
今天終於來到 UML 的最後一篇了,要來接著把沒介紹到的常見 UI 元件介紹完,那就廢話不囉唆直接進入正題!

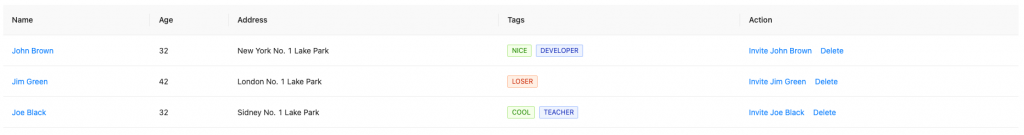
網頁中的大魔王 Table,作為呈現列表型的各種資料很方便的 UI 元件,延伸功能有 排序、編輯、刪除和分頁等等功能,設計起來其實非常複雜。
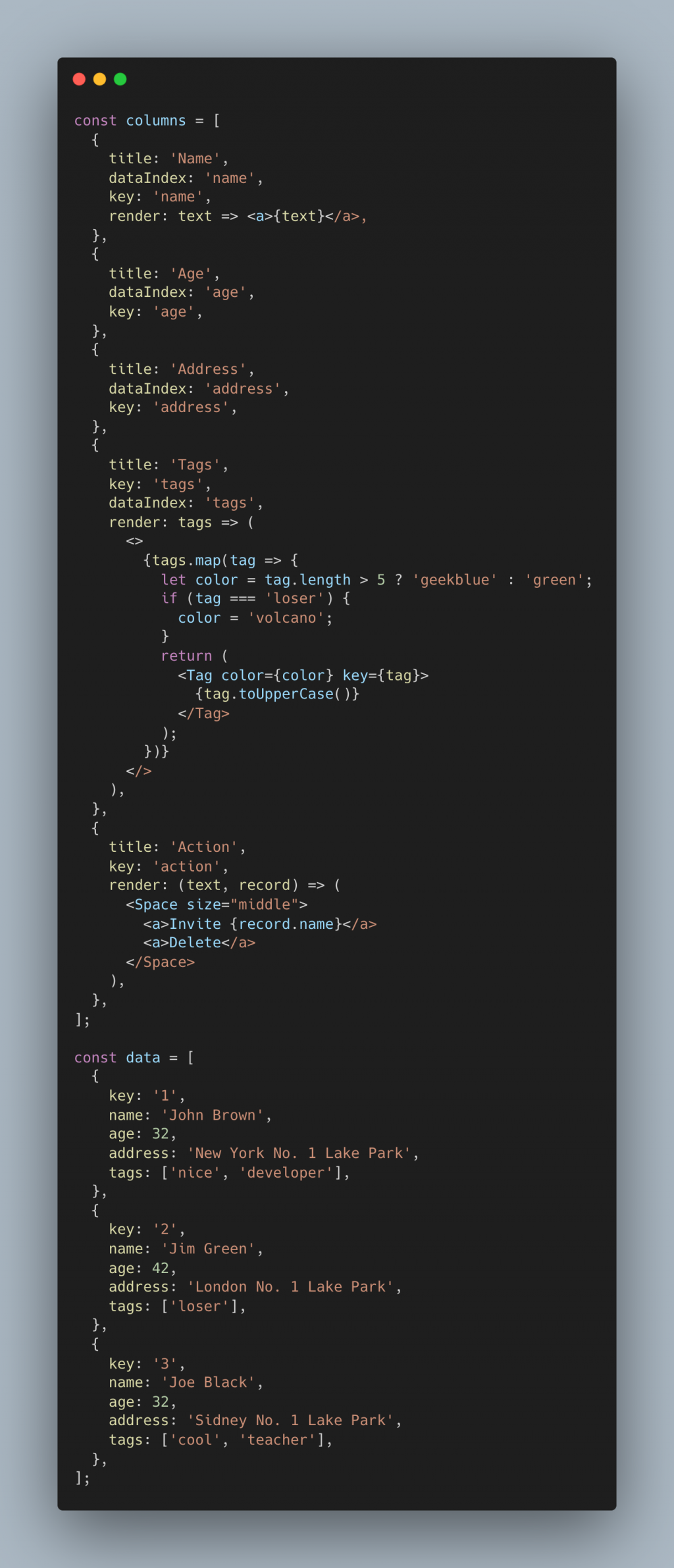
而要丟下去 Table 的資料格式設計也是可以因應情境弄到很複雜,最常見的就是像範例這樣把 columns 跟 dataSource 分別丟下去,而 column 能透過 key 去比對到該欄要取的資料。
但因為 Table 通常是接 API 回來的資料,你真的想要 render 出來的資料可能不是在第一層,甚至可能埋很深,這時候跟後端溝通好資料格式就很重要了。
其實 Table 還可以講很多,但這邊只是一個概述 API 而已,細節就待之後有機會再寫了!

<Table columns={columns} dataSource={data} />
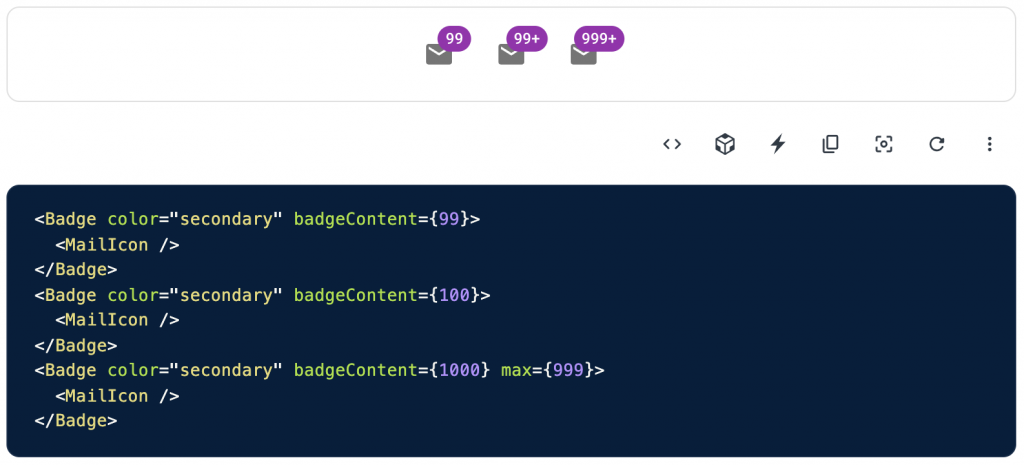
Badge 是依附在元件上的標籤,通常是作為顯示通知數量來使用。

Accordion 可以收合資訊的 UI 元件,常見在 FAQ 的使用,那它也有另外一個名字 Collapse。
而在 Material-UI 這邊是有透過實作 Accodion 的容器,在裡面透過 AccordionSummary 放標題,AccordionDetails 放展開要呈現的內容。

<>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />
>
<Typography>Accordion 1</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Lorem ipsum dolor sit amet ... lobortis eget.
</Typography>
</AccordionDetails>
</Accordion>
<Accordion>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
>
<Typography>Accordion 2</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Lorem ipsum dolor sit amet ... lobortis eget.
</Typography>
</AccordionDetails>
</Accordion>
</>
Slider 就是在一條線上可以滑動任意的點,透過設定最大跟最小值來決定端點,常見應用像是調節音量、播放速度或溫度計等等地方。
原生的 input 有 type="range" 可以使用,但考量到彈性問題,還是挺常都用 div 去手刻的, Material 和 Ant Design 都是這樣做。

<Slider min={0} max={100} disabled={disabled} />
<Slider range defaultValue={[20, 50]} disabled={disabled} />
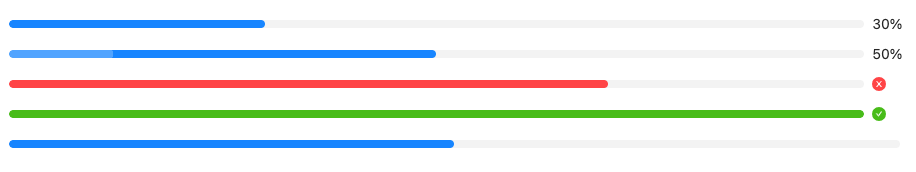
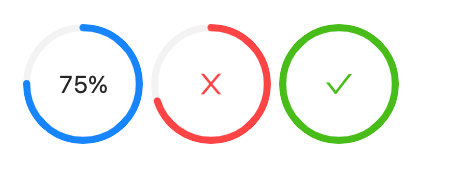
Progress 就是讓使用者知道現在的「進度」,算是在處理資料視覺化的 UI 元件,主要有「條狀」和「環狀」的呈現方式,可透過 type 來區分。
<>
<Progress percent={30} />
<Progress percent={50} status="active" />
<Progress percent={70} status="exception" />
<Progress percent={100} />
<Progress percent={50} showInfo={false} />
</>

<>
<Progress type="circle" percent={75} />
<Progress type="circle" percent={70} status="exception" />
<Progress type="circle" percent={100} />
</>
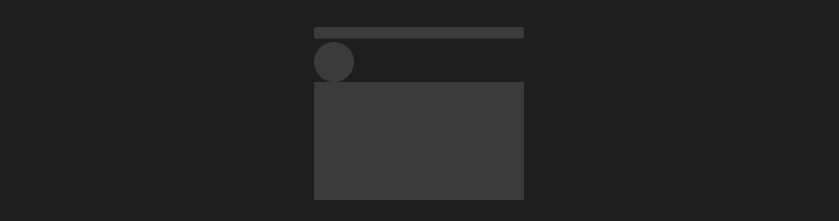
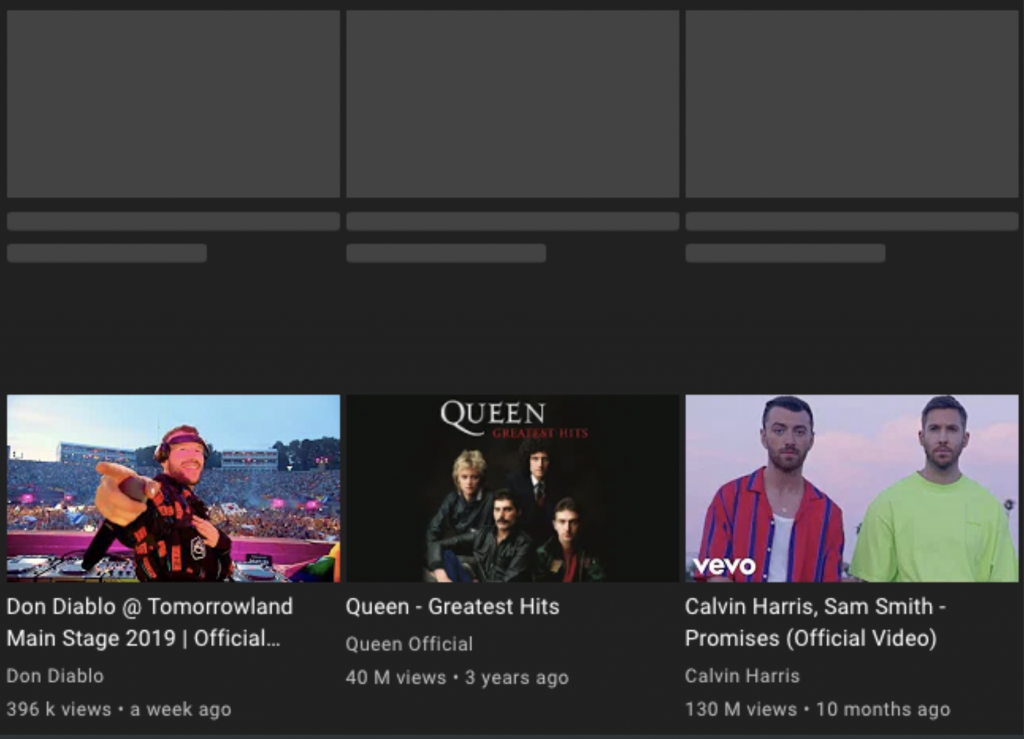
Skeleton 其實可以理解成 UI 元件的 placeholder,是讓這些區塊在資料還沒進來時能有在載入的感覺,也不會等資料進來後又跑版,通常是灰底,並且會有左至右的動畫。
使用方式可以根據資料的類型(variant)和區塊的大小來放 Skeleton,像範例就是有 text、circle 和 rect 三種 placeholder。

<Skeleton variant="text" />
<Skeleton variant="circle" width={40} height={40} />
<Skeleton variant="rect" width={210} height={118} />
使用起來的情境會像這樣:
Tag 是用來分類或標記的標籤元件,除了單獨使用之外,也很常作為 Select 的多選選項 或是 與 Input 整合成 InputTag。

<Tag>Tag 1</Tag>
<Tag>
<a href="https://github.com/ant-design/ant-design/issues/1862">Link</a>
</Tag>
<Tag closable onClose={log}>
Tag 2
</Tag>
<Tag closable onClose={preventDefault}>
Prevent Default
</Tag>
UML 系列終於也完結啦,這系列把網頁中的 UI 元件都介紹七八成了,有了這些知識相信沒介紹到的讀者們也不用花太多時間去理解了,主要介紹的就是三個方向 — 「元件本身」、「如何使用(API)」和「使用情境」。
在 Design System 篇知道該怎麼做 Web 最底層的設置(Color、Spacing、Motion ...)和底層的 UI 元件(Typography、Icon、Transition)。
而在 UML 篇是希望讓大家知道遇到 UI 元件時的開發順序,在一開始就把層級都切好,才不用寫到後面很難去擴充或是要再回頭去拆分 UI 元件,甚至是在合作開發時不小心重工了,這時候要選擇用誰的,或是怎麼去整合就會很麻煩。
最後的 Day 19 和今天的主要就是順便講解一下其他的 UI 元件,視情況補充一些資訊、可能踩雷的地方和API 怎麼開等等。
以上的觀念都清楚之後,明天開始終於要進入到期待已久的開發環節了,會實作的就是像 Day 01 說的是 UML 這邊介紹到的介面和幾個我認為很有趣的 UI 元件( Tabs、Pagination),那就明天見囉!
