做到而家覺得每次改完都要save再睇過成果會好麻煩, 而家用dat.GUI去喺網頁道改邊個參數內直接睇唔同形狀嘅變化
其實網上面仲有好多不同種類的GUI, 而dat.GUI 係比較常用
首先要import lil-gui
import* as dat from 'lil-gui'
之後
const gui = new dat.GUI()
你就可以喺bowser 到見到
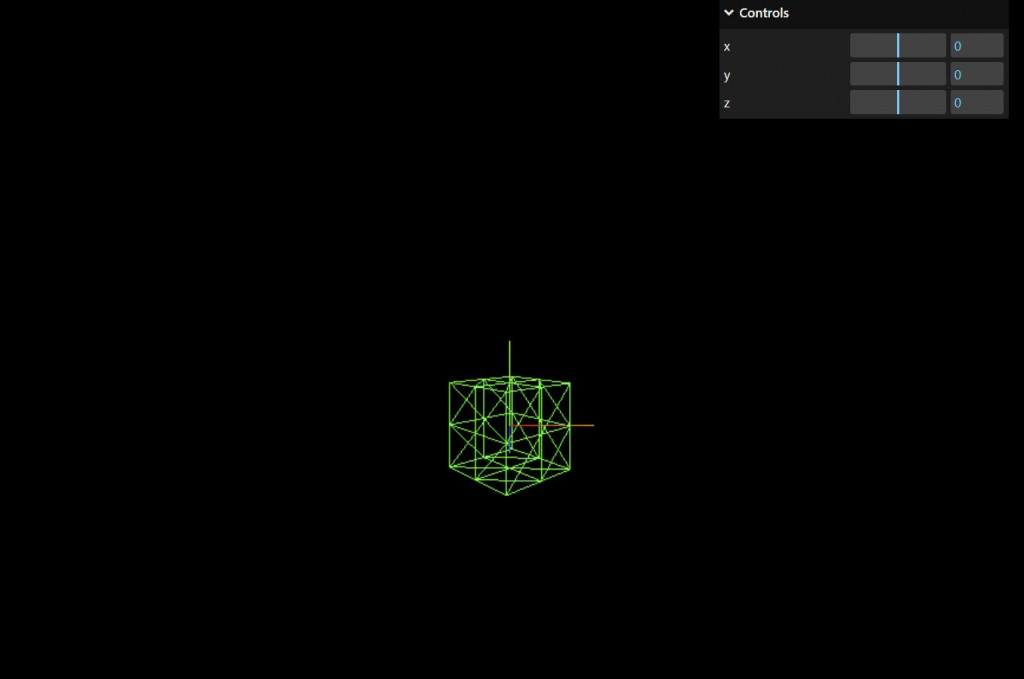
之後我們可以用下列code開控制cube嘅x,y,z位置
gui.add(mesh.position,'x',-3,3,0.01)
gui.add(mesh.position,'y',-3,3,0.01)
gui.add(mesh.position,'z',-3,3,0.01)
-3 代表最細行程
3 代表最大行程
0.01 代表每一步大細
加上name從而更改每一行嘅名
gui.add(mesh.position,'x',-3,3,0.01).name('Cube Horizontal')
gui.add(mesh.position,'y',-3,3,0.01).name('Cube Vertical')
gui.add(mesh.position,'z',-3,3,0.01).name('Cube Zoom')

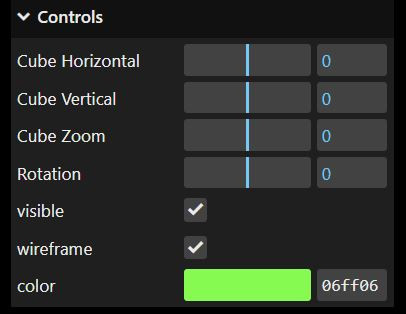
改變rotation嘅角度
gui.add(mesh.rotation,'x',-3,3,0.01).name('Rotation')
令物件不顯示
gui.add(mesh,'visible')
控制是否使用wireframe
gui.add(mesh.material,'wireframe')
物件顏色控制
gui.addColor(mesh.material,'color')

//Cube
const geometry = new THREE.BoxGeometry(1,1,1,2,2,2)
const material = new THREE.MeshBasicMaterial(
{
color: 0x06ff06,
wireframe: true
})
const mesh =new THREE.Mesh(geometry,material)
mesh.position.set(0,0,0)
mesh.visible =true
scene.add(mesh)
//gui
const gui = new dat.GUI()
gui.add(mesh.position,'x',-3,3,0.01).name('Cube Horizontal')
gui.add(mesh.position,'y',-3,3,0.01).name('Cube Vertical')
gui.add(mesh.position,'z',-3,3,0.01).name('Cube Zoom')
gui.add(mesh.rotation,'x',-3,3,0.01).name('Rotation')
gui.add(mesh,'visible')
gui.add(mesh.material,'wireframe')
gui.addColor(mesh.material,'color')
出嚟效果就係咁
第12日完
