我相信睇得呢一篇文章嘅人都知Three.js是用來做什麼
但Three.js的結構是怎樣?
認識Three.js 之前一定要知 OpenGL 同WebGL
- OpenGL
是一種規範, 符合這種規範的機器能正常運行OpenGL, 從而在顯示器中顯示出繪製的結果, 而且OpenGL 需要在GPU上運行
簡單啲理解就是openGL將繪圖的資料變為GPU的指令
- OpenGL ES
OpenGL ES是 openGL的子集(subset), 專門在手提電話,平板裝置等嵌入式設備設計的
- WebGL
WebGL 是一種3d繪圖的技術標準, 這種標準把 OpenGL ES 2.0和JavaScript 結合通過HTML5 的Canvas 來提供3D 渲染
- Three.js
Three.js 就是一個用於在瀏覽器中繪製3D圖形的JavaScript庫, 最底層就是和WebGL Api 進行了封裝, 你甚至可以不需要WebGL的基礎就能夠繪製3d圖形
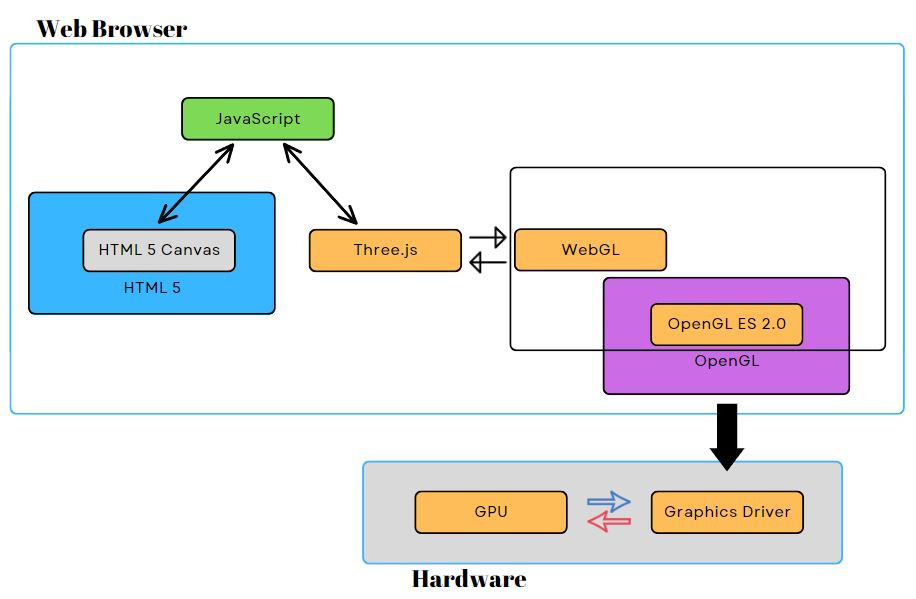
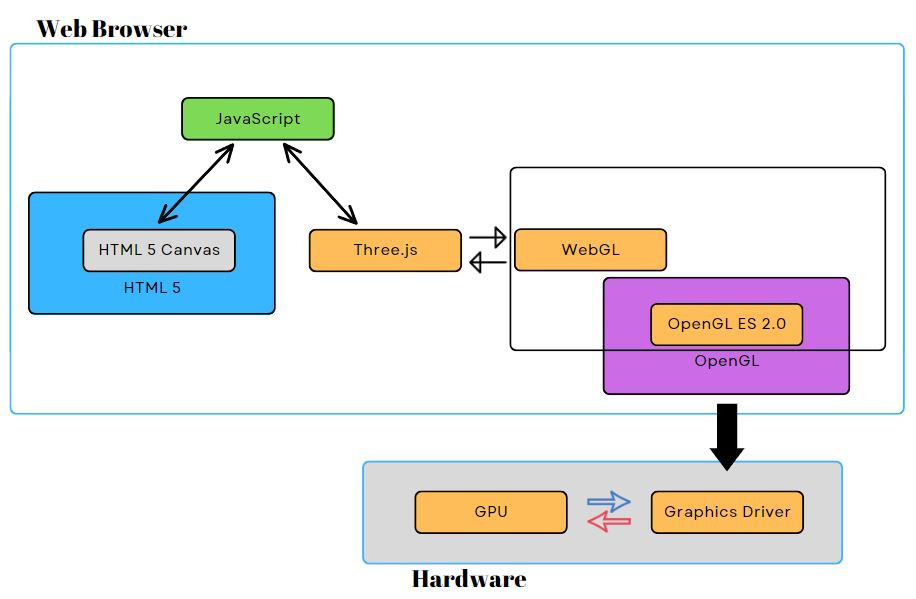
以我理解,他們的關係就如下圖:

從上圖就可以知道,Three.js 是以WebGL作為基礎, 而WebGL 基礎是 OpenGL ES
這些就是從顯示器中顯示出3d圖像的基礎
第一日完!