今天,廢話就不多話,直接寫code。
網頁程式主要包括HTML、Javascript, CSS三個部分,今天我們只會用到一點點的HTML,大部分會處理Javascript,完全不會用到CSS。
先介紹我們的線上開發環境Replit。
replit 是一個線上程式開發環境,開發介面和Vscode十分相似,並且提供多種語言和模版(Template)可以選擇,只要是公開的專案或模版都可以直接Fork,很適合初學者使用,可以免去許多編輯下載和工作相關環境設定的工作。雖然線上編輯環境非常的多,但是個人非常推薦Replit,主要原因是它提供相當多的快捷鍵和Emmet語法,也允許我們自行命名檔案名稱,更具備邀請多人共同編輯程式的功能。
以下提供一些教學資源供參考:
Replit可以直接用Google的帳號註冊。
語言請選取HTML, CSS, JS檔案模版(Template),如圖。

repl(Read-Eval-Print-Loop的縮寫)是互動式直譯環境,腳本語言通常支援repl,例如昨天提到按下
F12可以直接在瀏覽器的開發人員工具中執行Javascript語言,就是一個repl環境,方便於測試、除錯…等工作。
我喜歡使用Replit的一個原因就是可以使用許多的編輯快捷鍵,在編輯程式的時候,最好養成使用快捷鍵的習慣,減少使用滑鼠按鍵的次數,如此對工作效率有很大的提昇,也可以減少手指不舒服。Replit的快捷鍵和VsCode相似,現在多熟悉一些,將來轉換到Vscode時,會更順暢。
以下整理出我較常用的快捷鍵,供大家參考:ctrl + S: 儲存檔案並執行程式碼。ctrl + /: 註解切換。ctrl + Enter: 執行程式碼。ctrl + F: 尋找。ctrl + H: 尋找與替換。ctrl + G: 前往某一行。ctrl + P: 尋找檔案並切探檔案。ctrl + C: 複製游標所在行。ctrl + X: 剪下游標所在行。ctrl + shift + K: 刪除游標所在行。ctrl + V: 游標所在行貼上複製內容。ctrl + D: 第一次按會選擇游標所在的字,第二次之後按會依序向下選取和目前選取內容相同的內容,形成多游標選取。ctrl + shift + L: 選取所有和目前選取內容相同的內容,形成多游標選取。alt + click: 插入多游標。
使用Replit的快捷鍵時,游標必須停在編輯視窗內。
index.html所需增加的配置如下:
<head>
<script type="text/javascript" src="https://jsxgraph.org/distrib/jsxgraphcore.js"></script>
<link rel="stylesheet" type="text/css" href="https://jsxgraph.org/distrib/jsxgraph.css" />
</head>
<body>
<div id="box" class="jxgbox" style="width: 300px;height: 300px;"></div>
</body>
div標鑯id屬性可以自己命名,class屬性必須是jxgbox,style屬性則可設定畫板的寬度和高度尺寸。
其它配置則是replit原有的設定,不用更動,由於replit配置了一行
<script src="script.js"></script>
因此我們必須在repli配置的script.js的檔案中進行javascript程式撰寫。
我們先在script.js加入JSXGraph下列程式碼,
let board = JXG.JSXGraph.initBoard('box', {
boundingbox: [-5, 5, 5, -5], // 設定使用者坐標的範圍
axis: true, // 顯示坐標軸和格點,預設值為false
})
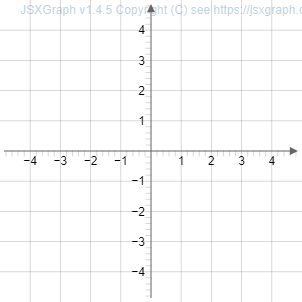
這邊,initBoard函式我們設定了兩個參數,box必須和index.html中div標籤中的id屬性一樣,另一個參數是由{}包住的物件所設定的畫板(board)屬性。這邊我們我們只做了二個畫板屬性設定. 此時我們若執行程式碼,可以得到以下陽春的畫板。
畫板還有其它的參數設定,我們在註解中說明其意義和預設值。
let board = JXG.JSXGraph.initBoard('box', {
keepAspectRatio: true, // x軸的單位大小和y軸單位大小相同,預設值為true
showCopyright: false, // 顯示板權訊息,預設值為true
showNavigation: false, // 顯示下方的功能導覽列,預設值為true
showFullscreen: true, // 功能導覽列中顯示全螢幕符號□,預設值為false
showScreenshot: true, // 功能導覽列中顯示快照符號⌘,預設值為false,畫好的圖,按一下快照符號,再按右鍵即可儲存圖案。
showZoom: false, // 功能導覽列中顯示縮放符號,預設值為false
showInfobox: false, // 游標停留幾何物件時,是否顯示物件資訊,預設值為true
showClearTraces: true, // 功能導覽列中顯示足跡擦拭符號,預設值為false
})
更詳細的board參數設定可參考其API
如果要更改board的style設定可調整board.renderer.container.style物件,例如:
board.renderer.container.style.backgroundColor = '#121212'; // 調整背景為較黑顏色
board.renderer.container.style.border = 'none'; // 調整為無框
JXG.Options裏面包含了所有的初始設定值,我們可以在initBoard改變這些設定。
JXG.Options.point.color = '#000000' // 設定點的顏色為黑色
JXG.Options.line.color = '#000000' // 設定線的顏色為黑色
JXG.Options.point.size = 1 // 設定點的大小
JXG.Options.line.strokeWidth = 1 // 設定線的寬寬
JXG.Options.elements.highlight = false // 游標停留在物件上不要突顯
今天的內容比較簡單,介紹了Replit的基本功能和配置和JSXGraph畫板(board)的設定,練習程式碼放在下面,希望大家能馬上去實作一下,了解熟悉執行的環境和編輯快速鍵。明天我們就會開始建構最基本的幾何物件-點(point)。
