上次介紹了按下「!」快捷鍵出現的基礎元素代表的意義,今天會介紹被包含在<head>標籤裡的元素種類,還會直接舉例實作,分享我覺得剛開始會比較常用到的是哪些~
那我們就開始吧!(๑•̀ㅂ•́)و✧
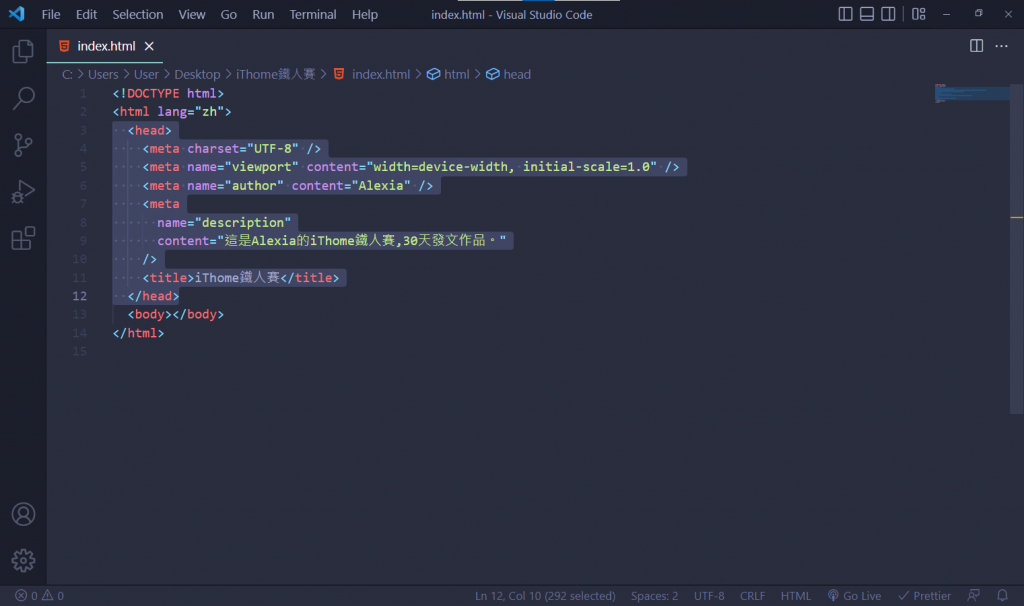
<head>標籤被包含在<head>裡的標籤有:
<meta> 網頁元資訊可以用來設定的資訊有:
meta charset 網頁編碼meta description 網頁說明meta author 網頁作者meta viewport 手機行動版網頁螢幕資訊meta refresh 自動跳轉網頁meta robots 搜尋引擎標記<title> 網頁名稱是網頁的標題(顯示在瀏覽器的標題欄、書籤、頁籤上、或搜尋引擎的網頁搜尋結果中)。
<style> CSS樣式排版用來設定HTML文件的樣式。
<link> CSS樣式表載入或定義網頁中會用到的外部資源,最常見的像是用來載入CSS外部樣式表。
<script> JavaScript程式碼是用來寫JavaScript的,可以直接寫在裡面,或是用來載入外部JavaScript程式檔案。
<noscript> 網頁不支援JavaScript時的處理<base> base URL用來設定整個頁面中,所有連結類型的屬性的預設根網址和預設連結目標。
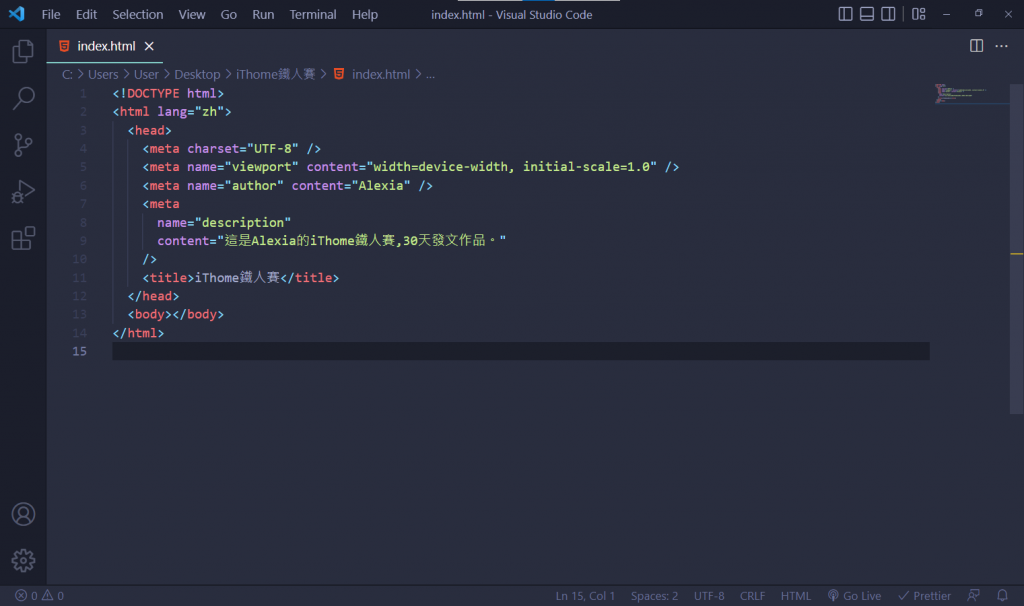
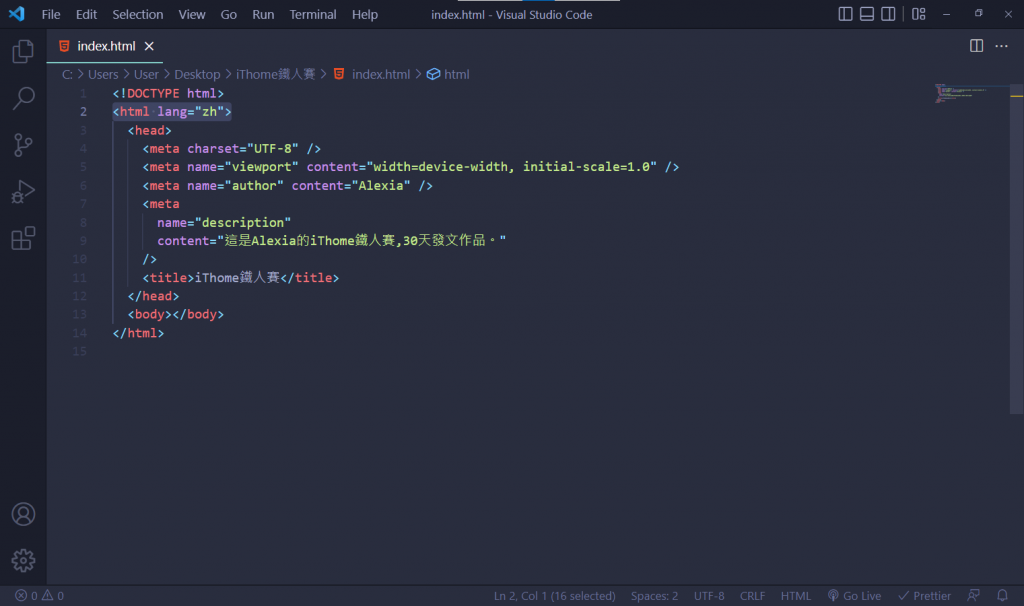
<html lang="zh">
我先把語言設定成中文
<meta charset="UTF-8" />
編碼是UTF-8<meta name="viewport" content="width=device-width, initial-scale=1.0" />
width=device-width 指定瀏覽器頁面的寬度同裝置的寬度
initial-scale=1.0 指定畫面初始縮放比例為100%,不放大也不縮小<meta name="author" content="Alexia" />
作者是Alexia<meta name="description" content="這是Alexia的iThome鐵人賽,30天發文作品。" />
網頁說明:這是Alexia的iThome鐵人賽,30天發文作品。<title>iThome鐵人賽</title>
網頁標題名稱是:iThome鐵人賽
目前簡單完成head的部分~