HTML是用來辨識網頁中的內容該如何被解讀,例如被解讀成一個段落、清單、文件標題、連結、圖片、多媒體撥放器、表格表單或是任何一個可使用的「元素」,甚至是自己定義的新元素。
我個人比起用文字說明,比較偏向直接實際操作一遍,實際操作的時候再一一說明解釋。
那麼就開始吧!(๑•̀ㅂ•́)و✧
首先開啟Visual Studio Code
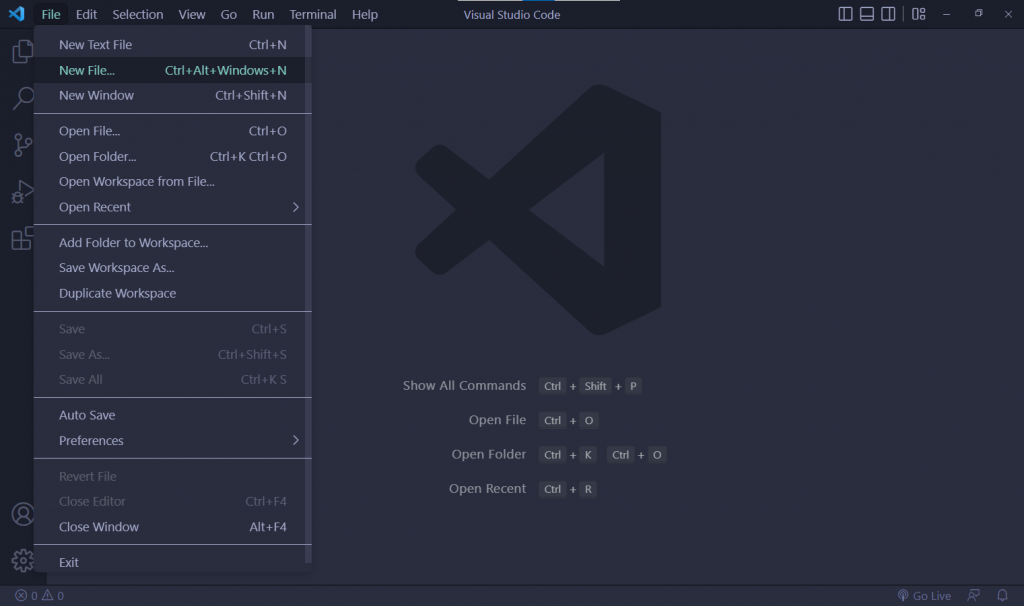
新增一個檔案(左上角的File -> New File)
->
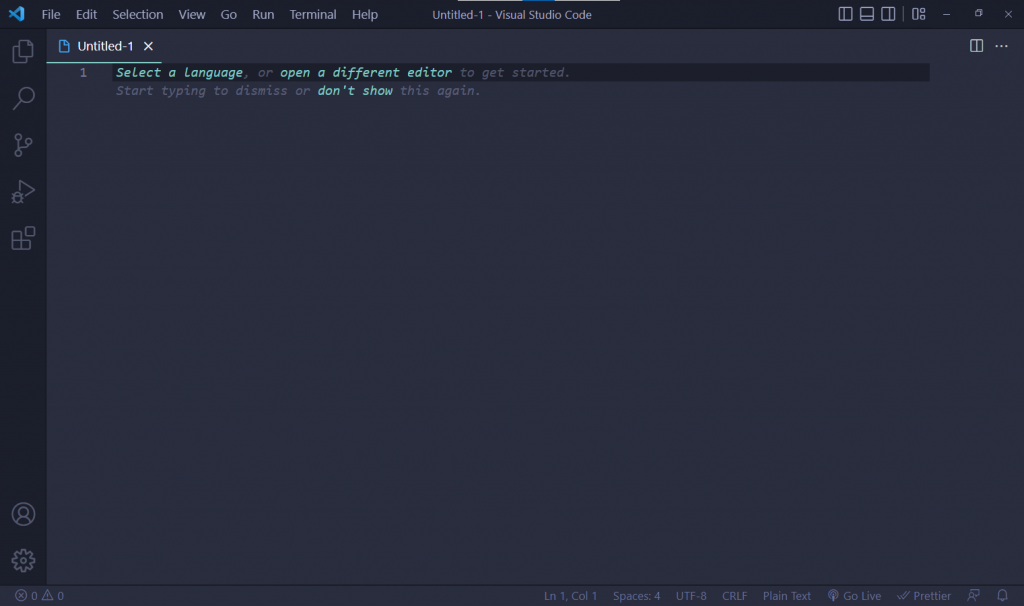
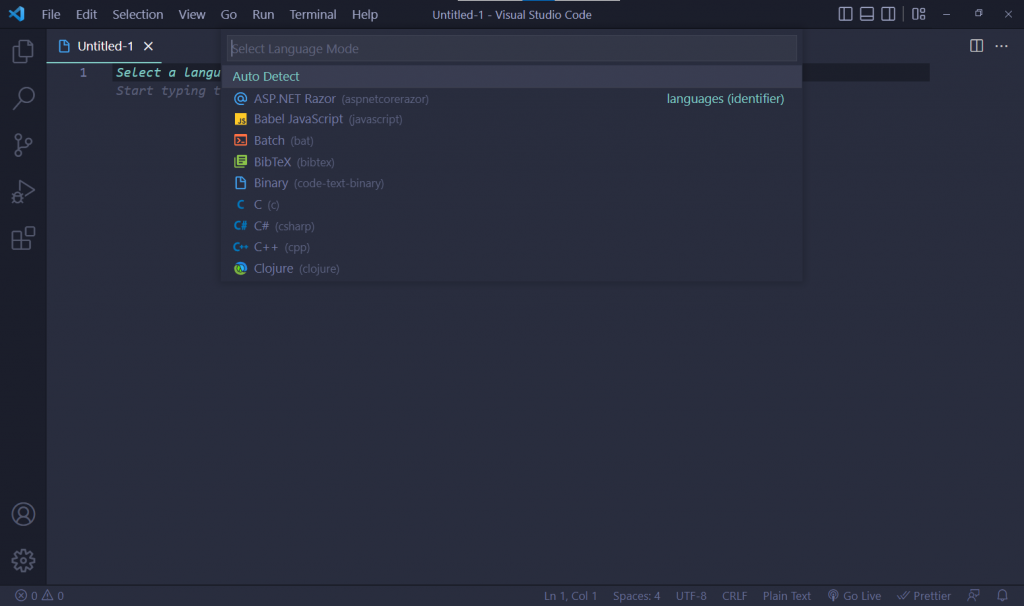
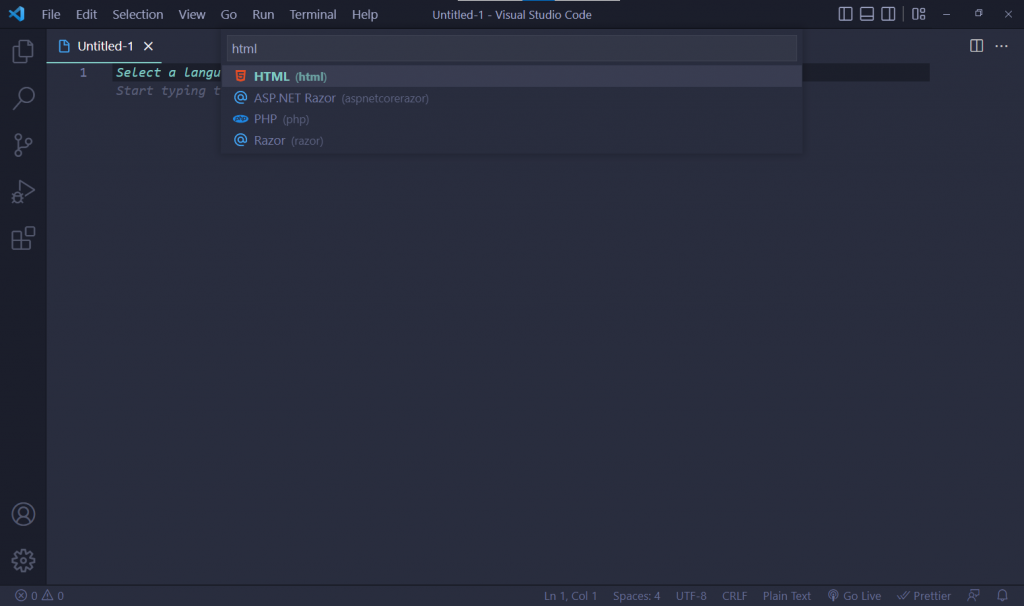
這時候我們需要設定這個檔案的語言(直接按下藍色的”Select a language” -> 搜尋選擇HTML格式)
->
->
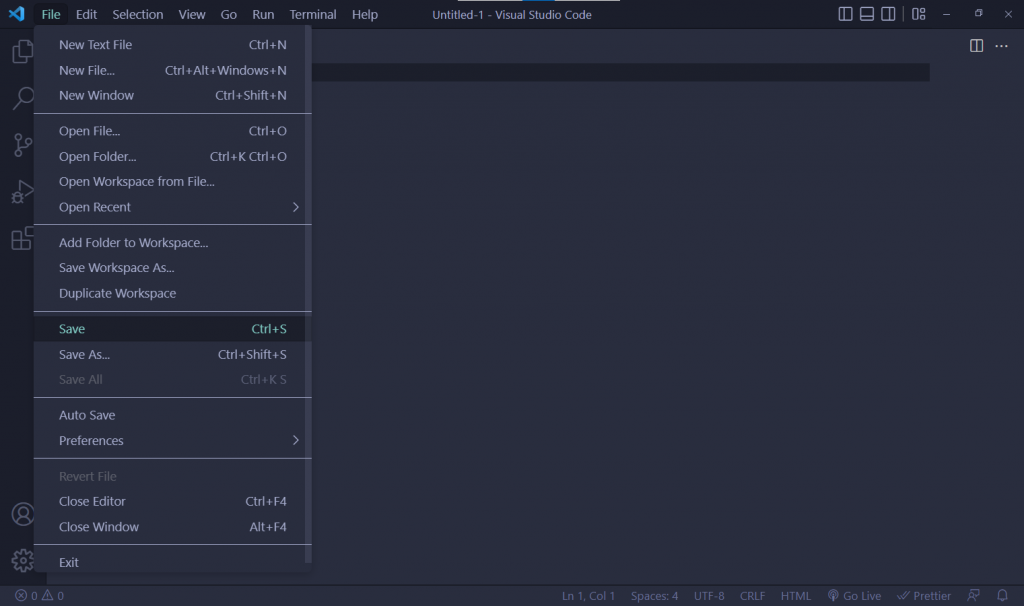
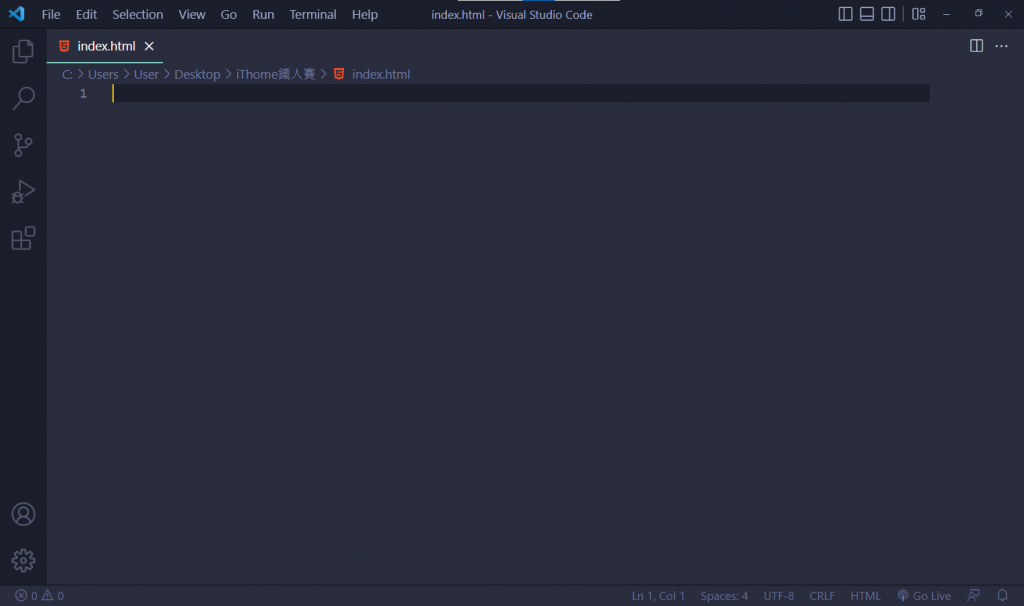
接下來把這個檔案命名並存在一個資料夾中方便尋找(一樣左上角File -> Save)
-> 我這邊是先建立了一個”iThome鐵人賽”的資料夾,html檔案命名為”index”
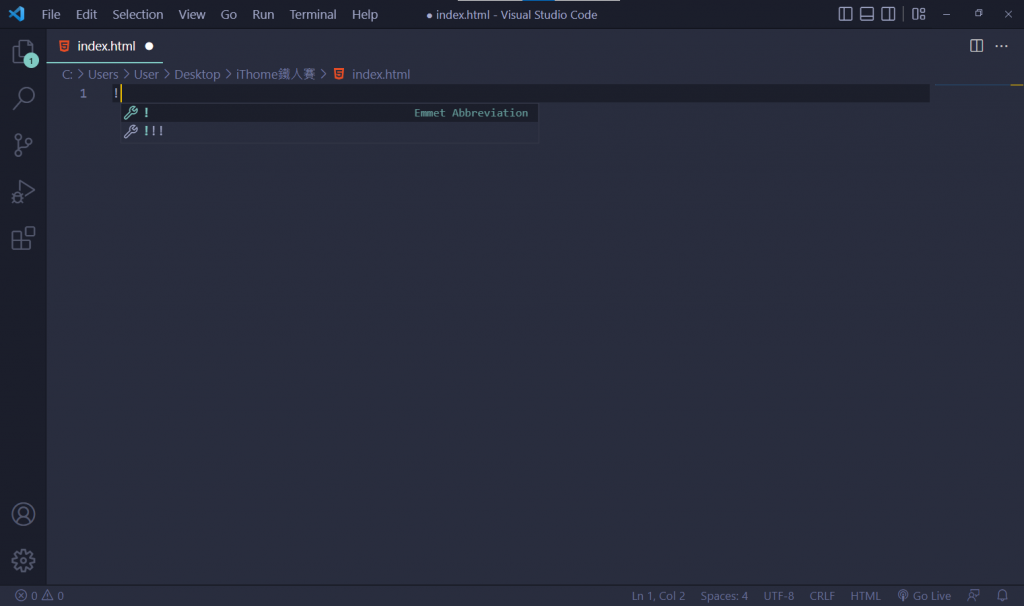
這時候呢,就可以開始打那長長(密密麻麻、頭昏眼花)的程式碼了,不過!因為前面有介紹幾個好用的輔助小工具,這邊我們只要輸入一個英文驚嘆號「!」
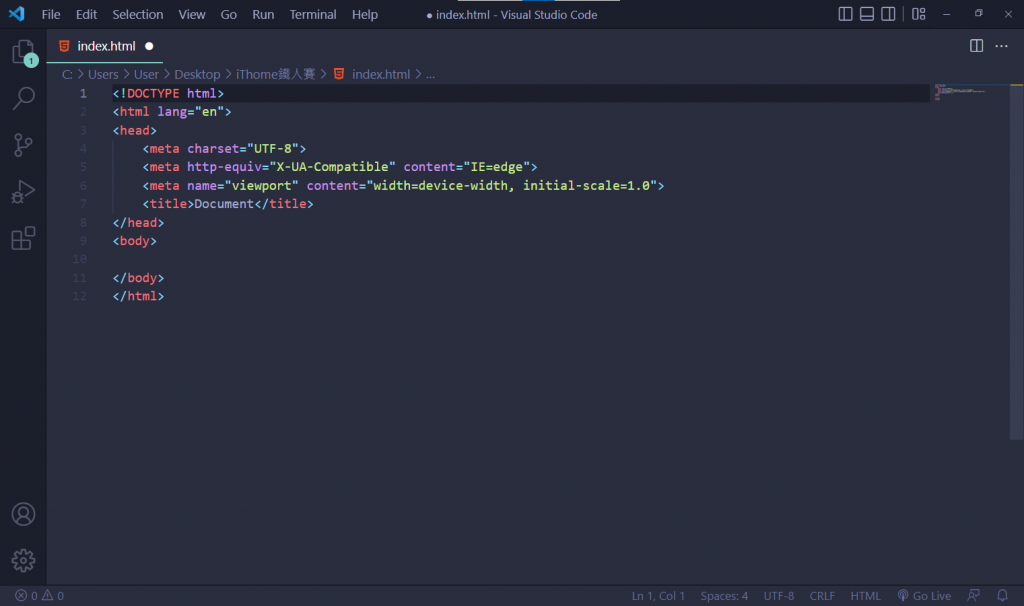
-> 最基礎的架構直接就跑出來啦~!
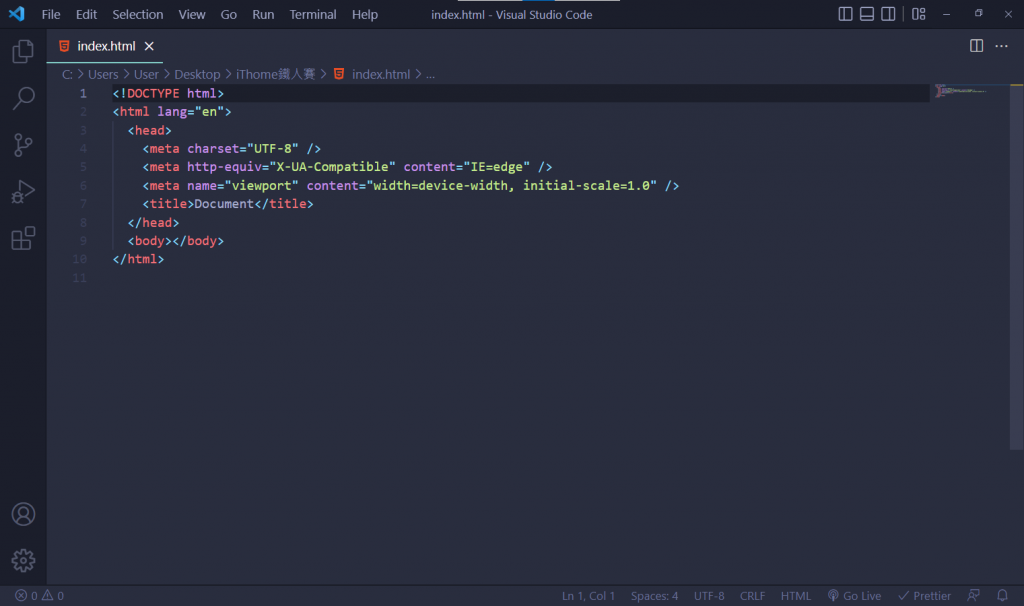
-> 只要有編輯過檔案,左上角就會有圓點提醒你要儲存(快捷鍵按下ctrl+s就可以囉~)
然後這邊可以簡單看出HTML的結構其實不難,都是圍繞著一個格式
< >...</ >
之後會再詳細介紹~
