監聽鍵盤事件時添加按鍵修飾符。
別名修飾符:
.enter
.tab
.delete (這個修飾符也包含了退格鍵).esc
.space
.up (這邊和下面是方向鍵的上下左右,不包含WASD).down
.left
.right
可以用這些修飾符來實現僅在按下鄉應按鍵時才觸發屬標或鍵盤事件的監聽器,常搭配別名修飾符使用:
.ctrl
.shift
.alt
.right 右鍵.left 左鍵.middle 中間滾輪參考資料
「Vue.js 學習筆記 Day5」- v-on 事件監聽
Day5 vue.js - v-on 修飾符
