Build in Geometries - 喺本身three.js 個library到已經有好多build in geometries
PlaneGeometry
const geometry = new THREE.PlaneGeometry( 2, 2)
const material = new THREE.MeshBasicMaterial( {color: 0xff0000, side: THREE.DoubleSide, wireframe: true} )
const plane = new THREE.Mesh( geometry, material )
scene.add(plane)

CircleGeometry
const geometry = new THREE.CircleGeometry( 2,50)
const material = new THREE.MeshBasicMaterial( {color: 0xff0000, side: THREE.DoubleSide, wireframe: true} )
const circle = new THREE.Mesh( geometry, material )
scene.add(circle)

ConeGeometry
const geometry = new THREE.ConeGeometry(1,3,7)
const material = new THREE.MeshBasicMaterial( {color: 0xff0000, side: THREE.DoubleSide, wireframe: true} )
const cone = new THREE.Mesh( geometry, material )
scene.add(cone)

CylinderGeometry
const geometry = new THREE.CylinderGeometry(2,2,3,30)
const material = new THREE.MeshBasicMaterial( {color: 0xff0000, side: THREE.DoubleSide, wireframe: true} )
const Cylinder = new THREE.Mesh( geometry, material )
scene.add(Cylinder)

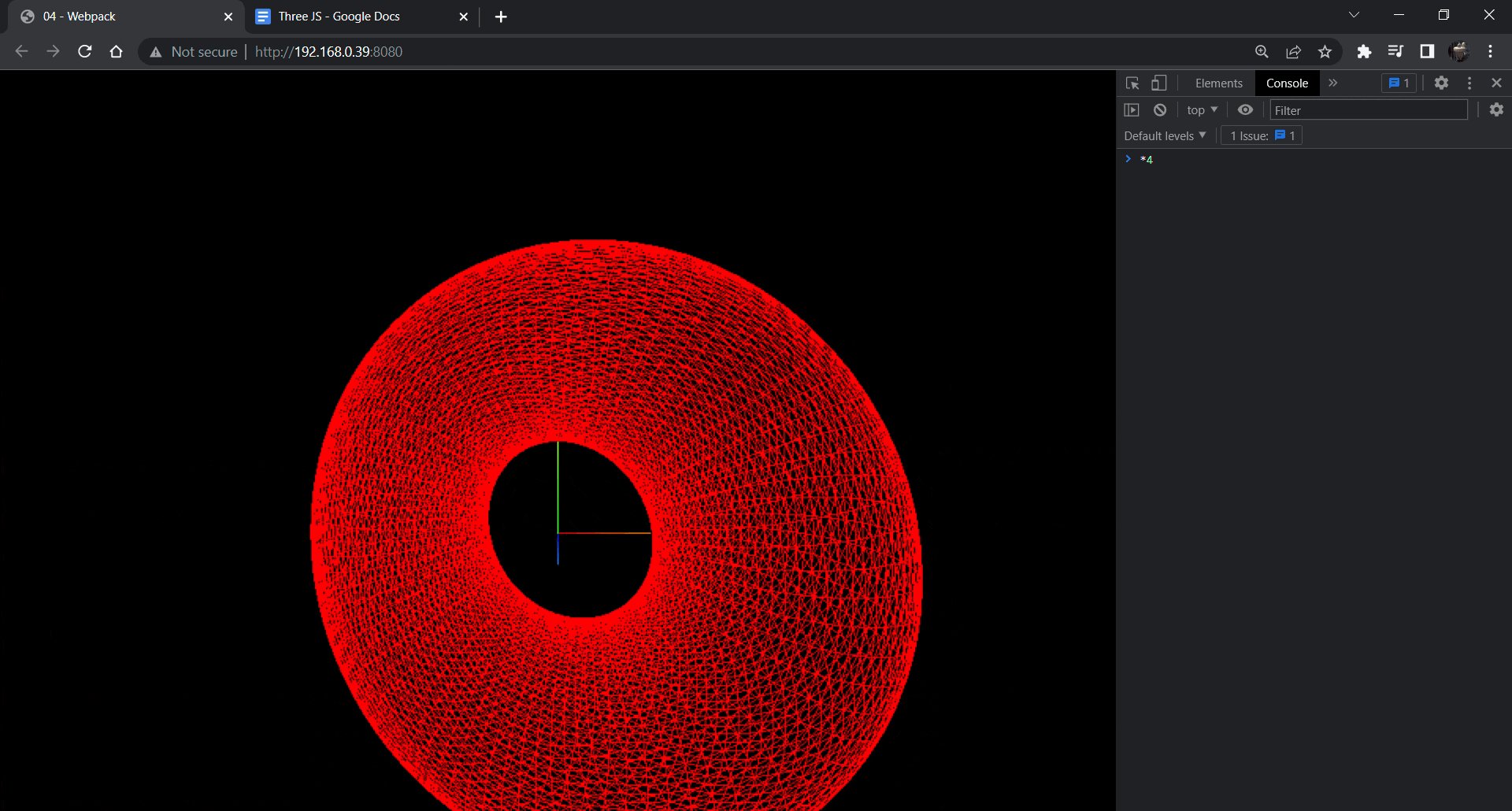
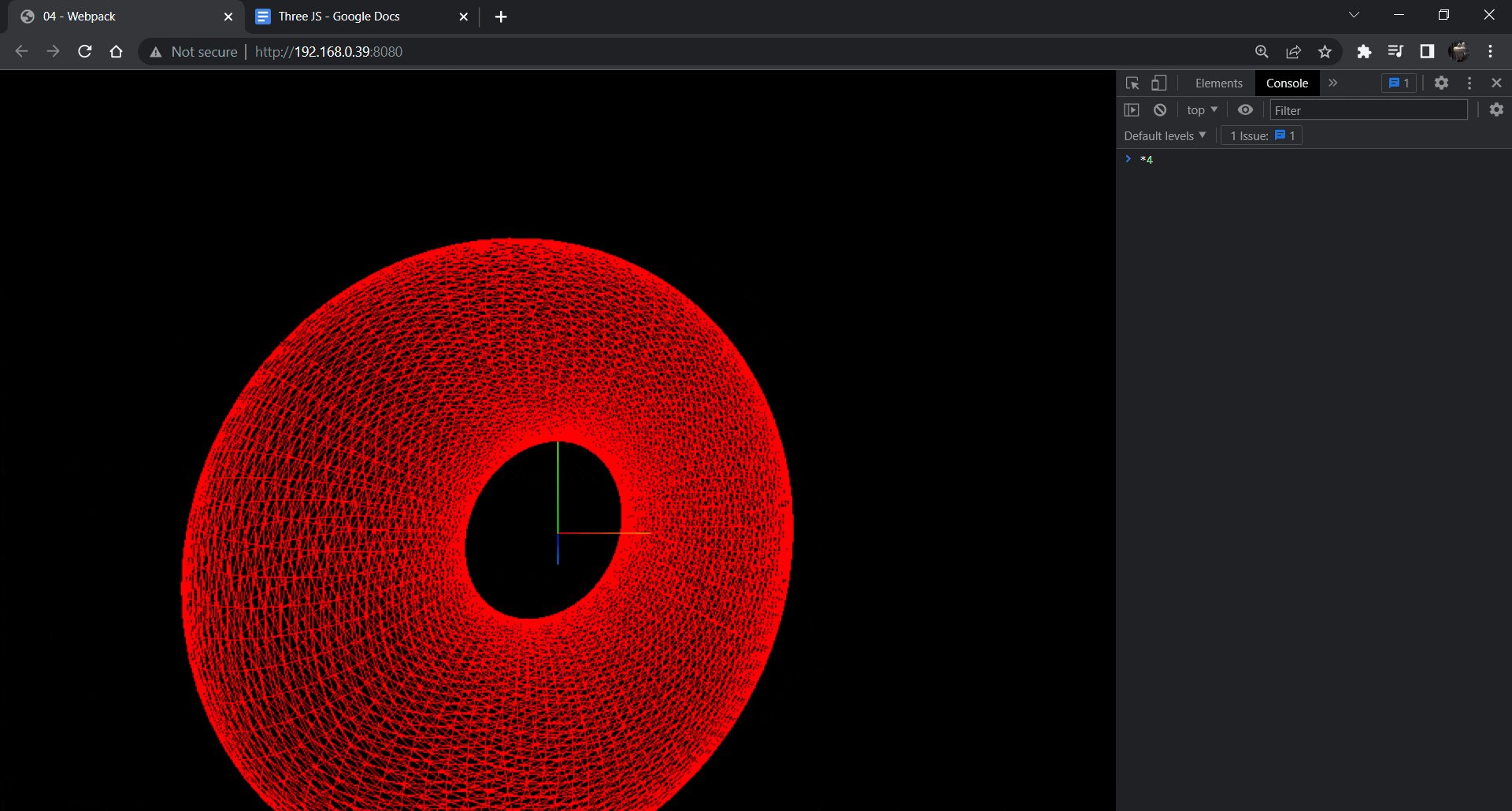
RingGeometry
const geometry = new THREE.RingGeometry(1,3,8,30)
const material = new THREE.MeshBasicMaterial( {color: 0xff0000, side: THREE.DoubleSide, wireframe: true} )
const Ring = new THREE.Mesh( geometry, material )
scene.add(Ring)

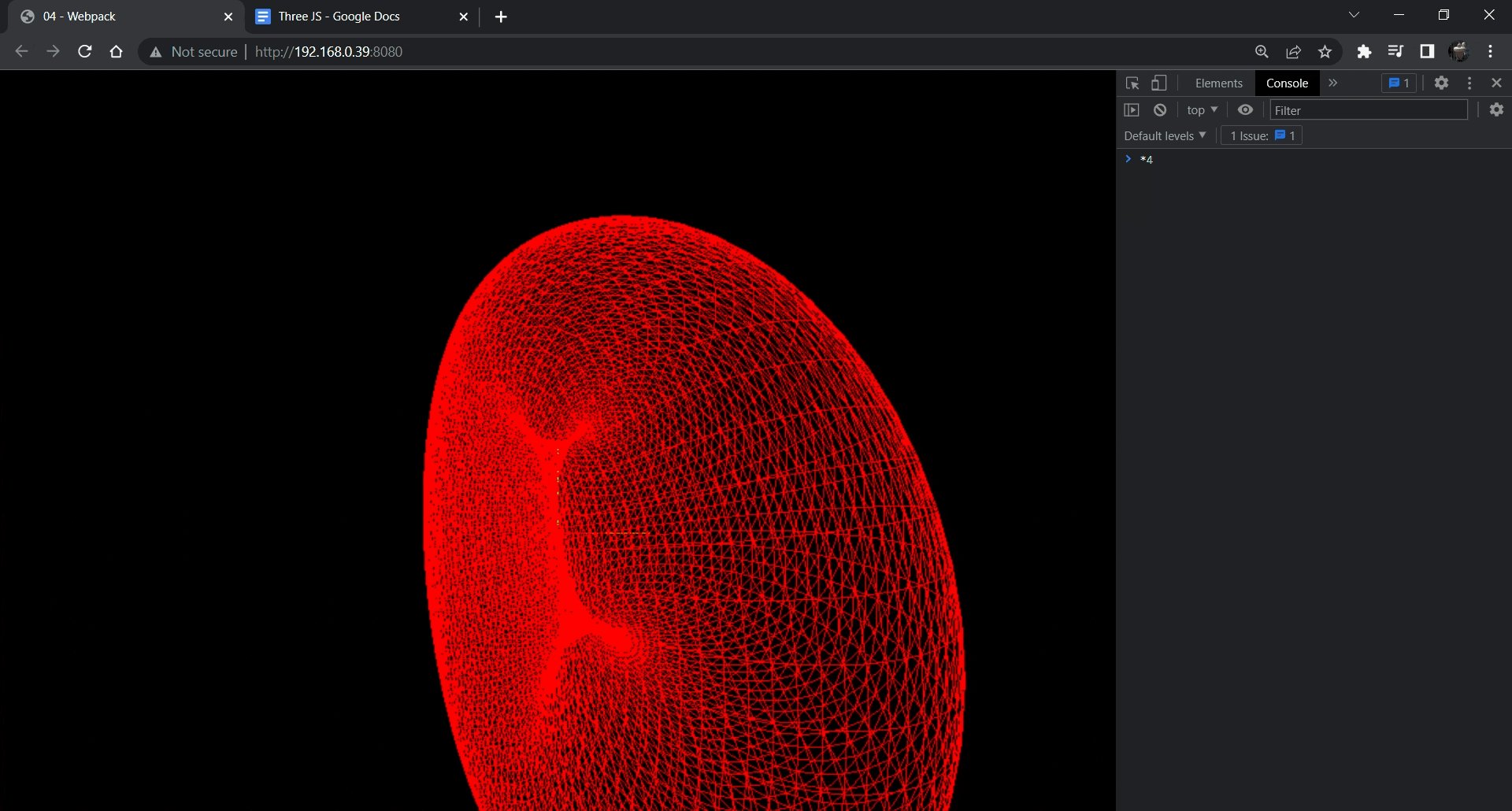
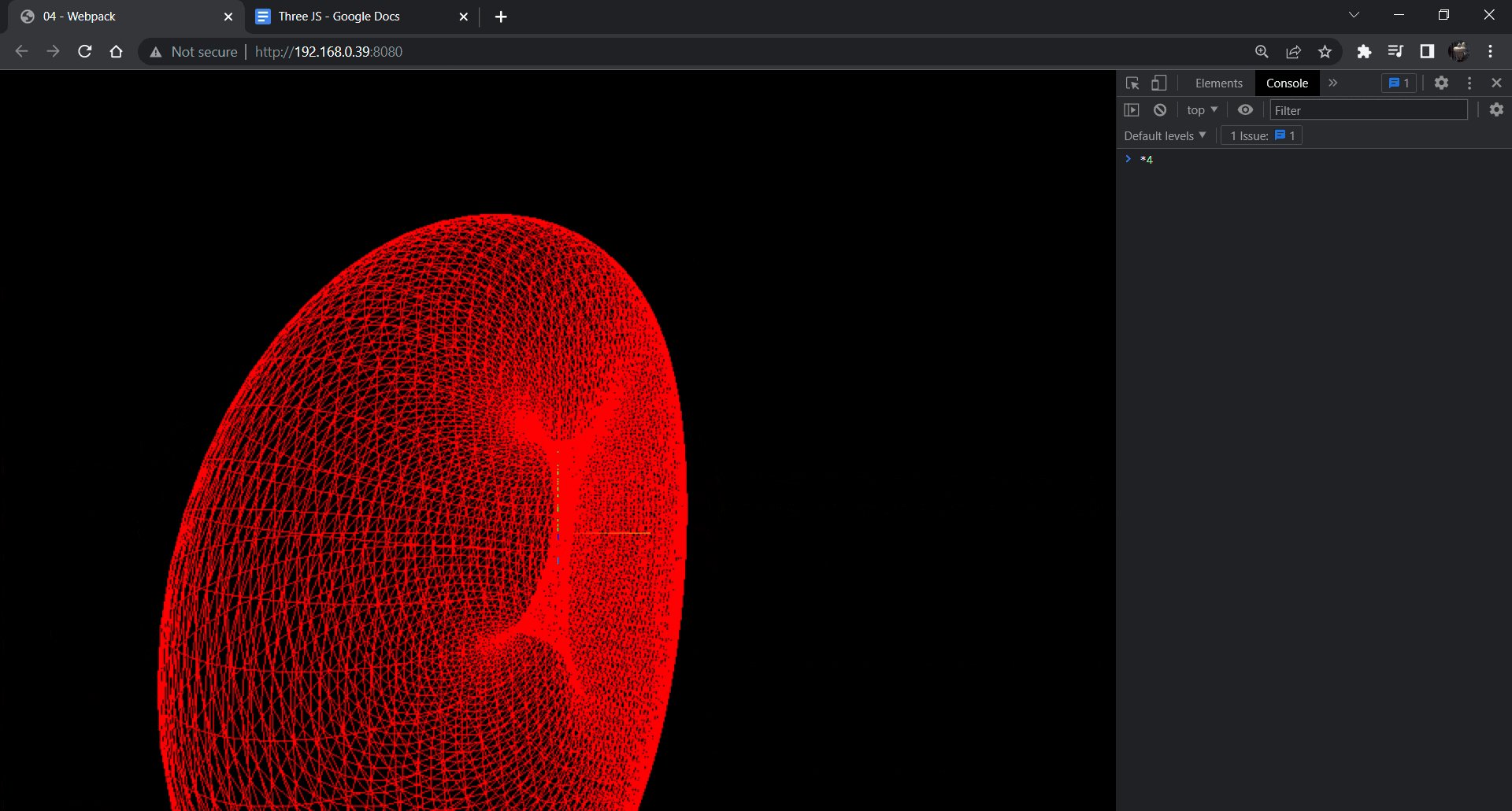
TorusGeometry
const geometry = new THREE.TorusGeometry(2,1,80,80)
const material = new THREE.MeshBasicMaterial( {color: 0xff0000, side: THREE.DoubleSide, wireframe: true} )
const Torus = new THREE.Mesh( geometry, material )
scene.add(Torus)

其實仲有好多好多唔同嘅Geometry, 但留心一下每一個圖形都是由無數嘅三角形組成
所以如果我們要製造一個custom嘅圖形, 呢個造型都會是由無數的三角形組成
我們可以用BufferGeomerty 去設計每一個三角形
const geometry = new THREE.BufferGeometry()
const positionsArray = new Float32Array(9)
positionsArray[0] = 0
positionsArray[1] = 0
positionsArray[2] = 0
positionsArray[3] = 0
positionsArray[4] = 1
positionsArray[5] = 0
positionsArray[6] = 1
positionsArray[7] = 0
positionsArray[8] = 0
geometry.setAttribute( 'position', new THREE.BufferAttribute( positionsArray, 3 ) )
const material = new THREE.MeshBasicMaterial(
{
color: 0x06ff06,
wireframe: true
})
const mesh =new THREE.Mesh(geometry,material)
scene.add(mesh)

第11日完
