
今天要實作的只是一個最基本的 Pagination,而我個人覺得在處理換頁時維持固定長度的邏輯挺有趣的,所以特別在最後一篇實作拿出來講
如果不然很容易不小心點到別頁造成很差的使用者體驗,會容易按錯,像這樣:https://imgur.com/YFSIZQC

若想要新增功能的話,還可以加「跳至特定頁面的 input」、「顯示頁數」等等的功能。
想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
Live Demo:Pagination
interface PaginationProps {
disabled?: boolean; // default: false;
page?: number; // default: 1
onPageChagne: (page: number) => void;
pageSize?: number; // default: 10
total: number;
boundaryCount?: number; // defualt: 1
siblingCount?: number; // default: 1
}
要提供更多功能的話,還有以下的 API 可以開
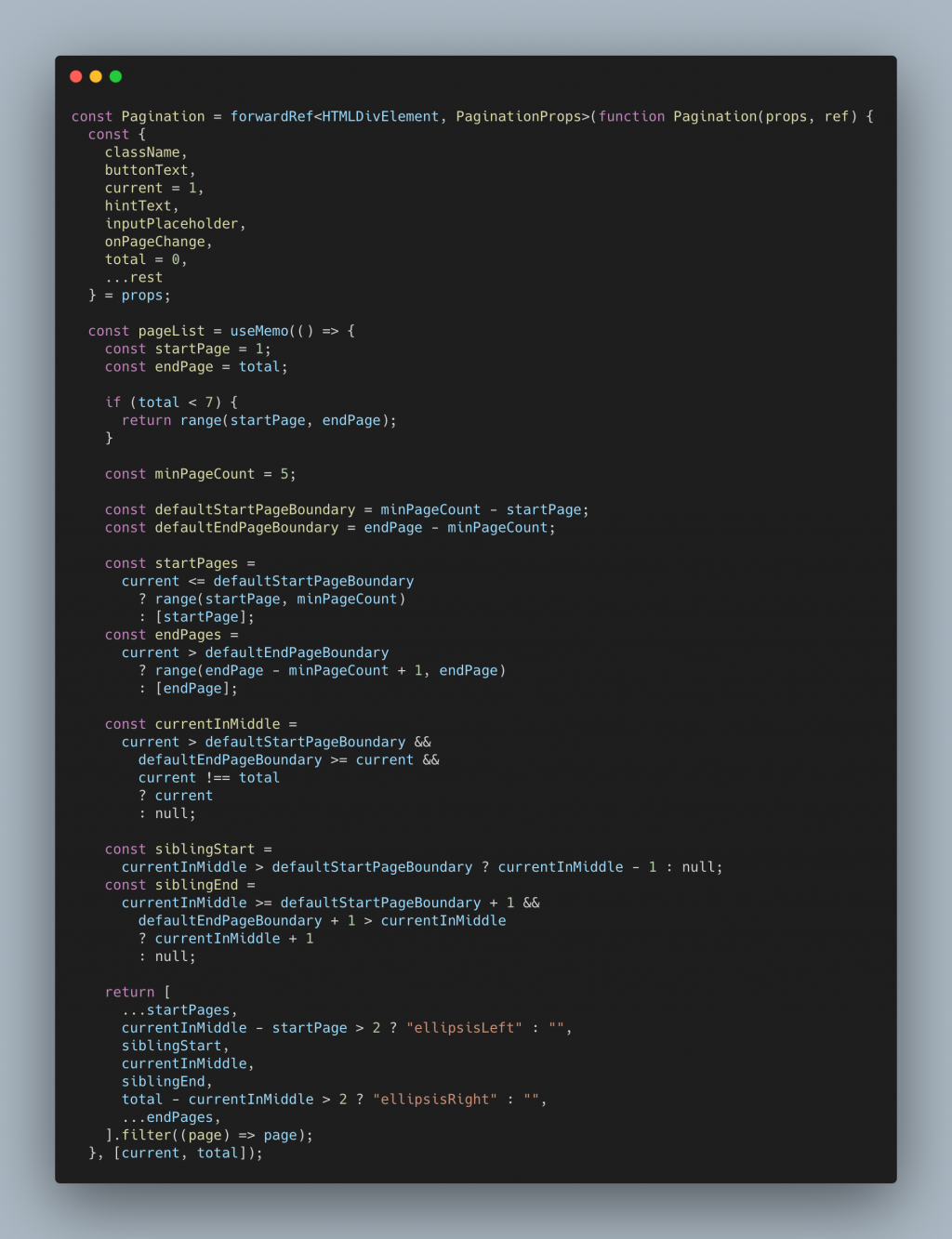
需要固定 Pagination 長度,避免 CLS。
為此需要有前後預設值、Ellipsis 等等,而我預設 7 個
前後各一,中間三,加兩個...
而最前跟最後的時候則是各保留五個
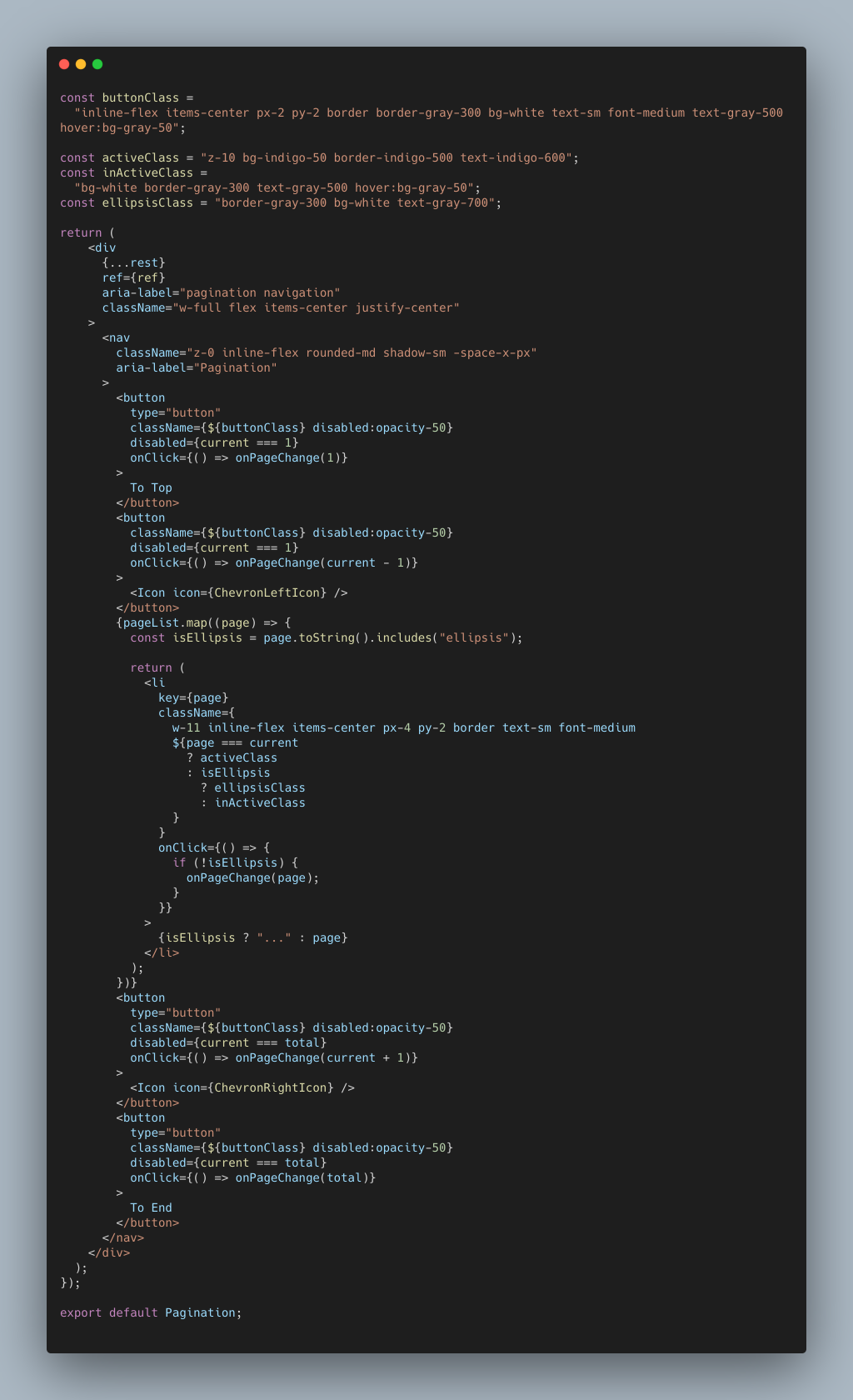
實作思路:
那這邊其實只實作一個比較不能客製化的版本,之後會再重構一次。


解說的部分一樣希望之後系列完成後能再回來補上,這邊就先請讀者見諒了,如果有疑問的話可以留言給我,我會馬上解答的!

學習了!
我才跟著你每天實作一個元件學習了!每天實作真的太強大了!
話說我在做的時候還真的沒有仔細想到這個:
處理換頁時維持固定長度,如果不然很容易不小心點到別頁造成很差的使用者體驗,會容易按錯
回想起來還真的蠻容易按錯的(囧
但想跟P大請教,如果頁數不足,是不是就沒有辦法固定長度了呢?或是是否有建議的做法?
沒事,Ant Design 也沒有處理這個 UX!XD
這個問題的話,其實在頁數不足的情況下,長度就會根據現在是幾頁而顯示多長。
以操作情境來解釋的話,就是我們會在換頁到第五頁的時候按錯頁數,是因為預期是換頁按鈕的地方因為多了 Ellipsis 而把換頁按鈕往後推,進而點成某頁的按鈕。
但如果沒有超過預設的頁數(如範例中是五頁,超過六頁才會有 Ellipsis),就不會出現使用者預期是換頁按鈕而變成頁數按鈕的情境。
因此,長度的部分會根據頁數有 「一頁~超過五頁」 的六種固定長度!
我是這樣去設計的!