
想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo/Notifier
Live Demo:** Notification**
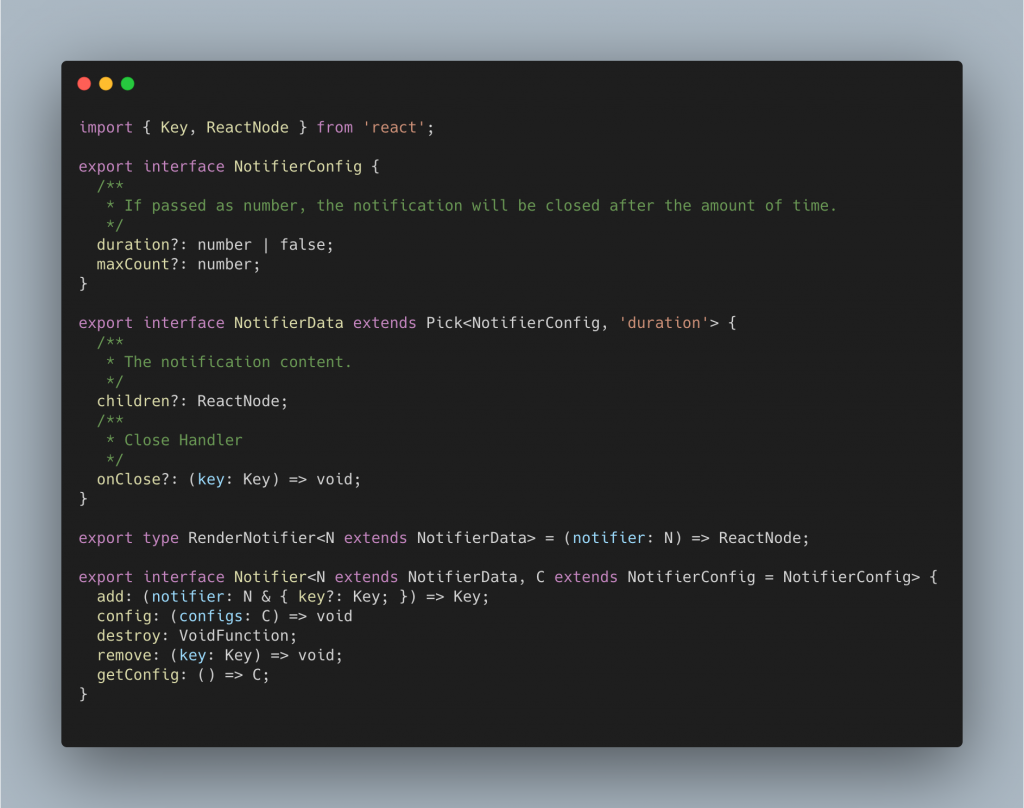
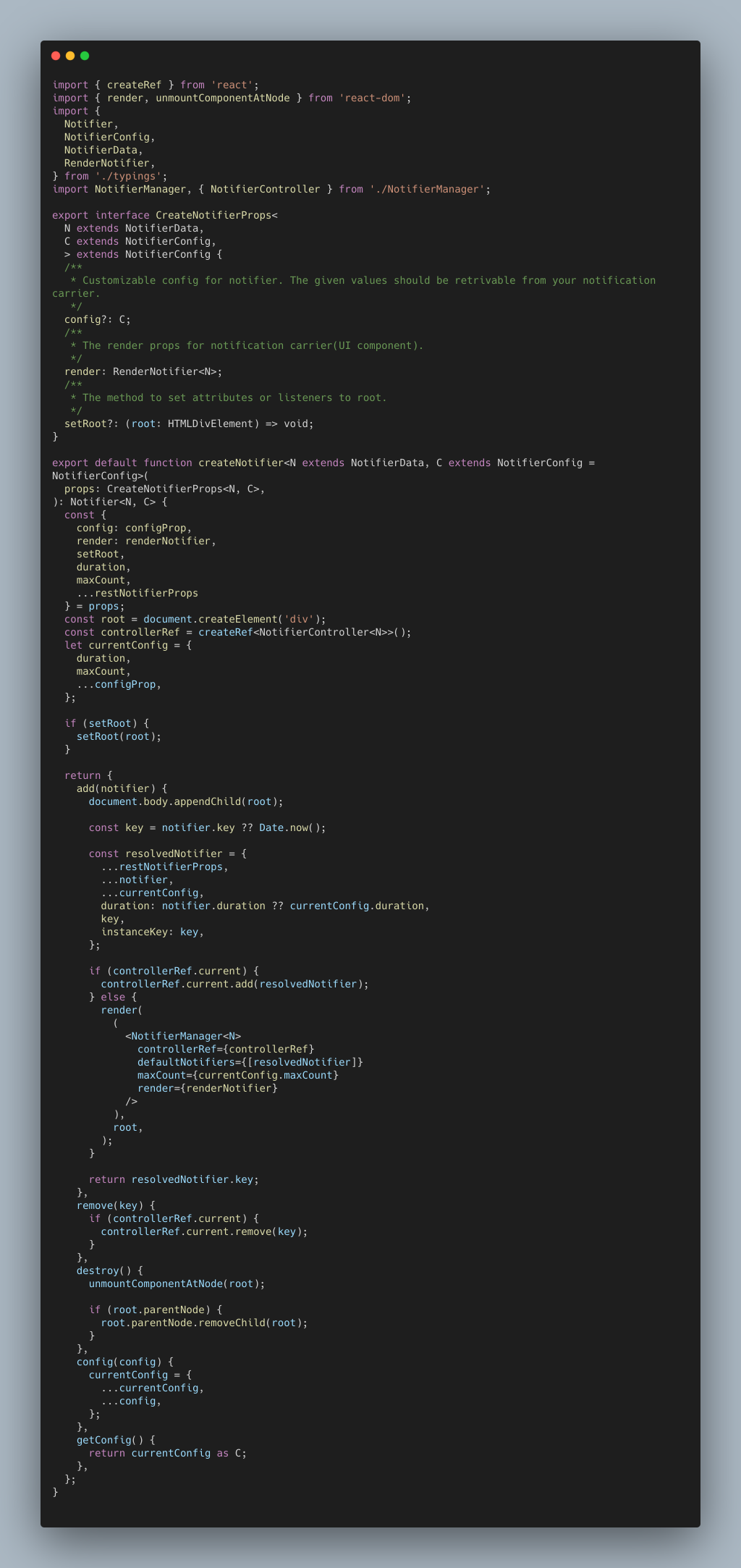
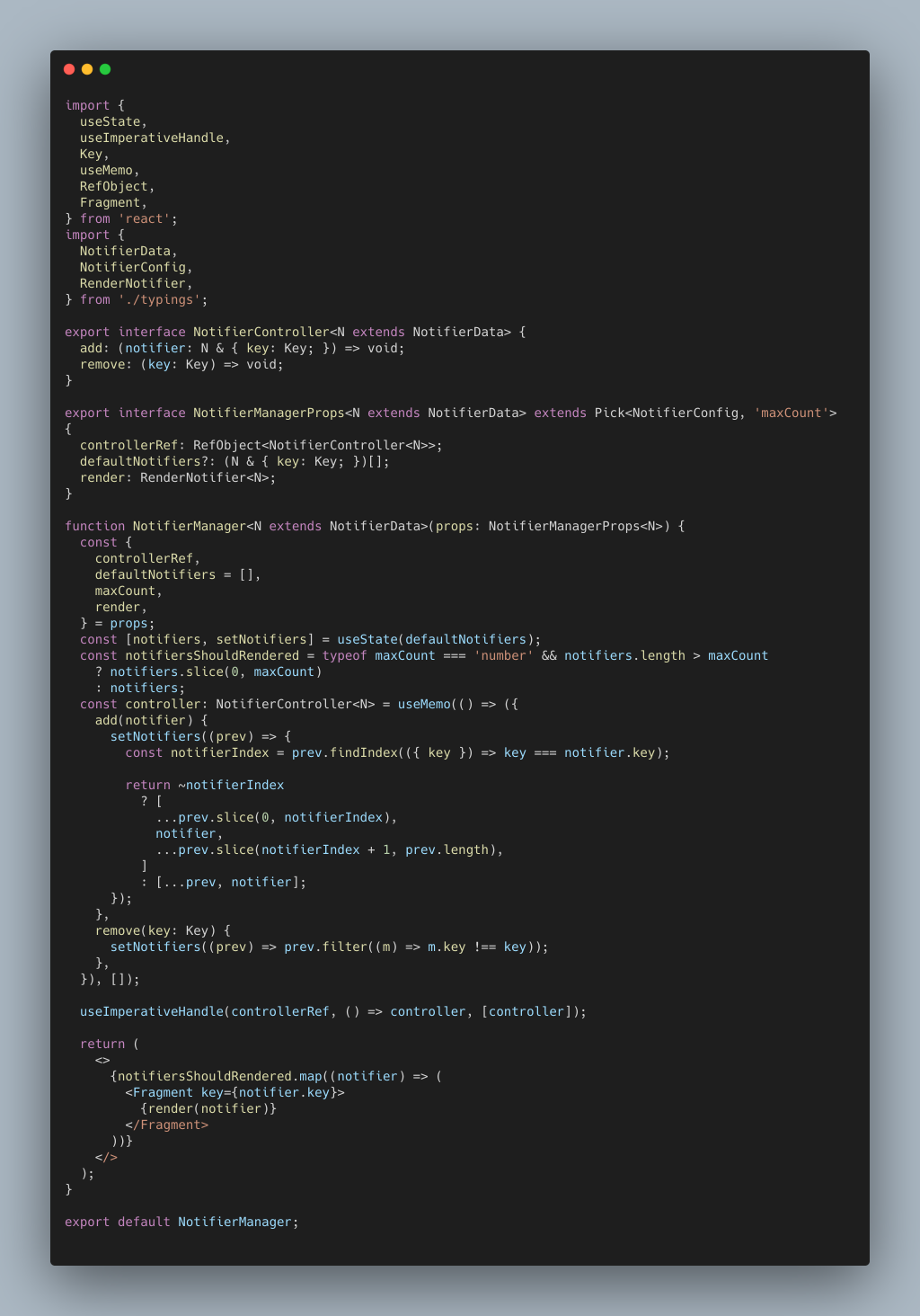
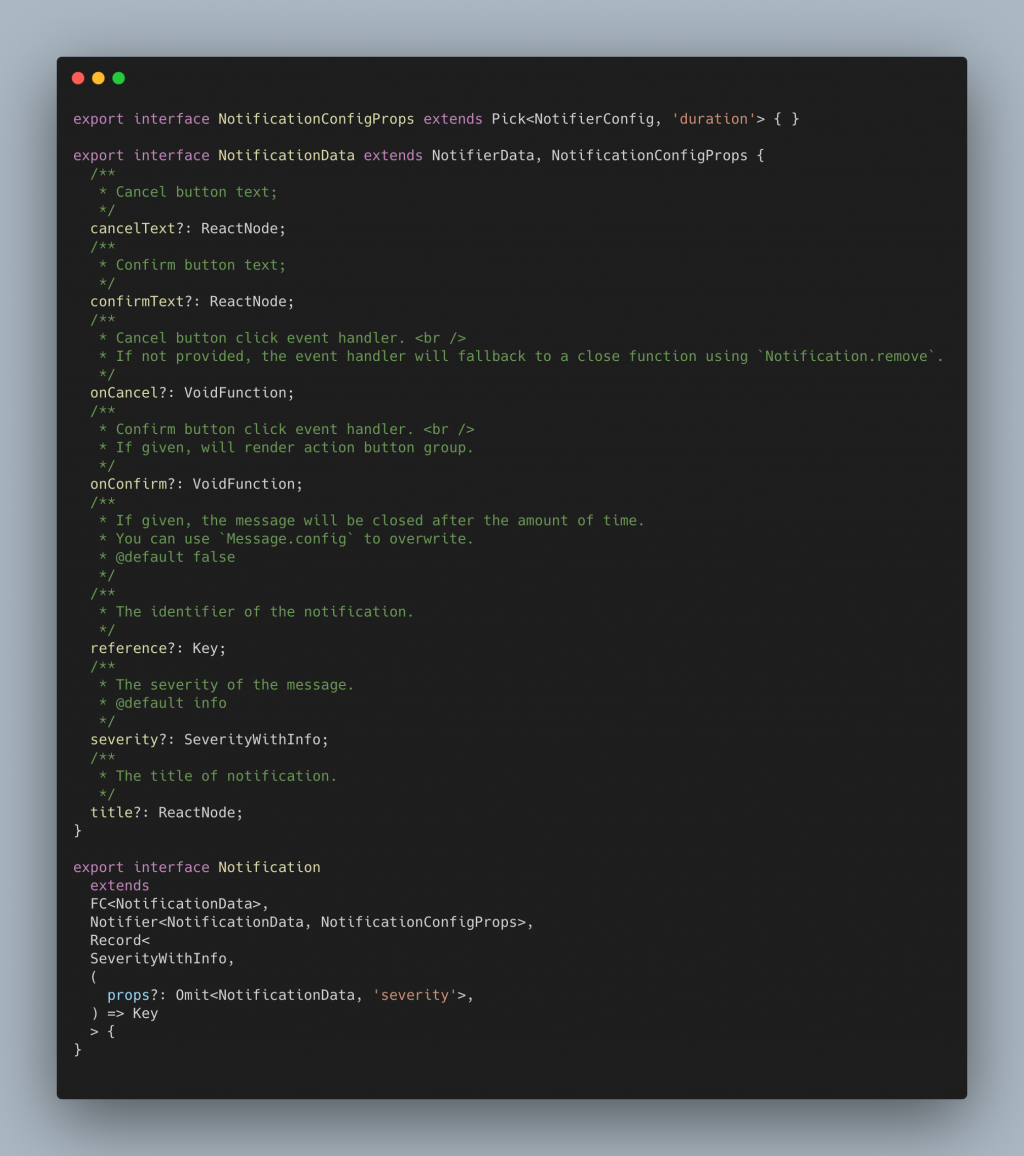
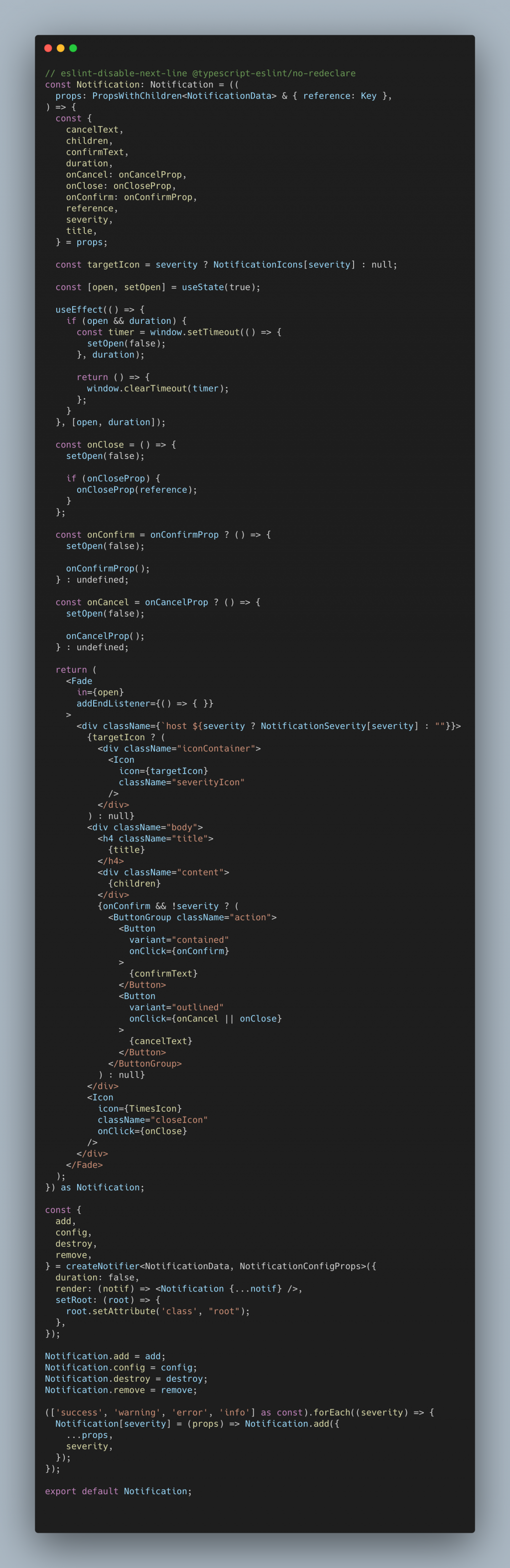
要做 Notification 前要先做 Notifier,把做一個新的 Root 的行為抽象化出來。



這邊一樣是只有把 HTML 結構跟 JS、React 的邏輯實作出來,Tailwind CSS 的部分會等之後的實作都趕完後候補上的!


<Button
variant="contained"
onClick={() => {
Notification.add({
title: 'Demo Title',
children: 'Demo String',
});
}}
>
add
</Button>
