前一天簡單了解了一些HTML以後
開始進入,HTML常見標籤:
(在W3 School.com都有詳細的標籤可以查詢得到喔~)
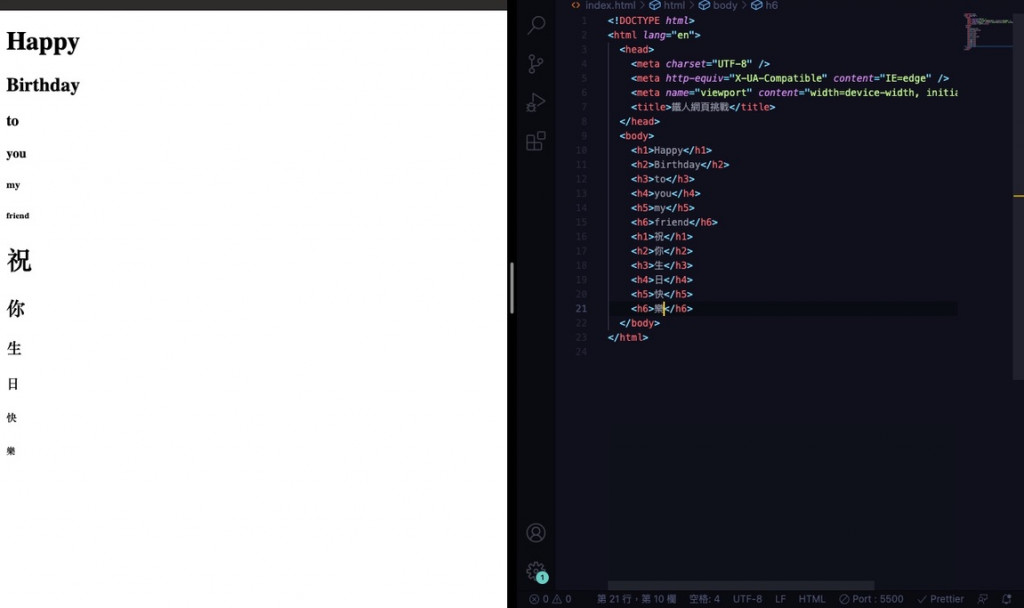
h1-h6(h1的字體最大,呈現出來是最重要的標題,相對而言h6就是較不重要的)
因為字體大小可以額外改變,所以標題字體大小應該是依照重要程度來區分


那如果想要同時粗體加上斜體呢?
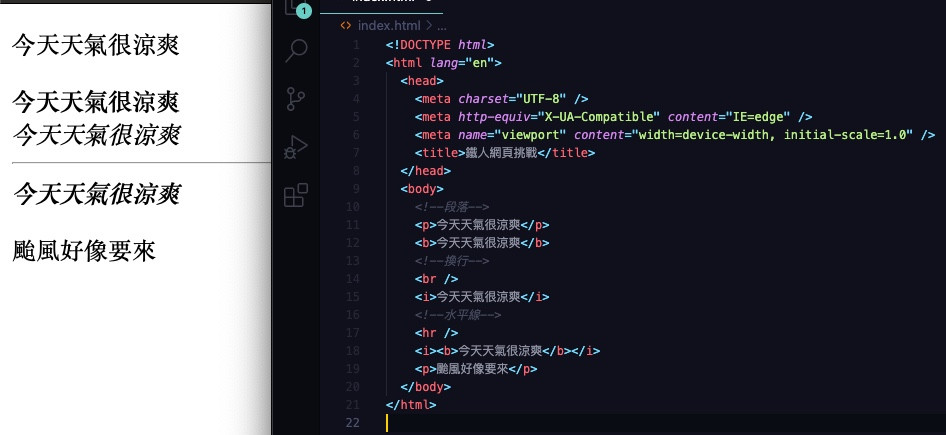
如下圖同時打i跟b即可
<!- -在這裡面打的文字是註解,方便使用者閱讀,註解內的文字是不會顯示在網頁上的- ->
附上body內程式碼內容(如下圖)
<!--段落-->
<p>今天天氣很涼爽</p>
<b>今天天氣很涼爽</b>
<!--換行-->
<br />
<i>今天天氣很涼爽</i>
<!--水平線-->
<hr />
<i><b>今天天氣很涼爽</b></i>
下圖可以看出在VS Code編輯在網頁呈現的樣子為何,以及可以看到註解內的文字並未顯示在網頁上
anchor tag < a > < / a >
href = hypertext(超文字) reference(參照) 意思就是超文字連結要參考哪個網址或是哪個檔案名稱
寫成:
<a href=”https://google”>Google</a>
<a href="網址">寫上點擊名稱</a>
<a href="檔案名稱">第二頁</a>

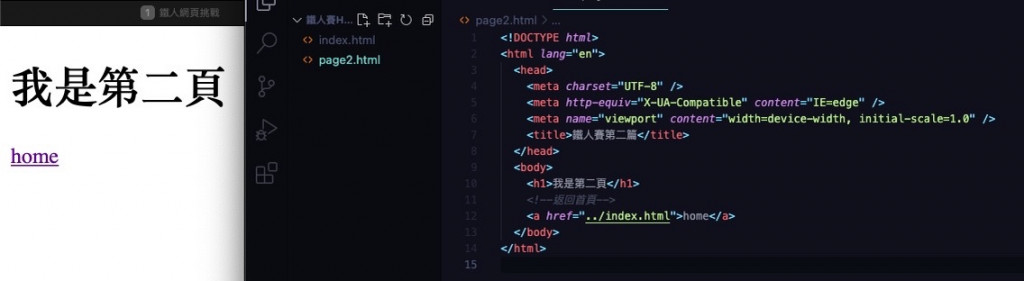
再同一個資料夾裡開一個page2.html的新檔案
如果我想從第二頁的檔案開回去原本的首頁就可以打
<a href="../index.html">home</a>
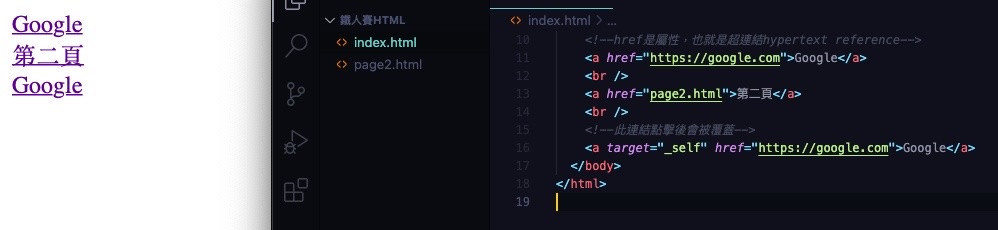
在網頁上的呈現就會如下圖
關於插入圖片或影片部份:
img = image圖片
src = source源頭
圖檔名前面的”./”點加上一個斜線表示在這個資料夾裡
絕對檔案路徑:直接放入網址
相對檔案路徑:放入相對資料夾位置
在使用這個標籤之前,可以先查詢圖檔的內容,長寬跟尺寸是多少,可以在width或height後面打上尺寸大小,來調整要存放圖片檔的,如果想要等比例縮小,可以調整一個(擇1)
alt=alternative另一個選擇
當網頁讀取不到這張圖時候,會顯示alt內的文字內容喔!
<img src="網址">
<img src="./資料夾內圖檔名"/>
<img src="檔名" width="400"height="400">
<img src="./檔名"alt="文字內容,可以形容圖片的"/>
<video src="檔名">瀏覽器無法載入影片</video src>
<video src="檔名"controls width="400">
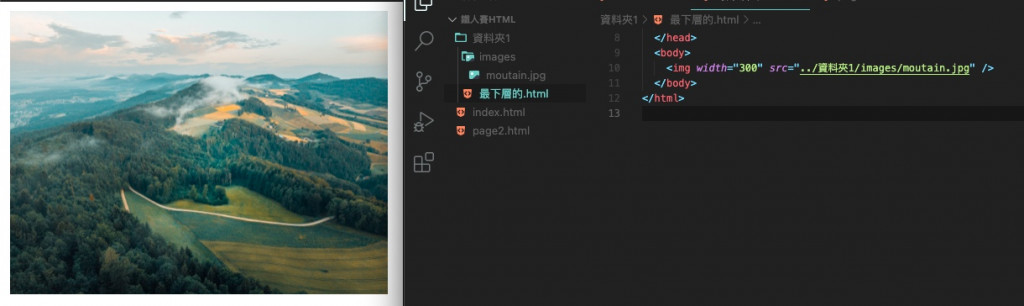
如果我們在原本的HTML資料夾裡,開了新的資料夾(可能統一存放圖檔),新開的存放圖檔資料夾又再分類成不同類型的圖檔資料夾(可能可以放食物,放風景,放人物等等的類別)
像從這樣開了許多層的資料夾裡連結到最上面這個的話,就要這樣打(如下圖)
<img src="../資料夾名/下一層資料夾名/檔名"/>
“./”斜線前方一個點表示是在原本這個資料夾
"../"斜線前方兩個點表示選擇最上層的資料夾
*貼心提醒,在上網找圖檔之前需要先確認圖檔是可以編輯,且沒有版權問題喔!
(下圖來源,在unsplash的免費圖庫裡下載後編輯的喔~)
List列表
ul = unordered list
ol = ordered list(有順序的)
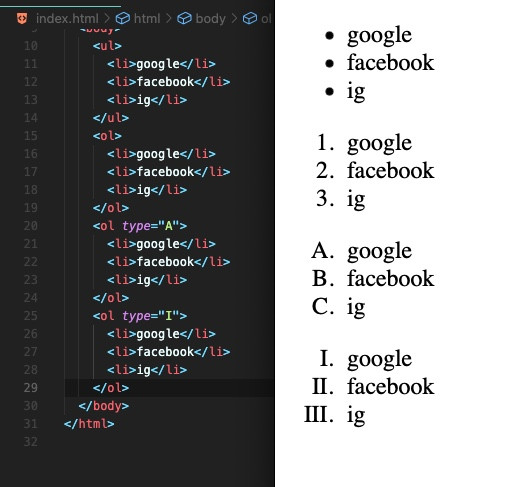
<body>
<ul>
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ul>
<ol>
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
<ol type="A">
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
<ol type="I">
<li>google</li>
<li>facebook</li>
<li>ig</li>
</ol>
</body>
如下圖可以見到ol後面打上type=””,””內容放入A就會是由大寫字母排序的,那如果是小寫a就會是由小寫字母排序,如果是(I / i)就會是(大寫 / 小寫)羅馬數字排序。
< table > 創建表格 是在最外層的標籤,包覆著整個表格
< th > 在列中加入設定為頭標題的處存格
< td > 標籤定義出水平方向的欄(table data)
< tr > 標籤定義出垂直方向的列(table row)
結合了< td >跟< tr >兩個標籤就能正確產生一個資料表格
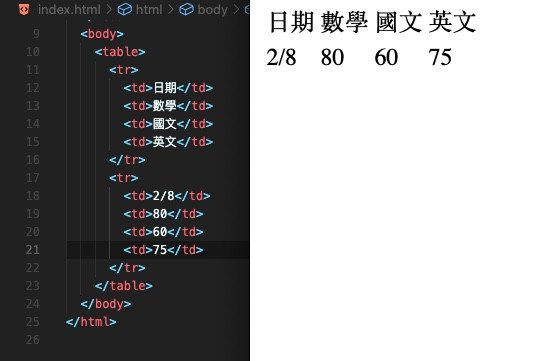
<table>
<tr>
<td>日期</td>
<td>數學</td>
<td>國文</td>
<td>英文</td>
</tr>
<tr>
<td>2/8</td>
<td>80</td>
<td>60</td>
<td>75</td>
</tr>
</table>
< tr >是橫向,所以可以看到下圖內容是由左往右邊排列過去,< td > 標籤內容輸入完以後,再打下一個< tr >表示換行。
表格部分也可以設置屬性:
框線(border):預設是無框線,可以使用像素(px)來設定
寬度(width),高度(height):都可以使用像素或是百分比來設定
裡面的標籤可以設置對齊的方式
<table border="1" width="50%">
<tr>
<!--align是水平對齊方式,可以靠左,置中,靠右對齊-->
<td align="left">日期</td>
<td align="center">數學</td>
<td align="right">國文</td>
<td>英文</td>
</tr>
<tr>
<td align="left">2/8</td>
<td align="center">80</td>
<td align="right">60</td>
<td>75</td>
</tr>
</table>
在網頁上顯示出來的樣子就會像這樣
如果我們想要合併儲存格的話,基本的公式如下:
<td colspan="合併欄數">
<td rowspan="合併列數">
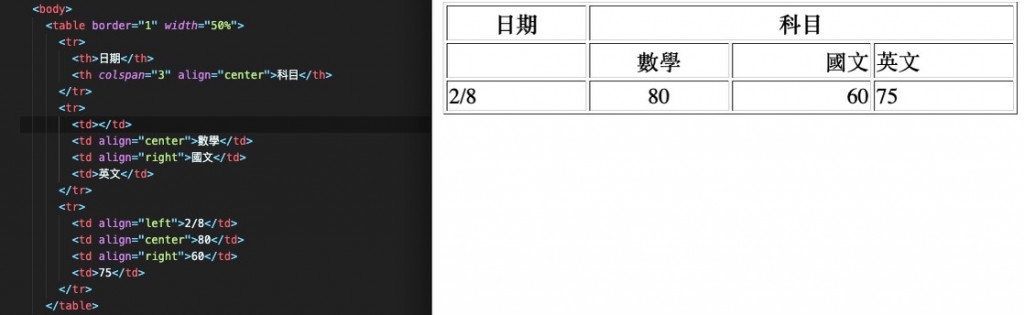
那我們把上面這些結合再一起的程式碼會像這樣,新增最上方有標籤跟合併儲存格
<table border="1" width="50%">
<tr>
<th>日期</th>
<th colspan="3" align="center">科目</th>
</tr>
<tr>
<td></td>
<td align="center">數學</td>
<td align="right">國文</td>
<td>英文</td>
</tr>
<tr>
<td align="left">2/8</td>
<td align="center">80</td>
<td align="right">60</td>
<td>75</td>
</tr>
</table>
那我們可以看到下圖,科目這一欄合併置中,讓表格看起來比較簡單清楚
表格裡面還有表頭< thead >、主體< tbody >、頁尾< tfoot >,主要是如果網頁裡面需要呈現較多表格的資料時候,使用這三個可以有比較清楚的分段,顯示的效果也比較好。
以上是六個常用標籤
第三天結束,表示一些簡單的標籤學會了,明天要進入form表單摟!!
雖然只有簡單的三天文章,幾分鐘即可閱讀完的內容,卻因為需要試著用文字描述出來,有不熟悉的環節再次複習理解,開始覺得這些地方變得較容易理解了。
