接續昨天,今天要來上如何 parse JSON。今天會從 response 裡面拿到資料,然後解析成 JSON,然後了解如何更加利用回傳回來的資料,比如只拿我們想要的特定欄位資料應該怎麼做。
在 app.js 裡面加入 response.on function:
https.get(url, function(response){
// console.log('statusCode: ', response.statusCode);
// console.log('headers: ', response.headers);
response.on('data', function(data){
console.log(data);
})
});
儲存後,再回到 terminal 看回傳的東西是:
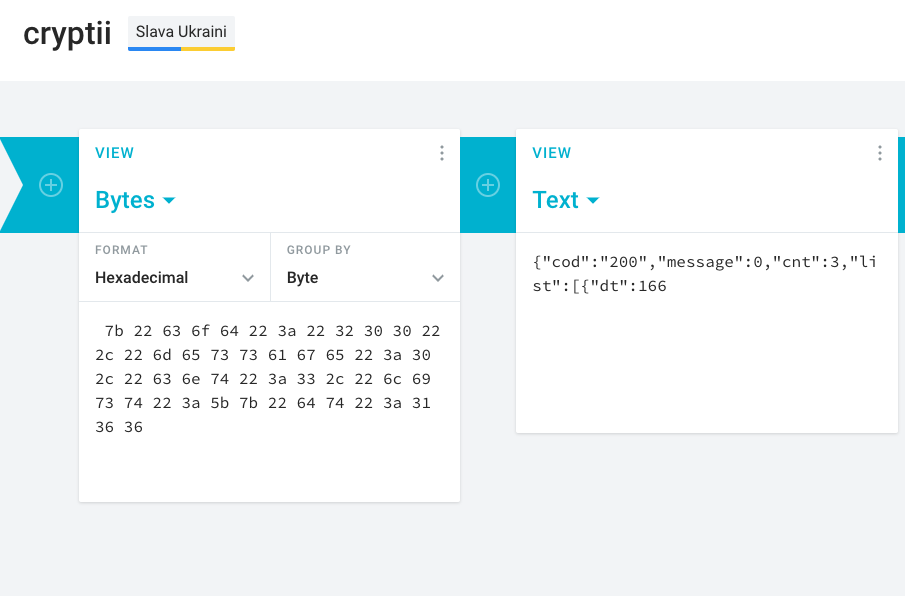
<Buffer 7b 22 63 6f 64 22 3a 22 32 30 30 22 2c 22 6d 65 73 73 61 67 65 22 3a 30 2c 22 63 6e 74 22 3a 33 2c 22 6c 69 73 74 22 3a 5b 7b 22 64 74 22 3a 31 36 36 ... 1403 more bytes>
原來是十六進位制(hexadecimal)啊,把他丟去 converter 裡面看看,長得有點像 JSON:

對於我們來說,最方便的還是拿到的就是 Javascript Object,所以我們需要用到 JSON.parse:
response.on('data', function(data){
const weatherData = JSON.parse(data)
console.log(weatherData)
})
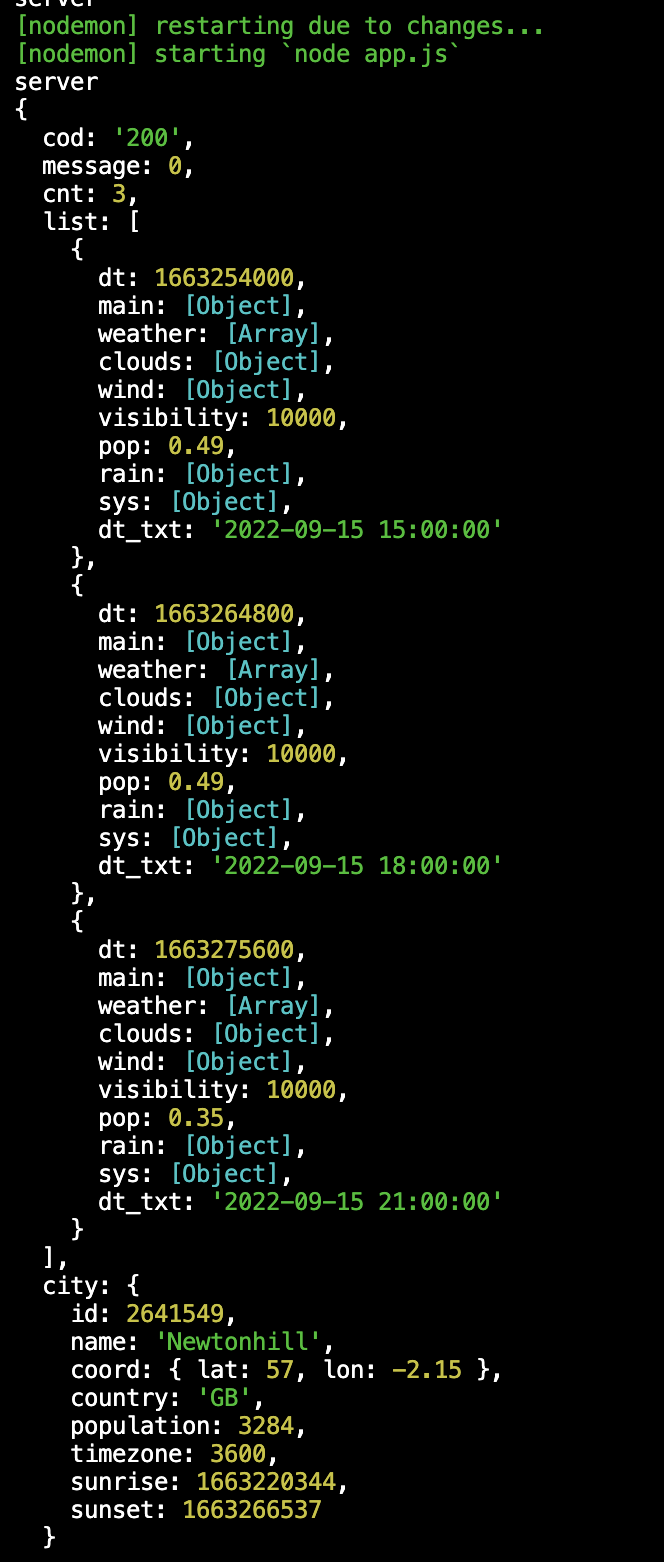
接著會在 terminal 看到 weatherData 是 JSON 格式:

另外是如果想要把 Javascript Object 轉成 string 的話,可以用 JSON.stringify:
const object = {
name: "Fish",
favouriteColor: "blue"
}
console.log(JSON.stringify(object))
以上使用 stringify 的結果:
{"name":"Fish","favouriteColor":"blue"}
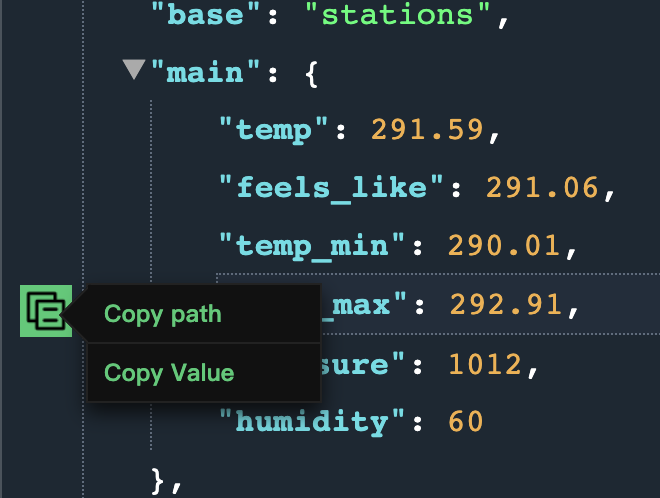
好,再來回到要怎樣從這樣的 JSON 格式裡面拿到「溫度」呢?很簡單~回到[Day 13] [APIs] API 的基本介紹偷看一下,如果是開 chrome 去看 api 給的資料,複製貼上 path 後,會變成這樣:weather[0].icon。這意思就是在 weather object 裡的第 0 個 item,在 array 裡面的 icon 的值。

main: {
temp: 291.64,
feels_like: 291.11,
temp_min: 290.01,
temp_max: 292.91,
pressure: 1012,
humidity: 60
},
我們想要的溫度在 main 的 temp 裡面,所以 console.log main.temp 即可:
const temp = weatherData.main.temp
console.log('TEMPERATURE IS HERE: '+temp)
>>>>>> TEMPERATURE IS HERE: 291.64
