昨天我們在course model引入了bootcamp的資料
但當使用者向伺服器發送GET courses的請求時,只會收到course的資料&bootcamp的id
若要獲取bootcamp的資料,要使用.populate method
Course.find().populate({
path: 'bootcamp',
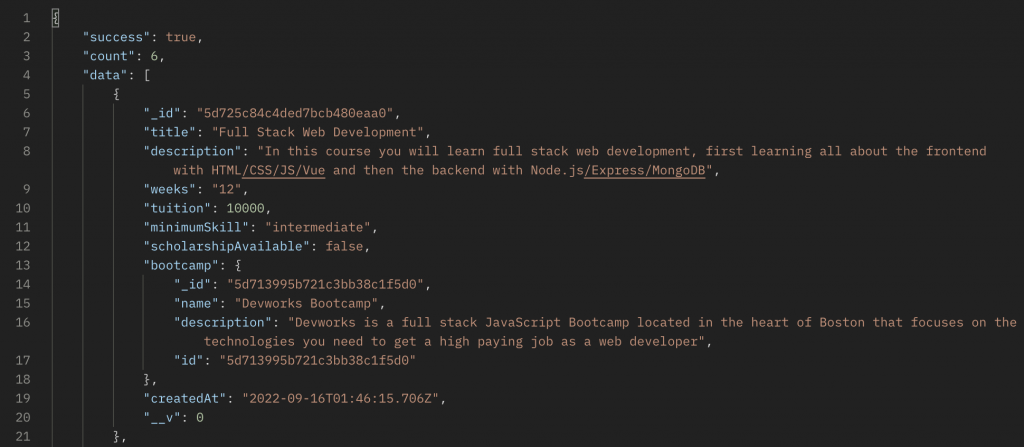
select: 'name description'
});
為了畫面的精簡,這邊只選取了bootcamp資料中的name與description欄位
回傳結果如下:
除了透過course model取得bootcamp的資料外,也可以使用virtuals
在GET bootcamps的資料時,伺服器回傳對應到的courses
預設情況下,Mongoose在將文檔轉換為JSON & Object時不會包含virtuals
所以需要將toJSON & toObject schema設置為{ virtuals: true }
{
toJSON: { virtuals: true },
toObject: { virtuals: true }
}
回傳的property設定為courses,出現多個結果的話會用array包起來
BootcampSchema.virtual('courses', {
ref: 'Course',
localField: '_id',
foreignField: 'bootcamp',
justOne: false
});
當使用者想刪除其中一筆bootcamp時,我們想讓對應到的courses也被刪掉
BootcampSchema.pre('remove', async function(next) {
await this.model('Course').deleteMany({ bootcamp: this._id });
next();
});
為了讓pre middleware能夠作用,必須將deleteBootcamp中的findByIdAndDelete
改成findById, 並另外叫bootcamp.remove(), courses才會被順利移除
