手牽手 一步兩步三步四步 望著天
看星星 一顆兩顆三顆四顆 連成線
周杰倫星晴歌詞中出現的點和線是最基本的幾何元素,進而可以創造更複雜的幾何世界。
今天我們開始建構JSXGraph最基本的幾何元素,點(point)和線(line),並且討論JSXGraph的reactivity特性。
JSXGraph所有幾何元素物件都繼承自GeometryElement這個類別,所以,這邊先介紹GeometryElement一些常用的屬性和方法,因為所有的幾何元素都可以使用這些屬性和方法。
JSXGrpah中由幾何元素的類別定義幾何元素物件,幾乎都是同名。因此以開頭英文字母大寫表示類別,開頭小寫的稱為幾何元素物件,簡稱為幾何元素。
trace 設定為true時,當幾何元件被拖動(drag)時,畫板上會呈現移動足跡,預設值為false。
這裏的拖動可以滑鼠或行動裝置的手指
JSXGraph通常渲染為svg,GeometryElement也包含了fillColor, fillOpacity, strokeColor, strokeOpacity, strokeWidth, highlightFillColor, highlightFillOpacity, highlightStrokeColor, highlightStrokeOpacity, highlightStrokeWidth這些屬性的設定。
我們建構幾何元素時,通常使用board中的create方法,其語法為
board.create('幾何元素名稱', 建構的母物件或坐標陣列, 選項物件)
因為點(point)也繼承了CoordsElement,而CoordsElement中的兩個方法X()和Y()分別可以得到的點的x坐標和y坐標,這兩個方法常常用來由一個幾何元素建構其它相關的幾何元素,非常重要。
注意:
X()和Y()要大寫。
Point是繼承自CoordsElement和GeometryElement兩個幾何元素類別,因此可以使用這兩個類別所有的屬性和方法。
語法:board.create('point', [x: 建構式, y: 建構式], 選項物件)
建構式可為數字(Number)或函式(function)
如果是3D的點,可以再給予z坐標的建構式
let board = JXG.JSXGraph.initBoard('box', {
boundingbox: [-10, 10, 10, -10],
axis: true,
showCopyright: false,
showFullscreen: true,
showScreenshot: true,
showClearTraces: true
})
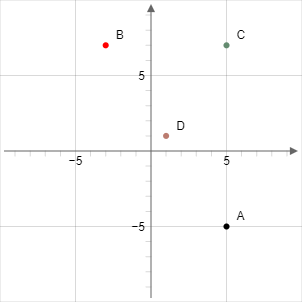
const pointA = board.create('point', [5, -5], {
name: 'A',
size: 1,
color: 'black',
})
const pointB = board.create('point', [-3, 7], {
name: 'B',
size: 1,
color: 'red',
})
const pointC = board.create('point', [() => pointA.X(), () => pointB.Y()], {
name: 'C',
size: 1,
color: '#648B70'
})
const pointD = board.create('midPoint', [pointA, pointB], {
name: 'D',
size: 1,
color: 'orange'
執行結果
雖然pointC可以不用函式,但是官網建議我們如果坐標是由計算而得,最好用函數表達式,這邊我們用箭頭函式,就不會顯得太冗長。
如果直接給予一個點兩個數字坐標,則這個點會是「自由點」或「獨立點(independent point)」,意思就是你可以用滑鼠自由拖曳移動,而且如果別的點改變位置,這個自由點並不會改變位置。而pointC的x坐標來自pointA,y坐標來自pointB,所以pointC並不是自由點,而是一個「依賴點(dependent point)」,無法任意拖曳,而且它的位置會隨著pointA和pointB的位置改變而改變。
Point常用的屬性有,name、size、color、face(點的形狀),color屬性設定的顏色會將GeometryElement中的fillColor和strokColor都設成同一種顏色,如果想要fillColor和strokeColor不同顏色,請不要設定color屬性,而是分別去設定fillColor和strokColor屬性。
Glider、Incenter(內心)、Midpoint、Mirrorpoint、OrthogonalProjection、OrthogonalIntersection、 ParallelPoint、Point3D、PerpendicularPoint、PolePoint、Intersection也都繼承自point元素,因此具有point的屬性。它們大多是從其它的幾何元素中建構出來,看名稱大約就可以知道如何得到,範例實作時,如果有使用到的元素,會適當的說明。上面的程式碼中,我們就建構了pointA和pointB的中點pointD,當然,pointD也不會是自由點。
Line也是繼承自GeometryElement類別。
幾乎所有的幾何元素都繼承自GeometryElement類別,以後除非是未繼承自GeometryElement類別,才會特別說明。
語法一:board.create('line', [point1: 建構式, point2: 建構式], 選項物件)
可建構通過point1和point2連線的直線,建構式可為點物件或代表點坐標的陣列。
語法二:board.create('line', [係數1(c): 建構式, 係數2(a): 建構式, 係數3(b): 建構式], 選項物件)
可建構代表直線方程式ax+by+c=0的直線。
建構式都可用箭頭函式;直線只能平行拖曳。
常用選項物件屬性和方法
我們也可以直接建構射線arrow和線段segment兩種幾何元素,可省略物件屬性的設定。
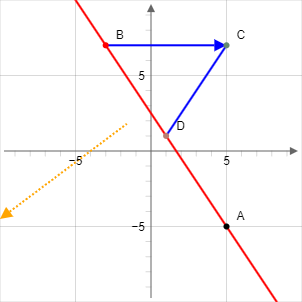
const lineAB = board.create('line', [pointA, pointB], {color: 'red'})
const segmentCD = board.create('segment', [pointC, pointD], {color: 'blue'})
const arrowBC = board.create('arrow', [pointB, pointC], {color: 'blue'})
const line1 = board.create('line', [12, 3, -4], {
name: 'l',
size: 5,
dash: true,
strokeColor: 'orange',
firstArrow: true,
straightLast: false
})
執行結果
Glider繼承自Point類別,是一種被限制在某個幾何元素上的獨立點,拖曳它,只能在這個幾何元素上自由移動。
語法:board.create('glider', [x: 建構式, y: 建構式, 幾何元素], 選項物件)
建構式可為數字(Number)或函式(function)
如果(x,y)不在幾何元素上,則產生的點會在幾何元素上最靠近(x,y)的點。
let xAxes = board.defaultAxes.x
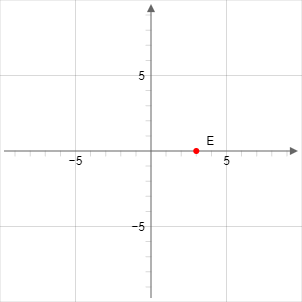
const pointE = board.create('glider', [3, 1, xAxes], {
name: 'E',
size: 1,
color: 'red'
})
執行結果
拖曳E點,E點只能在x軸上移動,有興趣的朋友,可以在今日的程式實做中拖曳看看。
將來要建構一些軌跡(locus)時,Glider這個類別非常的重要,請勿必記起來。
如前面所說,JSXGraph的點(Point)可以分為獨立點和依賴點,如果是獨立點,它不會因為別的點位置改變而改變改置;如果這個點是經由其它的點建構而成的點,則是依賴點,無法拖曳,會隨著它的被依賴物件位置改變,改變位置,這種機制,我們稱它為Reactivity。一旦遇到獨立點被移動時,JSXGraph的程式會找出依賴它的點和這些點建構的幾何元素,重新渲染畫面。畫板(board)物件會依一定速率重新渲染,重新繪製畫板內的物件。我們可以用board的maxFrameRate設定每秒重繪的次數,預設值是每秒40次。
像試算表(Excel、Number和Calc)、前端框架(React、Vue、Angular)都具備Reactivity特性。
board提供了suspendUpdate()方法,可以暫停畫板的重新渲染繪製,有的時候可以節省電腦資源,畢竟圖形的繪製需要很大的計算量。一旦暫停,要重新渲染,便要執行update()方法。
https://replit.com/@yegc22/iThomeIronman2022Day4?v=1
點和線還有許多其它的屬性和方法,限於篇幅和時間,就沒有一一列出和說明。另外,除了在創建幾何元素可以設定它的屬性,也可以在程式中利用setAttributes()方法來改變屬性。今日就寫到這邊,謝謝您的閱讀和分享。
