今日要講一講three.js 嘅 screen size, 之前一直用緊800x600 嘅 aspect ratio 方便之前測試
再用以下的code來讀取widow嘅大細
const sizes = {
width: window.innerWidth,
height: window.innerHeight
}
console.log(sizes.width, sizes.height)

你會見到而家係968x683, 而且會隨著你的視窗大小而改變
現在我們要用這個新的aspect ratio 來設定camera 的大小
window.addEventListener('resize', ()=>
{
//update sizes
sizes.width = window.innerWidth
sizes.height= window.innerHeight
//update camera
camera.aspect = sizes.width/sizes.height
camera.updateProjectionMatrix()
console.log(sizes.width, sizes.height)
//update rederer
renderer.setSize(sizes.width,sizes.height)
})


當拉動視窗時, 係console log 你會睇到數值不斷改變, 而且object 仍然在視窗的正中心
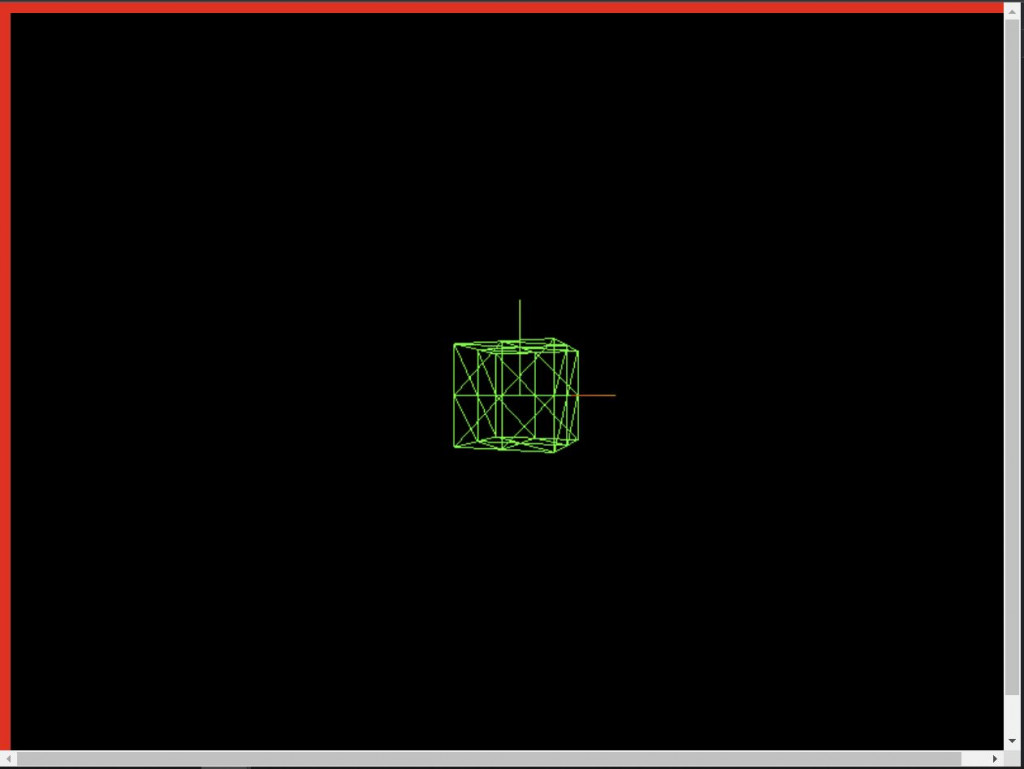
但你仍然會留意到上下左右有一條灰色邊, 我現在將css body background 改成紅色
而且你會見到右面同下面都有scrollbar, 我可以理解為 js 知道window 嘅大小, 而js output 的位置並不正確
呢個問題應該係可以喺css到解決
將下列的code 加入css中
*
{
margin: 0;
padding :0;
}
html,
body
{
overflow:hidden;
}
.webgl
{
position: fixed;
top:0;
left:0;
outline:none;
}

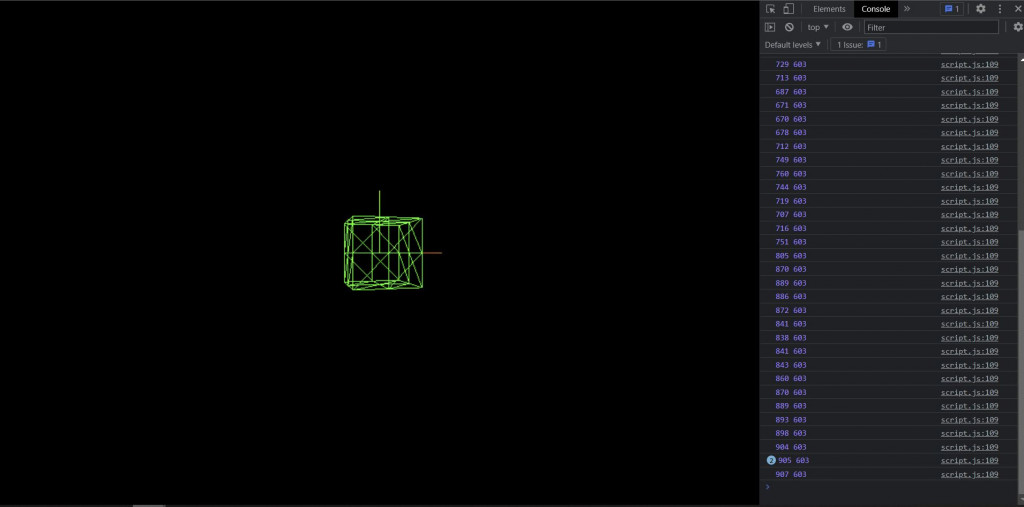
現在你做見到四邊大小和螢幕吻合
第十日完!
