昨天介紹的 表格 ,最外層是用 <table> 標籤包起來;表單 的組成也有點像,它則是用 <form> 標籤包起來。
附上 MDN 相關介紹連結 網址點我 、 W3School 介紹連結 網址點我
表單結構會長以下這樣:
<form action="資料傳送到哪裡" method="get/post">
表單內容
</form>
action 屬性裡面要放的是"資料傳送的目的地",
就像是寫好 地址 ,跟電腦說要幫我送去哪裡喔 ٩(。・ω・。)و
通常是.php檔案,由於 PHP 屬於後端程式語言,在此並不會多介紹。
附上 PHP 維基百科連結 網址點我
我們先用井字號 # 來代替
method 屬性裡面放的是資料的 傳遞方式 ,分為 get 和 post
使用 get :送出的資料會顯示在網址的後面,不同欄位資料會以 & 做區隔。
使用 post :不會改變原本的網址,開啟開發者工具的 Network,可以找到該筆發送的檔案。
這部分比較複雜,有興趣可以自己再查詢相關解說~~~
我們也先用井字號 # 來代替
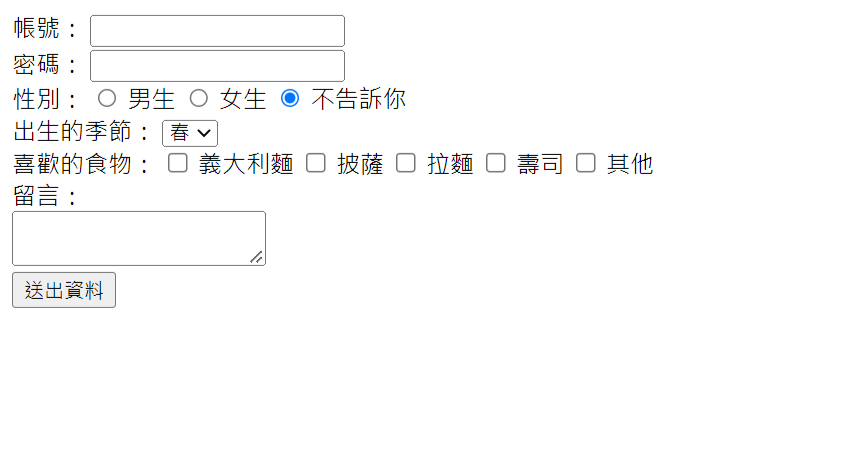
接下來就在 <form> 標籤裡面放東西囉,我們來做下圖這樣的表單 ~(‾▾‾~)
因為總類有點多,我會分成好幾等分慢慢介紹。
要記得 <label>標籤 ,和 <input>標籤 是好朋友,他們常常會一起出現。
<input> 裡面的 type 屬性,則會決定以什麼形式呈現,例如單選、複選等等。
<div>
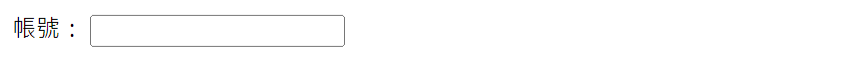
<label>帳號:</label>
<input type="text" name="user_id">
</div>

使用者在框內輸入的文字,會直接顯示出來。
<div>
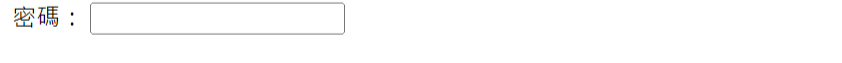
<label>密碼:</label>
<input type="password" name="user_password">
</div>

在框內輸入的文字,不直接顯現,以實心圓點表示 ⬤⬤⬤
通常用於要輸入 密碼 的地方,避免使用者輸入的內容被別人看光光
<div>
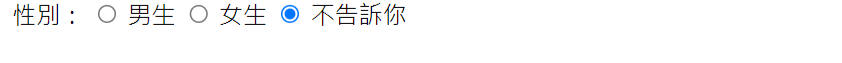
<label>性別:</label>
<input type="radio" name="gender" id="male" value="boy">
<label for="male">男生</label>
<input type="radio" name="gender" id="female" value="girl">
<label for="female">女生</label>
<input type="radio" name="gender" id="mystery" value="secret" checked>
<label for="mystery">不告訴你</label>
</div>

使用者只能擇一選取。有加上 checked 的那一個選項,即為預設選項。
其中,<label> 標籤中的 for 屬性 & <input> 標籤中的 id 屬性,將他們的 值 設定 相同 ,就能夠 綁定 在一起,讓使用者點擊選取框 & 點擊文字都能勾選得到。
注意到 id 和 name 了嗎?
id 在程式碼中具有唯一性,就像人類的身分證字號,是獨一無二、不能共用的。
name 則不具有唯一性,可以共用。 應該有遇過跟自己或親友同名的人吧 (→ܫ←)
<div>
<label>出生的季節:</label>
<select name="season">
<option value="spring">春</option>
<option value="summer">夏</option>
<option value="autumn">秋</option>
<option value="winter">冬</option>
</select>
</div>

<div>
<label>喜歡的食物:</label>
<input type="checkbox" id="pasta" name="food[]" value="italy_pasta">
<label for="pasta">義大利麵</label>
<input type="checkbox" id="pizza" name="food[]" value="italy_pizza">
<label for="pizza">披薩</label>
<input type="checkbox" id="ramen" name="food[]" value="japan_ramen">
<label for="ramen">拉麵</label>
<input type="checkbox" id="sushi" name="food[]" value="japan_sushi">
<label for="sushi">壽司</label>
<input type="checkbox" id="other" name="food[]" value="unknown">
<label for="other">其他</label>
</div>

使用者可以選取單個或多個。
[ ] 表示陣列,這個部分在 JavaScript 會介紹~~~
<div>
<label>留言:</label><br>
<textarea name="notes"></textarea>
</div>

可輸入多行文字內容。
有發現使用者可以在框框的右下角用滑鼠按住來拖曳大小嗎?
<div>
<button type="submit">送出資料</button>
</div>

附上我打的完整程式碼連結供參考 網址點我
另外,固定 textarea 欄位屬於要設定 CSS 的部分,
我就留著那個好玩的預設框,讓它可以拉來拉去喔~![]()
![]()
 自學指引:
自學指引:
 動動腦時間:
動動腦時間:
HTML 的介紹就到這邊,明天會開始介紹 CSS
感謝閱讀,我們明天見囉~~~![]()

test
<label>Olivia的優點:</label>
<input type="checkbox" id="cute" name="advantage[]">
<label for="cute">可愛</label>
<input type="checkbox" id="beautiful" name="advantage[]">
<label for="beautiful">漂亮</label>
<input type="checkbox" id="wise" name="advantage[]">
<label for="wise">賢慧</label>
<input type="checkbox" id="clever" name="advantage[]">
<label for="clever">聰明</label>
<input type="checkbox" id="all_above" name="advantage[]" checked>
<label for="all_above">以上皆是</label>
</div>```
![]() Olivia 厚臉皮的選擇以上皆是~笑 ♪
Olivia 厚臉皮的選擇以上皆是~笑 ♪