想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
Live Demo:** Tabs**
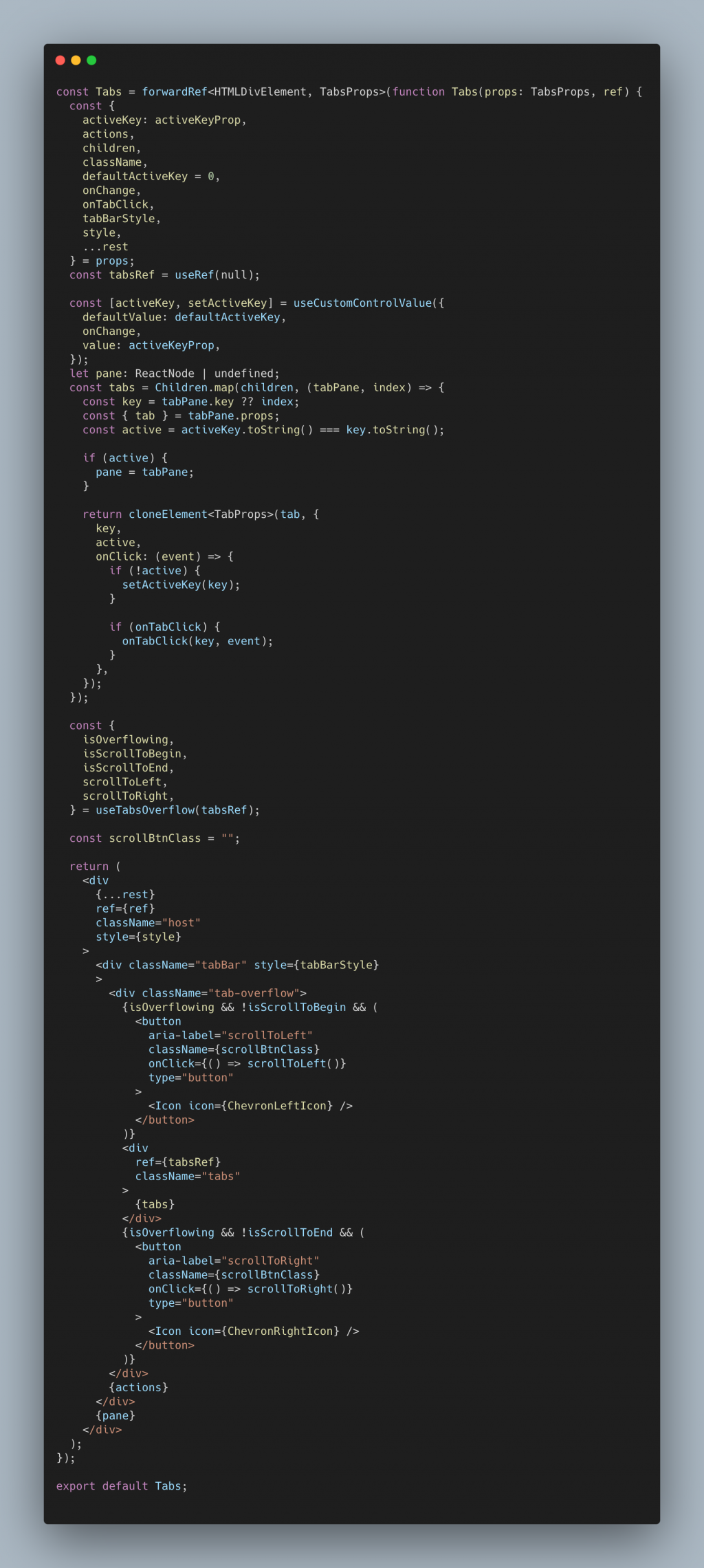
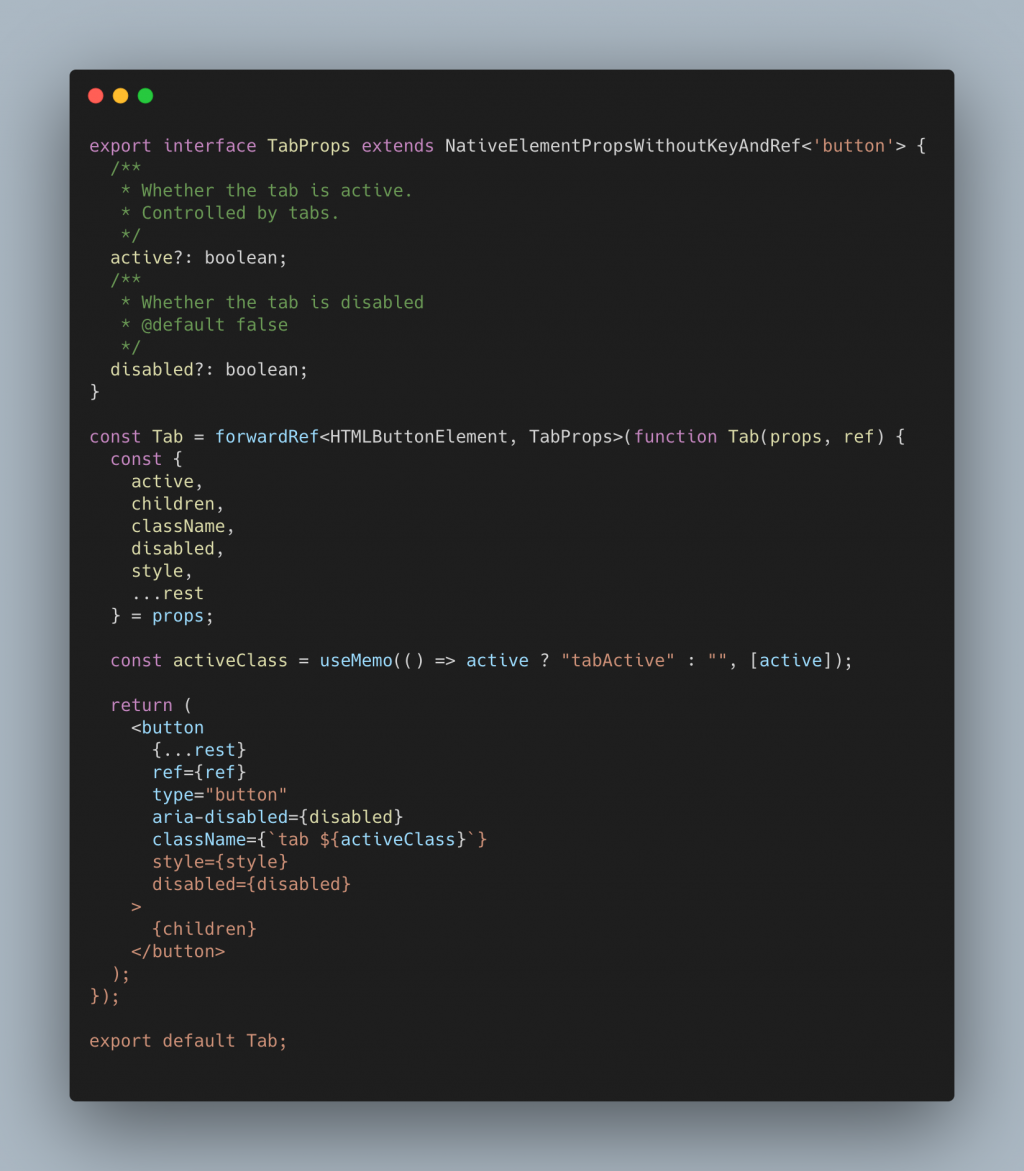
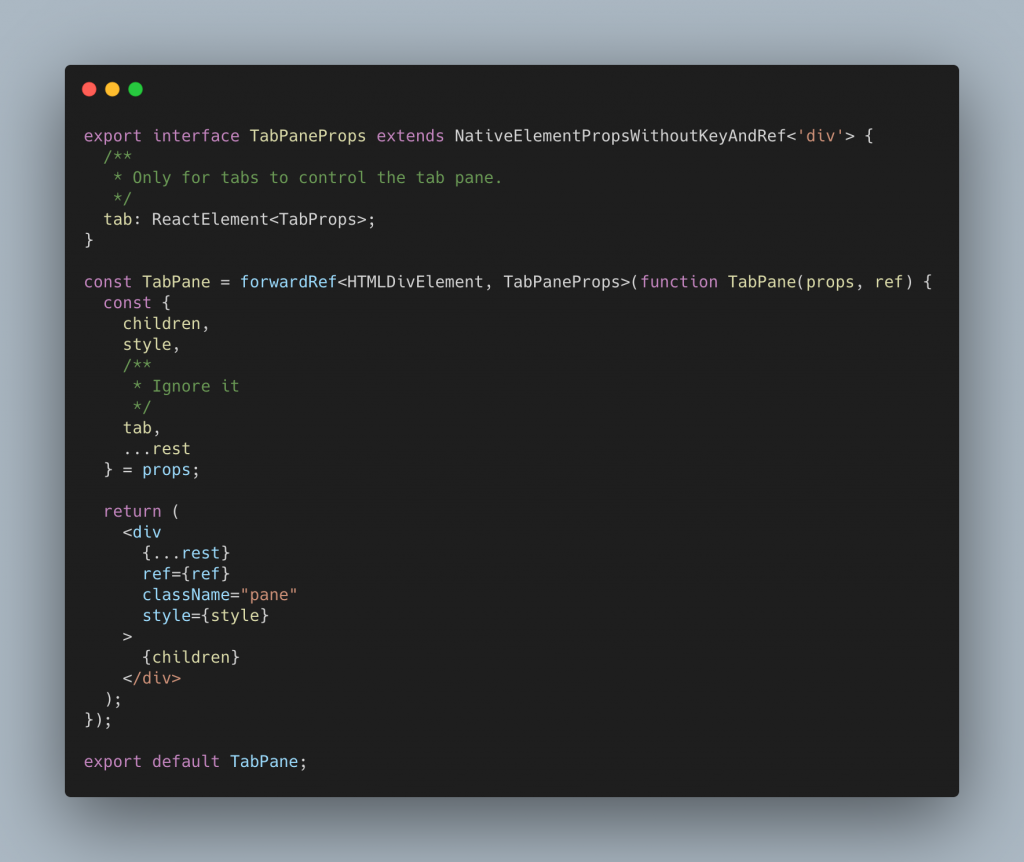
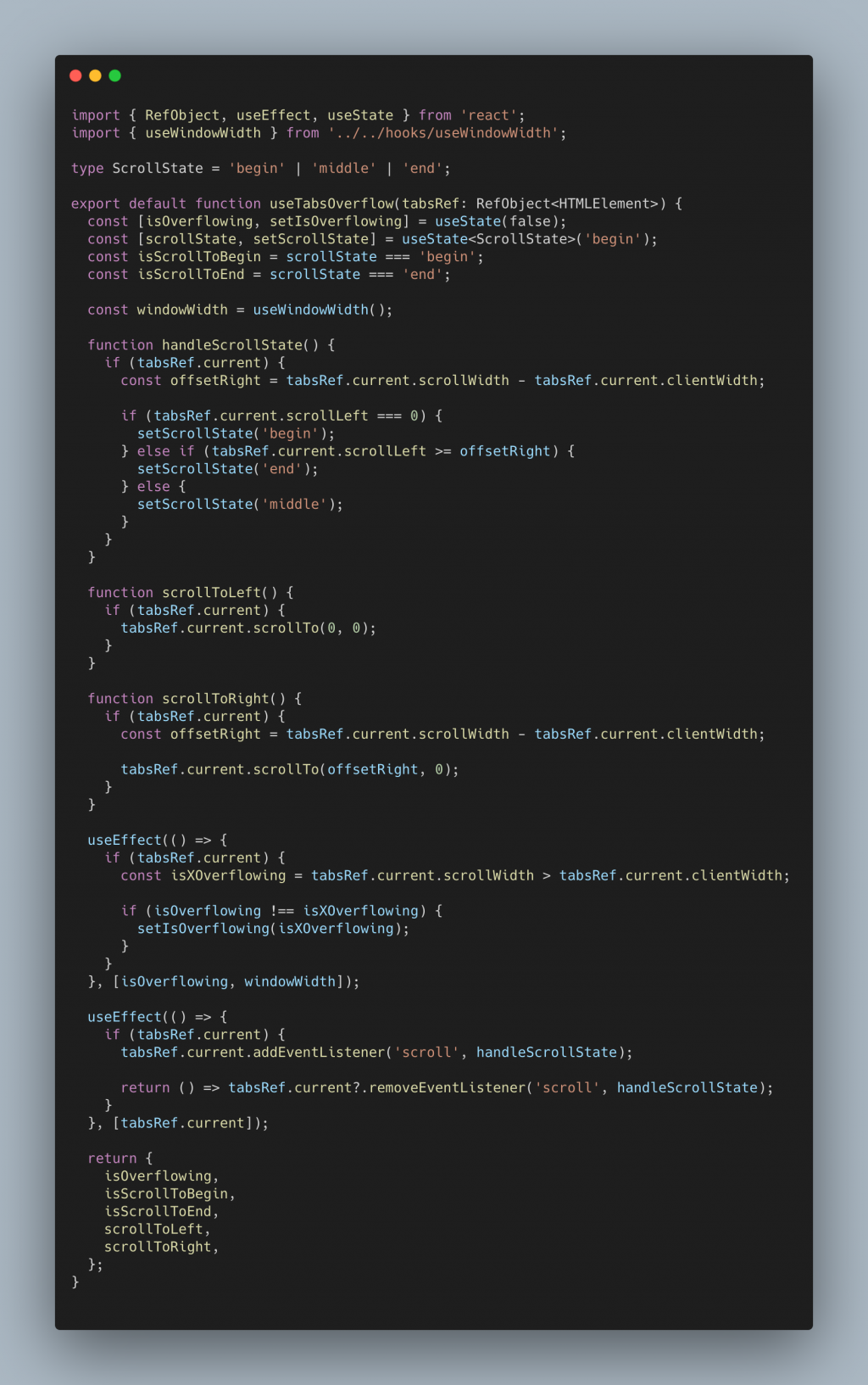
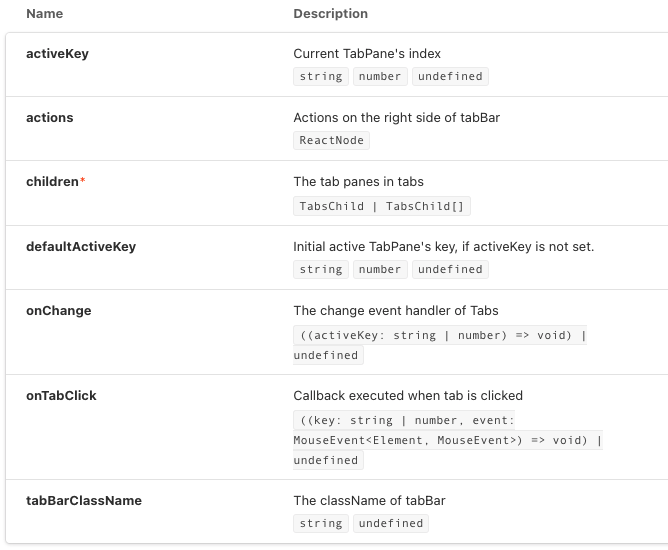
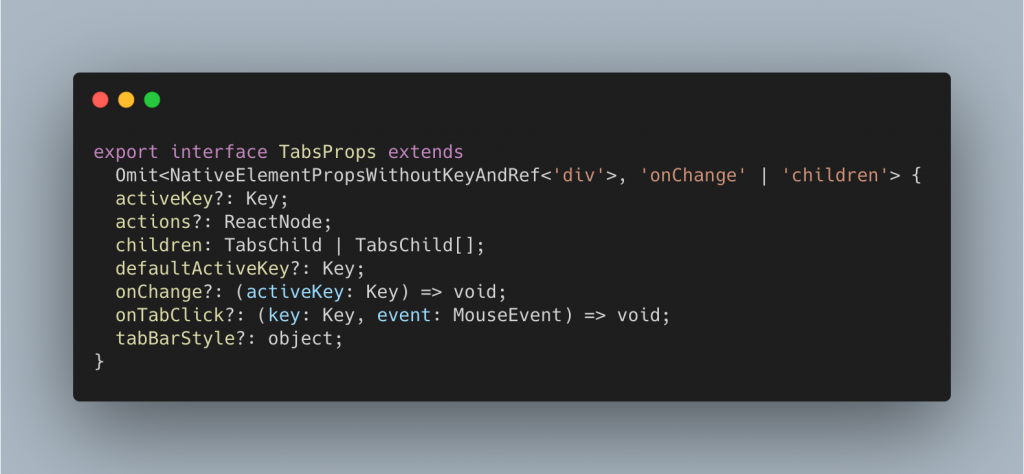
Tabs 這邊整個結構當初苦惱了我很久,先說明一下結構:
這邊會複雜的點最主要的在於希望能達到 TabPane 在選到對應的 Tab 時不要先 render 出來(Lazy Loading),同時還要讓使用 Tabs 時的 API 能更直覺(這點我覺得還可以更好)。
Basic Usage
<Tabs
activeKey={tabKey}
onChange={onChangeHandler}
>
<TabPane
key="1"
tab={(<Tab>Tab 1</Tab>)}
>
TabPane 1
</TabPane>
<TabPane
key="2"
tab={(<Tab disabled>Tab 2</Tab>)}
>
TabPane 2
</TabPane>
<TabPane
key="3"
tab={(<Tab>Tab 3</Tab>)}
>
TabPane 3
</TabPane>
</Tabs>
以下一樣是只有把 HTML 結構跟 JS、React 的邏輯實作出來!


(目前是只有把 HTML 結構跟 JS、React 的邏輯實作出來,CSS 的部分會等之後的實作都趕完後候補上!)