今天我會介紹開發的環境與網頁建構的概述。
首先,選擇一個適合自己且順手好用的開發環境。而我用來寫程式碼的文字編輯器是Visual Studio Code,接著測試寫好的程式碼是使用常見的Chrome瀏覽器來展示。
Visual Studio Code
https://code.visualstudio.com/

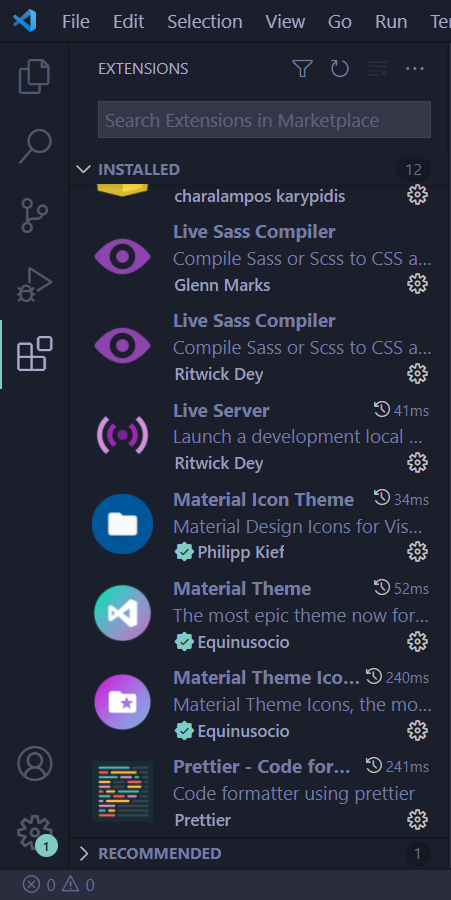
到官網完成下載後,這邊分享幾個好用的輔助小工具,寫程式碼時能更方便編輯、程式碼也能更清楚且整齊的顯示,還有一鍵測試即時程式碼的好用工具ദ്ദി^._.^)
HTML基本概念
超文字標記語言(Hypertext Markup Language;HTML),是用來建構網頁的內容,簡單來說,就是告訴瀏覽器要如何去呈現。
「超文字」(Hypertext),是指從某個網頁連結到其他網頁的連結。
「標記」(Markup),用來展示文字、圖像、或是其他可以在瀏覽器上顯示的內容。
CSS基本概念
串接樣式表(Cascading Stylesheets;CSS),是用來塑造網站的特殊風格,簡單來說,就是可以指定大小、長度、顏色、位置與階層等排版樣式。
