HTML由一系列的「元素」組成,利用它們來「標記」網頁中的每個部分,使它們呈現出你想要的樣子。
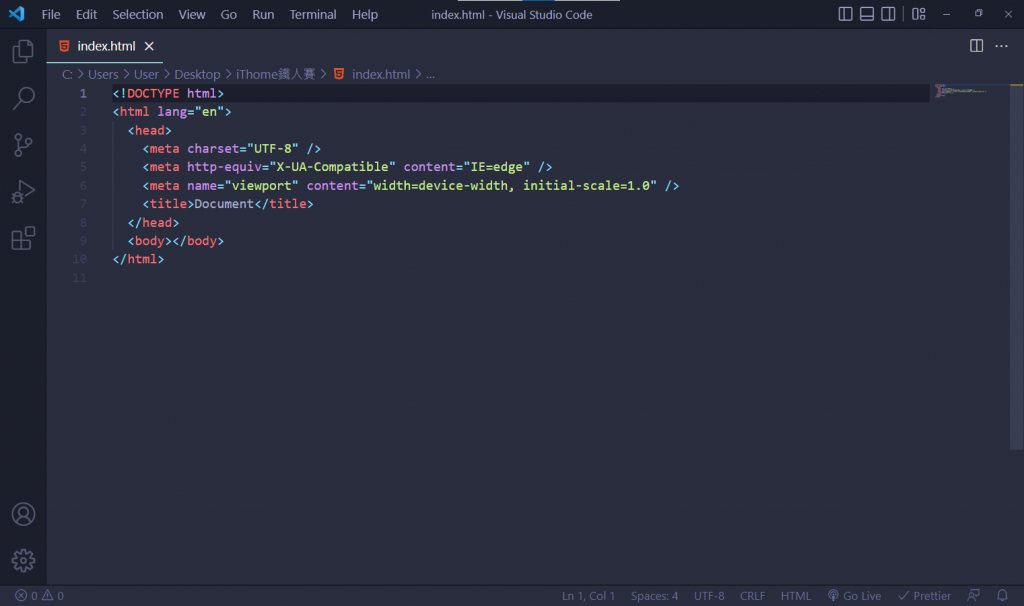
由上次的圖可以簡單看出HTML的結構都是圍繞著一個格式
< >...</ >
這邊先介紹此圖每個標籤所代表的意義:
<!DOCTYPE html>宣告文件的類型,需要寫在第一行,一開始就要設定好所使用的規範標準。DOCTYPE是Document Type的縮寫,意思是文件類型,也就是告訴瀏覽器這個頁面是用什麼版本的標籤語言所編成,以便瀏覽器正確地解讀網頁。隨著版本的不同,宣告方式也變簡化了,這是目前最新版的HTML5的宣告方式。
<html></html>HTML網頁中一定會有一個(也是唯一一個)<html>標籤,是整份文件的「根元素」,整個網頁中除了DOCTYPE,所有的HTML元素都包含在<html>標籤裡面。
其中<html>標籤的屬性「lang」
lang是用來決定網頁上的文字主要是由什麼地區的語言編寫的,還可以幫助瀏覽器理解你的文字內容。
常見的lang屬性:<html lang="en"> 表示是英文<html lang="zh-Hant"> 表示是繁體中文<html lang="zh-Hans"> 表示是簡體中文<html lang="zh-Hans-HK"> 表示是香港地區使用的簡體中文
可以看出lang值的規則是用「-」分開表示”語言-字體-地區”
<head></head>HTML網頁中一定會有一個(也是唯一一個)<head>標籤,是接在<html>後面的第一個標籤,並且在<body>起始標籤前面結束。裡面包含著不同用途的標籤,而這些標籤的內容通常不會被顯示在頁面上,像是網頁的標題,或是網頁所使用的編碼等資訊。
其中的<meta charset="UTF-8" />
用來指定網頁內容是用什麼編碼,而現在大多數的網頁編碼都是UTF-8。
其中的<title></title>
是網頁的標題(顯示在瀏覽器的標題欄、書籤、頁籤上、或搜尋引擎的網頁搜尋結果中)。
<body></body>HTML網頁中一定會有一個(也是唯一一個)<head>標籤,是接在<head>結束標籤後面。裡面會再包含不同用途和語意的標籤來描述和架構網頁內容。
<body>主要是放使用者從螢幕上看得到的內容,相對於<head>是放使用者看不見給電腦看的內容。