要令到3D物件呈現喺瀏覽器上最主要有四個必要元素
場景就像一個container, 包含各式各樣的東西, 其中包括物件,導入模型, 光線等等
現在我們就做一個盒子例子, 例子中我們會用到網格(Mesh)
Mesh 就是用來設計物件當中包括大細形狀物料等等, 我們可以改變不同數值而出現不同形狀
詳細嘅參數改變可能係之後會可能幾日詳細講解
https://threejs.org/docs/index.html?q=mesh#api/en/objects/Mesh
定義物件形狀
const geometry = new THREE.BoxGeometry(1,1,1)
定義物件顏色(綠色)
const material = new THREE.MeshBasicMaterial({color: 0x00ff00})
象形狀同顏色放入網格中
const mesh =new THREE.Mesh(geometry,material)
將網格加入場景中
scene.add(mesh)

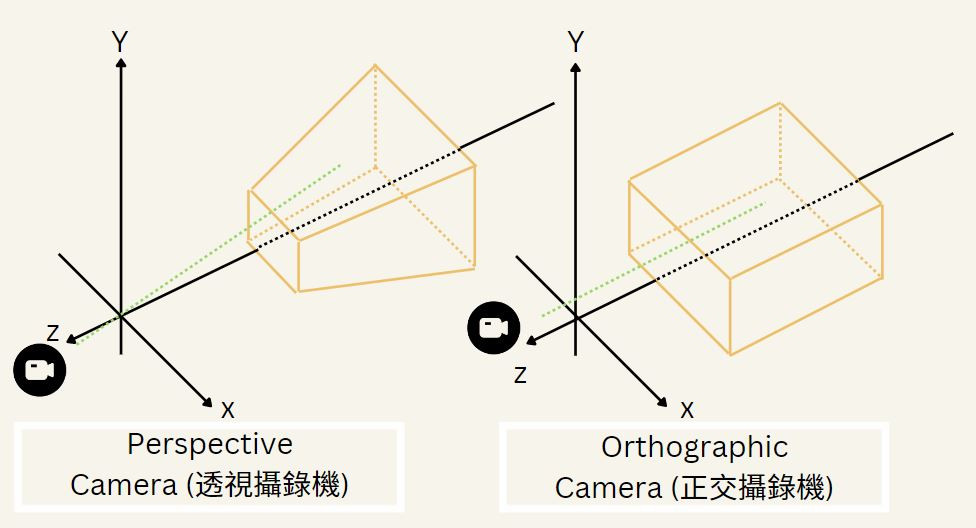
攝錄機在場景中也是不可缺少的元素,當中最主要分為PerspectiveCamera (透視攝錄機) 或者 OrthographicCamera (正交攝錄機), 當然透視攝錄機的圖像會相對自然合理

攝錄機結構
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
Fov - 攝像機視錐體垂直視野角度, 簡單的理解就係上圖的相機位置
Aspect - 相機拍攝的長闊比例
Near - 拍攝物體的最近距離, 會影響拍攝出嚟物件的景深(之後有時間會詳細應用)
Far - 拍攝物體的最遠距離, 會影響拍攝出嚟物件的景深(之後有時間會詳細應用)

我首先定義sizes的長闊, 方便之後更改
const sizes={width:800, height:600}
const camera = new THREE.PerspectiveCamera(75,sizes.width/sizes.height)
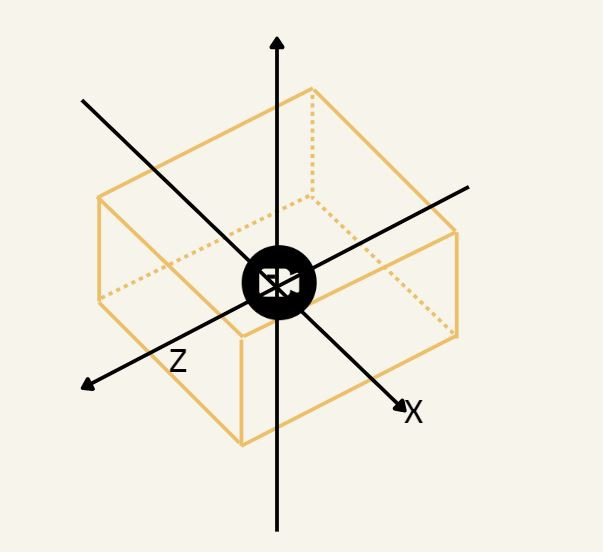
由於之前無定義個盒的 coordinate geometry, 現在去就會在XYZ的正中間, 而每邊長度是1
但相機也是在X,Y,Z的交界處, 所以要將攝錄機沿著Z移開, 否則攝錄機就會在盒中間什麼也見不到
camera.position.z= 3
攝錄機加入場景中
scene.add(camera)

接下來要做的就是渲染, 用渲染器(renderer) 來渲染出想要的物件圖案呈現在顯示屏上
頭先在HTML file 上加上JS對應的藉口
<canvas class="abcde"></canvas>

在JS上也設置html5對應的canvas 接口
const canvas = document.querySelector('.abcde')
WebGLRenderer 會用WebGL 顯現出你設計的場景
const renderer = new THREE.WebGLRenderer({canvas:canvas})
輸出的畫面大細
renderer.setSize(sizes.width, sizes.height)
需要渲染的東西
renderer.render(scene, camera)

今日所做嘅coding就是這樣
// Scene
const scene = new THREE.Scene()
//Cube
const geometry = new THREE.BoxGeometry(1,1,1)
const material = new THREE.MeshBasicMaterial({color: 0x00ff00})
const mesh =new THREE.Mesh(geometry,material)
scene.add(mesh)
//Sizes
const sizes={width:800, height:600}
//Camera
const camera = new THREE.PerspectiveCamera(75,sizes.width/sizes.height)
camera.position.z= 3
scene.add(camera)
//Renderer
const canvas = document.querySelector('.abcde')
const renderer = new THREE.WebGLRenderer({canvas:canvas})
renderer.setSize(sizes.width, sizes.height)
renderer.render(scene, camera)
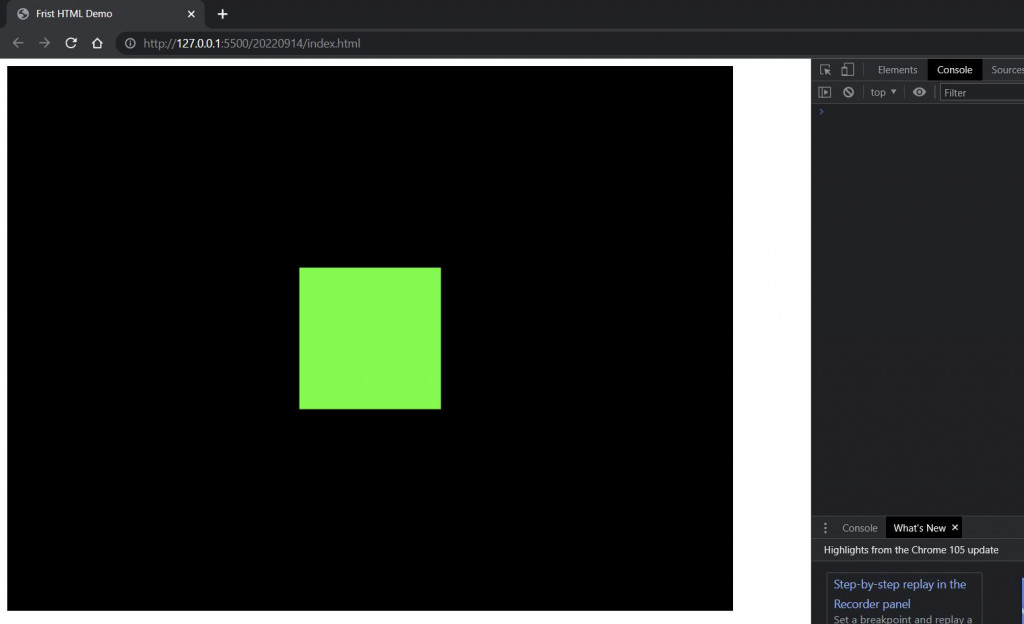
最後出嚟的圖像就是這樣, 而右手邊console應該是沒有任何error
為什麼怎樣看都不像一個盒, 將攝像頭的方向向x軸y軸移開
//Camera
const camera = new THREE.PerspectiveCamera(75,sizes.width/sizes.height)
camera.position.z= 3
camera.position.x= 2
camera.position.y= 1
scene.add(camera)
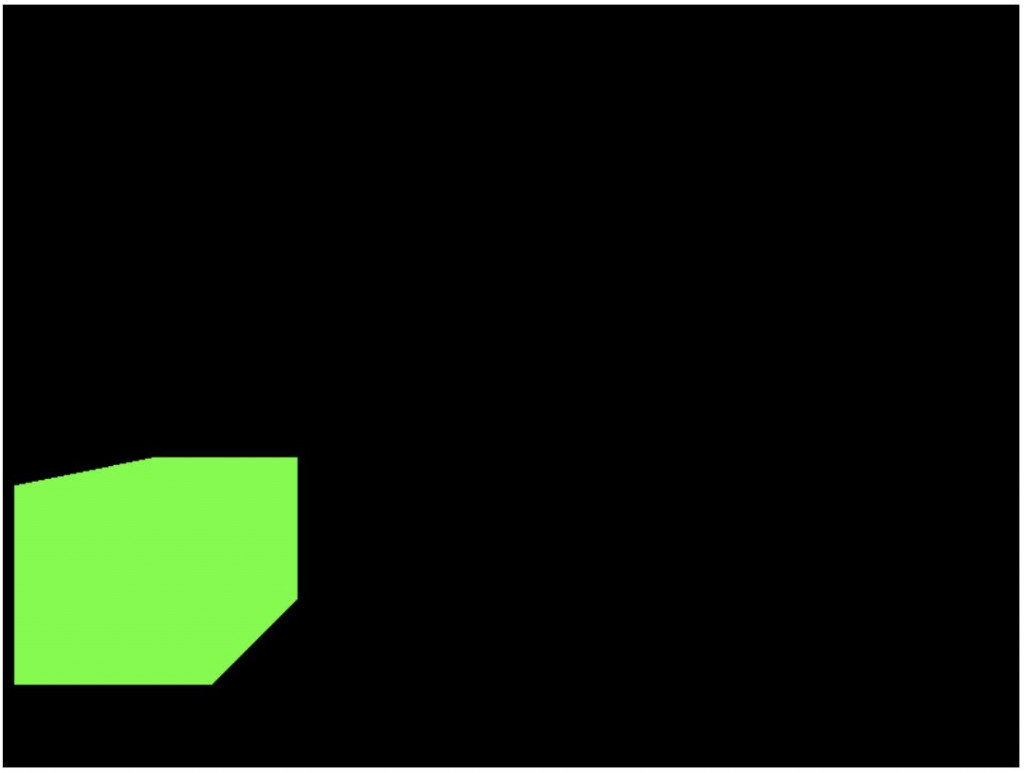
出嚟就會完全不一樣,好明顯係一個cube
再試一試將參數改變
//Camera
const camera = new THREE.PerspectiveCamera(75,sizes.width/sizes.height)
camera.position.z= 3.3
camera.position.x= -1.5
camera.position.y= 1
scene.add(camera)
就會變咗唔同方向
第三日完!
