上次簡單介紹了讓使用者輸入資料的input標籤基礎常用的屬性,今天我們來繼續介紹,其中最常用的type屬性。那麼就開始吧~
(๑•̀ㅂ•́)و✧
<input>的type屬性用來建立不同功能的元件,大部分的type都可以再加上value屬性,設定一個初始值。
<input type="text"> 輸入文字可以輸入字母、數字、中文等內容。<input>的type預設上就是text,所以也可以省略不寫。
<input type="text"><input>

placeholder:輸入的提示訊息<input placeholder="請輸入帳號">


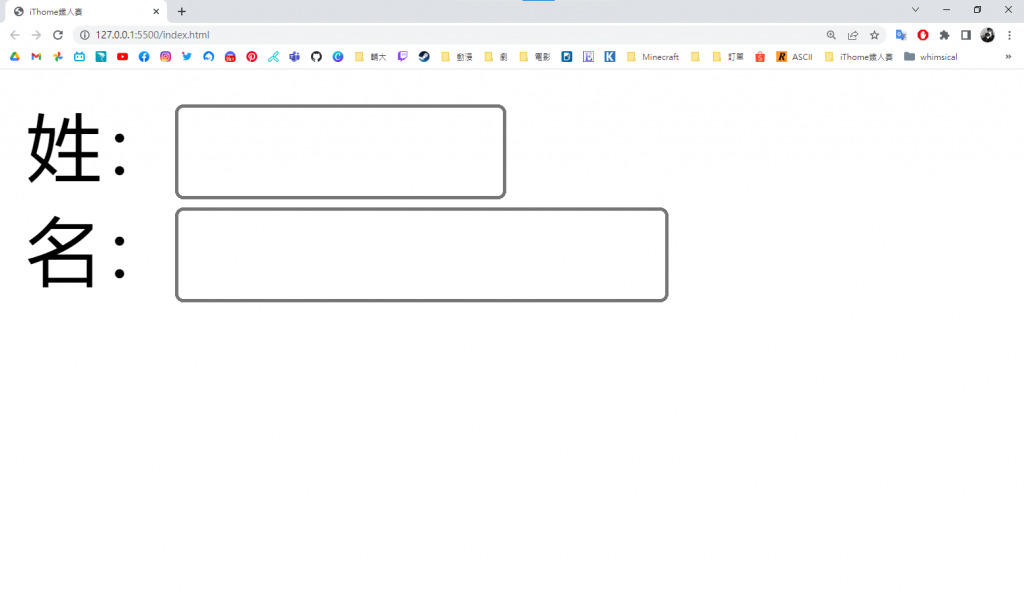
maxlength:指定最多能輸入多少個字minlength:指定最少需輸入多少個字size:指定欄位顯示的寬度姓:<input type="text" maxlength="5" minlength="2" size="5" /><br />名:<input type="text" maxlength="5" minlength="2" size="10" />

<input type="password"> 輸入密碼密碼輸入欄位和一般的text差別是,不會直接顯示輸入的內容,而是以星號或小黑點代替明碼,這樣才叫做密碼。
<input type="password">