
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
Node.js 簡單來說就是能執行 JavaScript 的環境,以 V8 (Google Chrome 的 JavaScript 引擎) 為核心,讓我們也能在瀏覽器外以命令字元的方式執行 JavaScript。
而 Express.js 是目前最受歡迎的 Node web 框架,它能幫助我們開發原生 Node 不支援的常見功能,例如:為不同的 HTTP 方法(GET, POST, DELETE等)增加特定的處理、替不同的 URL 路徑提供靜態檔案、使用樣板或動態性的產生 response。
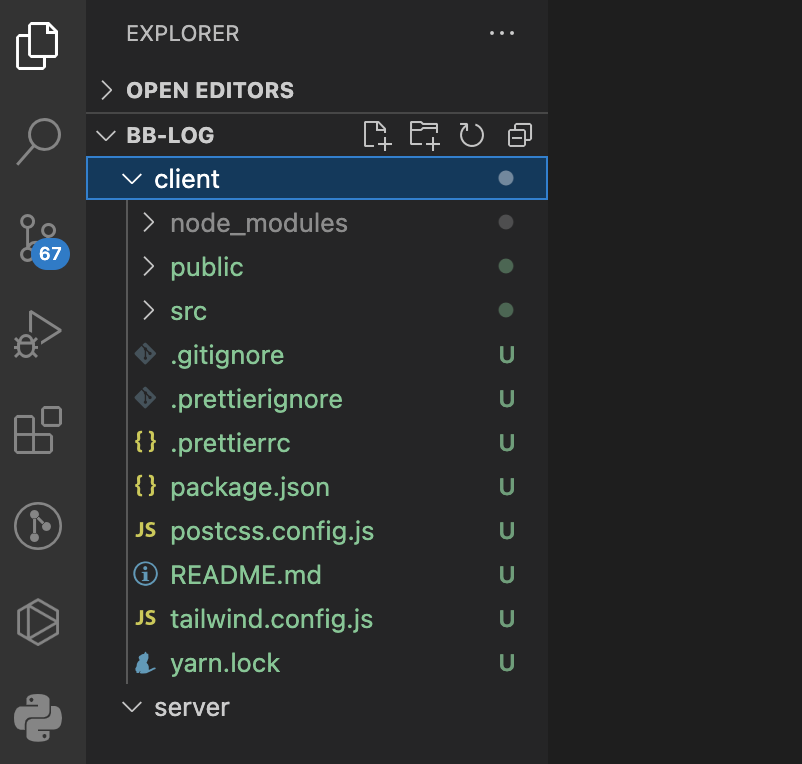
首先,先建立兩個資料夾,分別是 client/ 以及 server/ ,然後再將目前專案所有的檔案移到 client/ 資料夾中,這邊是前端的部分,也就是說我們會將後端部分全部放在 server/ 資料夾中
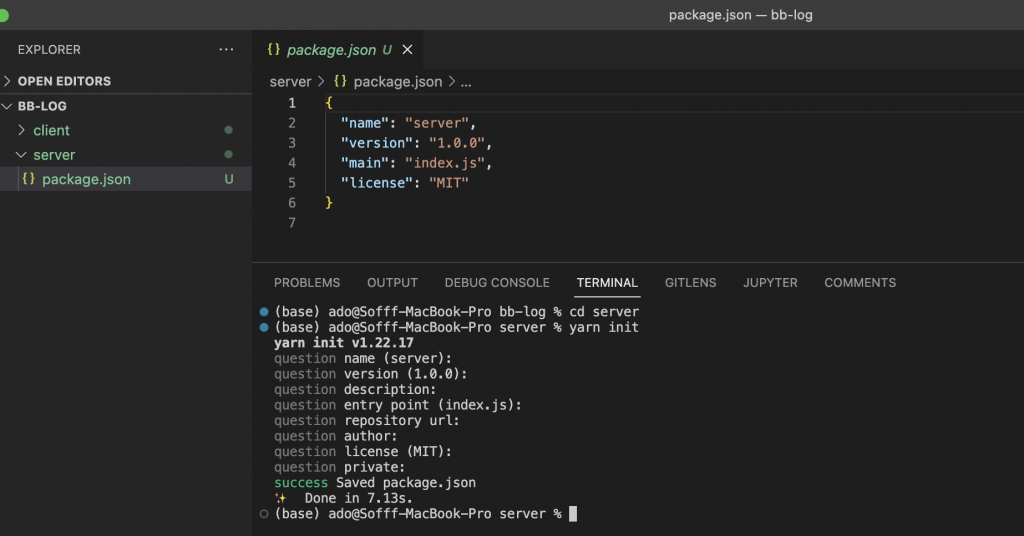
首先,在 VS code 的終端機下,切換路徑到專案的 server/ → cd server
然後下指令 yarn init ,這邊跳出的一些資訊填寫可以先一直按 Enter 跳過,完成後就會發現在 sever/ 下方出現了新的檔案 package.json
接著安裝 Express.js
yarn add express
安裝 nodemon (開發階段的好用工具)
yarn add nodemon --save-dev
新增 server/index.js 檔案,並在 package.json 中新增 scripts 欄位,並輸入以下指令:
"scripts": {
"dev": "nodemon index.js"
},
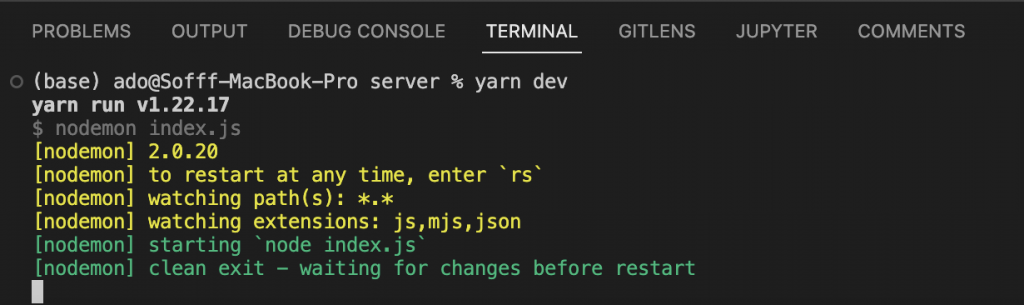
然後執行 yarn dev (yarn + 剛剛建立的 dev 指令),這樣就成功在開發階段用 node 執行 index.js 檔案了
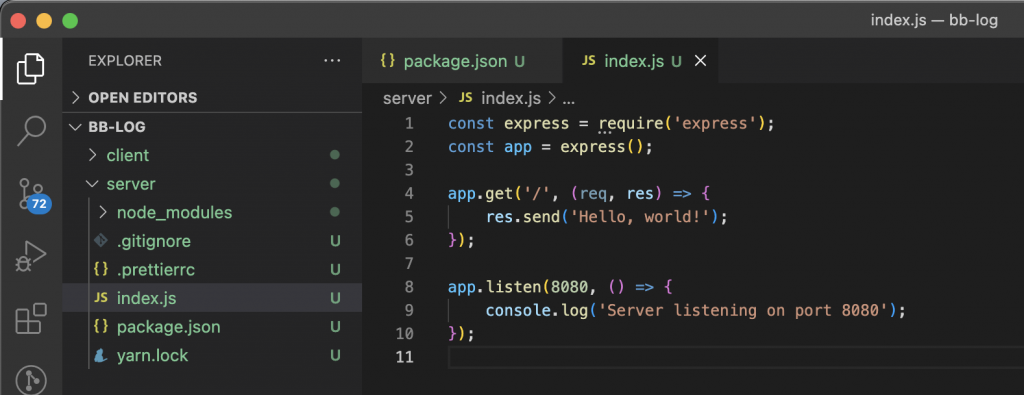
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello, world!');
});
app.listen(8080, () => {
console.log('Server listening on port 8080');
});
Node.js 預設為 CommonJS 模組指令(module.exports / require),而不是 ES6 模組指令(export / import)
express ,並使用它(習慣以 app 命名)app.get() 說明一個回呼函式在(’/’)路徑的 HTTP GET 請求會被觸發,並帶有一個 request (req)和一個 response (res) 物件為參數,然後會呼叫 res 的 send() 傳回「 Hello, world! 」字串
在瀏覽器中開啟 http://localhost:8080/ ,就能看到回傳的 response → 剛剛寫的「 Hello, world! 」~