Axios 是一個處理非同步資料的好用工具,讓前端要與後端要資料去做非同步處理時輕鬆不少~
新增另一個終端機視窗,然後切換路徑到 client/ ,並安裝 axios
cd client
yarn add axios
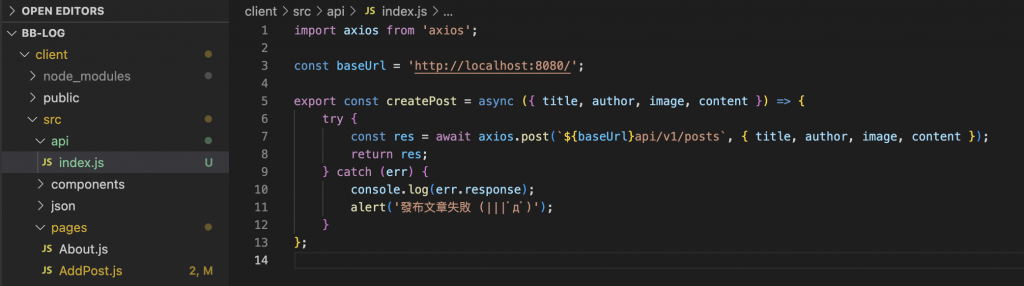
建立 client/api 資料夾,並新增 index.js 檔案,之後會將所有與 api 串接相關的程式碼放在這裡統一管理
axios
baseUrl(方便之後更改及使用)createPost 函式,以非同步 async/await 函數發送 api 請求axios.post() 並設定 api 路徑及 data (title, author, image, content 等等)res 變數,並回傳 res

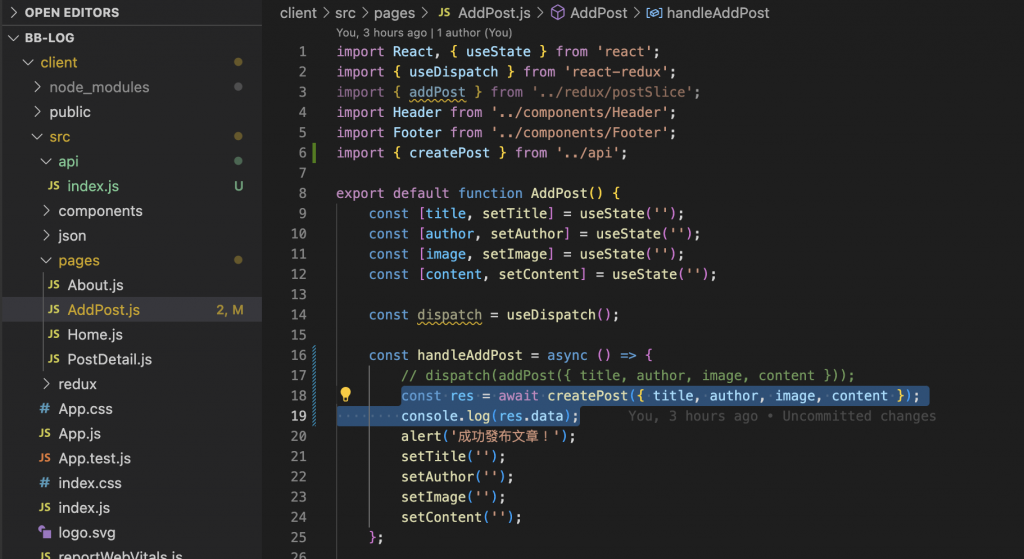
client/src/pages/AddPost.js ,並引入剛剛在 api/ 建立的 createPost
handleAddPost 改成 async/await 函數,並使用 createPost
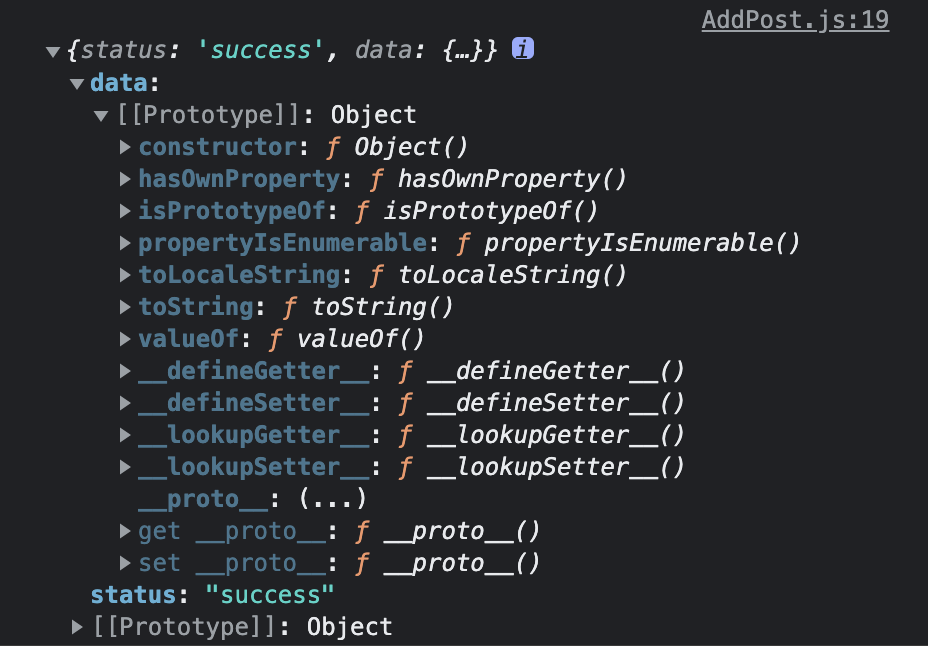
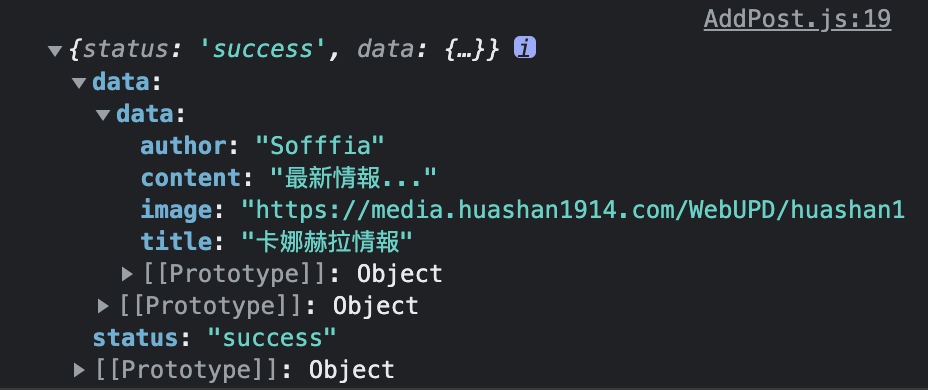
console.log(res.data) 查看回傳的資料內容
記得終端機要回到 server 路徑下
因為我們 client 位於 http://localhost:3000/,而 server 位於 http://localhost:8080/,所以我們需要安裝 cors ,來允許跨來源資源共享(Cross-Origin Resource Sharing (CORS*)*)
yarn add cors
直接使用(允許所有來源),也可以另外設定哪些來源(origin)可以存取
app.use(cors());
// app.use(
// cors({
// origin: 'http://localhost:3000',
// })
// );
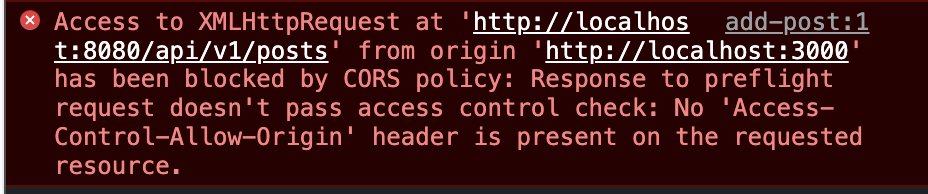
注意:沒有設定 cors 的話會出現以下錯誤

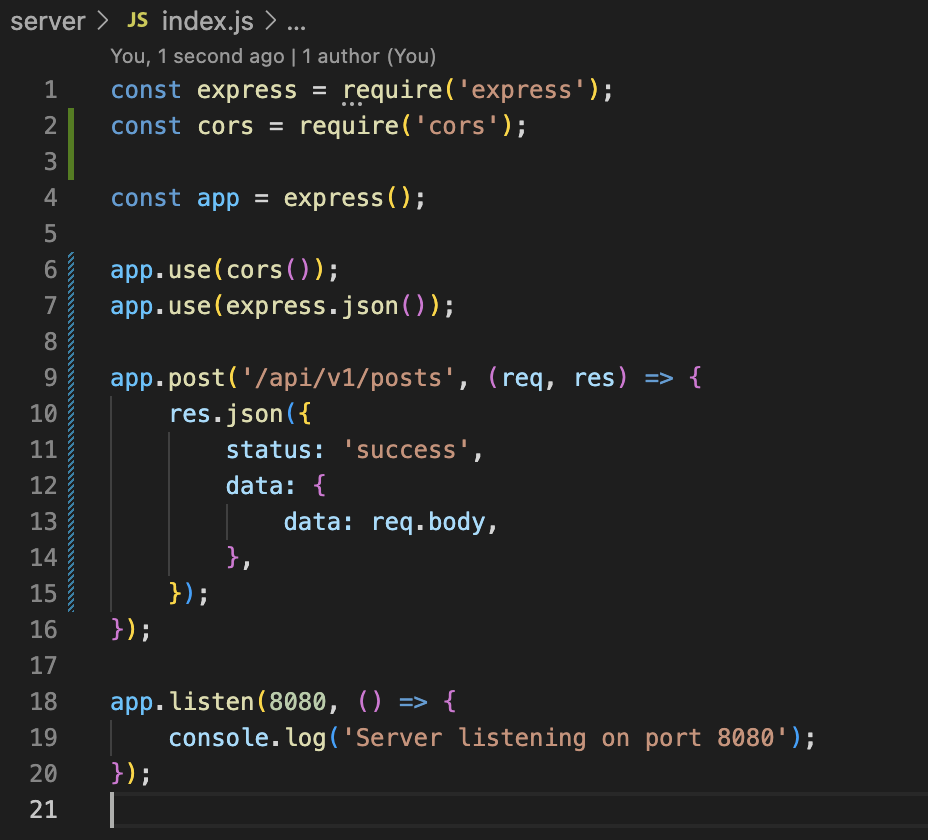
然後試著寫一個新增文章的 api ,使用 POST method,並將路徑設為 /api/v1/posts ,接著設定 res 的 json 內容,請求成功的話狀態(status)為 success,data 則為請求的 body 內容
app.post('/api/v1/posts', (req, res) => {
res.json({
status: 'success',
data: {
data: req.body,
},
});
});
這時若從前端發送請求,會發現 res 的 data 值並不是我們想要的內容

所以還需要加入 express.json() ,它是 express 內建的中間件,可以解析(parse)發送過來的 JSON 請求,並將解析完成的資料傳進 res.body
app.use(express.json());

目前的後端程式碼