直接一點的說,今天的主題就是要讓骰子動起來,現在他已經躺在那邊準備好被你狠狠D甩出去了,你就不要客氣,擲他。
避免大家忘記進度到哪邊,所以補一下整體的 MainActivity 程式碼(其實忘記的人是我欸嘿):
package com.example.diceroller
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button2)
rollButton.setOnClickListener {
Toast.makeText(this,"Dice Rolled!", Toast.LENGTH_SHORT).show()
//上面是利用 Toast 來提醒使用者,按鈕已經按下去了
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = "6"
//上面是使用者會看到的骰子點數,目前預設是 6
}
}
}
阿...都回來了。
接下來把骰子的邏輯放進程式碼中。
在骰子系列的第一篇呢,有試著把邏輯轉換成程式碼,就可以把這些程式碼修改一下並放入 MainActivity 中。先在 class MainActivity 外建立一個 class Dice:
class Dice(val numSides: Int){ //numSides這個參數代表骰子會有的面數
fun roll(): Int {
return (1..numSides).random() //回傳 1~骰子面數的隨機數字
}
}
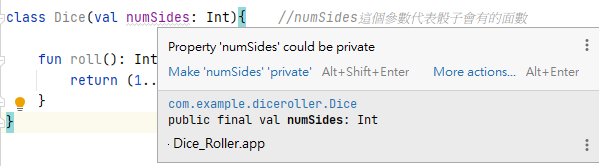
這時候 Android Studio 應該會給你一個視窗:

他建議 numSides 應該要是 private,既然他都這麼說了,直接點第一個選項 "Make 'numSides' 'private' "。
我們建了 Dice 這個 class 的目的就是,把產生隨機點數的這個程式邏輯,交給 class Dice 去執行,接下來還要回 class MainActivity 去建立一個 rollDice 的 fun ,這個 fun 會去建立一個 Dice 的實例,再由這個實例去呼叫產生隨機點數的 function,也就是 Dice.roll():
private fun rollDice(){ //建立一個名為 rollDice 的 funtion
val dice = Dice(6) //產生一個6面骰子的實例
val rollDice = dice.roll() //把產生的結果存入rollDice這個變數
val resultTextView: TextVite = findViewById(R.id.textView) //找到顯示的 TextView
resultTextView.text = rollDice.toString() //把textView的文字存入產生的結果
}
因為我們在 class Dice 裡的 roll() 回傳的種類是 Int 數值的型態,所以在最後存入 resultTextView 的 text 之前,要先從 int 轉換成 string,才會在後面加上 toString() 。
最後只要在監聽 Button 的程式裡呼叫 rollDice( ) 就可以產生結果啦:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button2)
rollButton.setOnClickListener { //監聽按鈕是不是被點擊了
Toast.makeText(this, "Dice Rolled!", Toast.LENGTH_SHORT).show()
rollDice()
}
}
private fun rollDice(){ //建立一個名為 rollDice 的 funtion
val dice = Dice(6) //產生一個6面骰子的實例
val rollDice = dice.roll() //把產生的結果存入rollDice這個變數
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = rollDice.toString()
}
}
class Dice(private val numSides: Int){ //numSides這個參數代表骰子會有的面數
fun roll(): Int {
return (1..numSides).random() //回傳 1~骰子面數的隨機數字
}
}
我就不放入結果展示啦,雖然少了骰子的圖片,但其實邏輯差不多就是這樣,接下來應該會說點別的,至於要講解甚麼,我也不知道,一定會知道的。
今天一樣就先 John ,
下一篇見寫寫打家打家擺掰。
