「欸!?阿按了這個按鈕怎麼沒反應阿?」
這是我媽最常問我的問題,大部分情況都是她遙控器忘記裝電池。
如果按鈕按下去之後有個反應或是回饋的話,是不是就能讓使用者能更沉浸在互動中呢?
「幫我看一下啦。」
媽!沒問題!
現在的你了解了 Activity 的大致用途,接下來就是讓 App 上的按鈕點了真的有反應的時候了。這時候介紹一個東西:
其實我第一次看到這個名詞的時候,也是各種問號,吐司???查了一下資料發現,其實它比想像中的更加熟悉,就是這個:

通常會出現在底部,大概過幾秒就消失的小文字訊息方塊就是 Toast ,當然它也可以出現在螢幕的任何地方,也可以客製化 Toast 的樣式,但我們這邊就沒有說明這些了。這邊只是先放個提示說你點了這個 Button 這樣。
昨天所說到 Andriod 在第一次打開 App 的時候會先調用 onCreate( ) ,再去畫出 Layout ,你可以把要執行動作的程式碼加到 onCreate() 之後。利用 findViewById( ) 可以找到 Button ,R.id.Button 是 Button 的 resource ID,每個resource ID 都是唯一值。再把 Button 這個 object 保存到一個變數 rollButton 中。
val rollButton: Button = findViewById(R.id.button)
把這行加到 onCreate( ) 函式之中就會是這個樣子:
override fun onCreate(savedInstanceState: Bundle?){
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollbutton: Button = findViewById(R.id.button)
再往上看到 import 會發現多了一行內容:
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
第三行的 import 是自動加上去的,如果沒有的話直接在警告那邊按 alt+Enter 就可以添加上去了。
接下來要設定監聽,讓 button 的動作與程式結合。我們使用 setOnClickListener( ) 這個function 去監聽,實際上在這個方法的後面會使用 { } ,大括號中可以放入點按之後會執行的動作的程式碼。
rollButton.serOnClickListener{
}
我們選擇在裡面放入一個 Toast 訊息,讓 user 知道他點了按鈕:
val toast = Toast.makeText(this , "Dice Rolled!",Toast.LENGTH_SHORT)
toast.show()
利用 Toast.makeText( ) 來創建包含 "Dice Roller!" 訊息的 Toast ,在透過 show( ) 來顯示。當然你也可以寫得更簡潔一點:
Toast.makeText(this,"Dice Rolled!",Toast.LENGTH_SHORT).show()
加入這些程式碼的整體看起來會像是這樣:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button2)
rollButton.setOnClickListener {
Toast.makeText(this,"Dice Rolled!", Toast.LENGTH_SHORT).show()
}
}
}
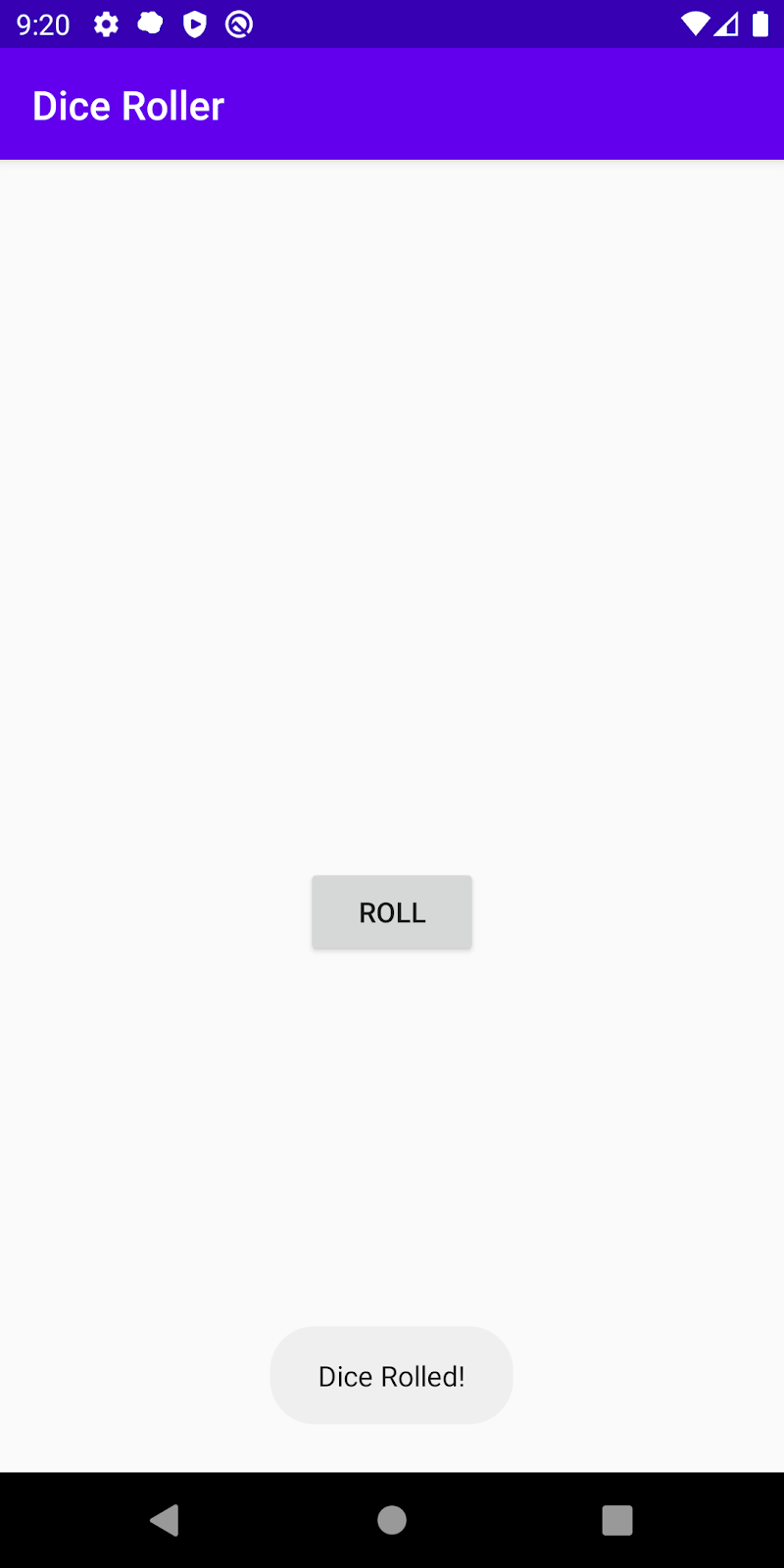
運行起來就會是這個樣子:

按鈕被點下去了!數字也是時候該讓它出現了!
先去 Attribute 裡看 TextView 的 id ,

已差不多的步驟去讓他與 Button 連動,先宣告一個變數去接 TextView :
val resultTextView: TextView = findViewById(R.Id.textView)
resultTextView.text = "6"
這邊先預設點按之後 resultTextView 的 text 會出現 6 ,之後我們再把骰子的程式補上,最後的程式應該會長這樣:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.button2)
rollButton.setOnClickListener {
Toast.makeText(this,"Dice Rolled!", Toast.LENGTH_SHORT).show()
val resultTextView: TextView = findViewById(R.id.textView)
resultTextView.text = "6"
}
}
}
今天讓終於讓 Button 與程式碼有點互相關聯了,但還是有一小段路要完成,我是真的沒有想到我 Button 可以寫那麼多篇,本想快速結束。但是真的太多了。一樣先 JOHN,
下一篇見寫寫打家打家擺掰。
