自從開賽後也過了一半了,我還蠻驚訝三分鐘熱度的我可以堅持到這。接下來只差把剩下另一半完成了,在打這段話的同時,程式也馬不停蹄的在訓練呢!希望一切順利~在這15天我也感覺到每一天都很充實,接下來剩下來的15天我敢說一定會是更大的挑戰。希望各位可以跟我一起度過剩下的15天喔。那經過了昨天的洗禮後,各位應該也更瞭解該如何創造自己的模型了,那今天會設計兩個物件,我會先介紹接下來整個強化學習設計的思路,再將此思路中會使用到的物件給實現出來。
正如我第一天提到的(感覺好遙遠),我打算建立一個可以讓機器人前進、轉彎的模型,其中為了方便視覺化會建立起一個目標點,接下來會建立起一道圍牆,基本上就是這兩個物件了,怕太多物件會影響執行速度。那就先來建立這兩個物件吧。
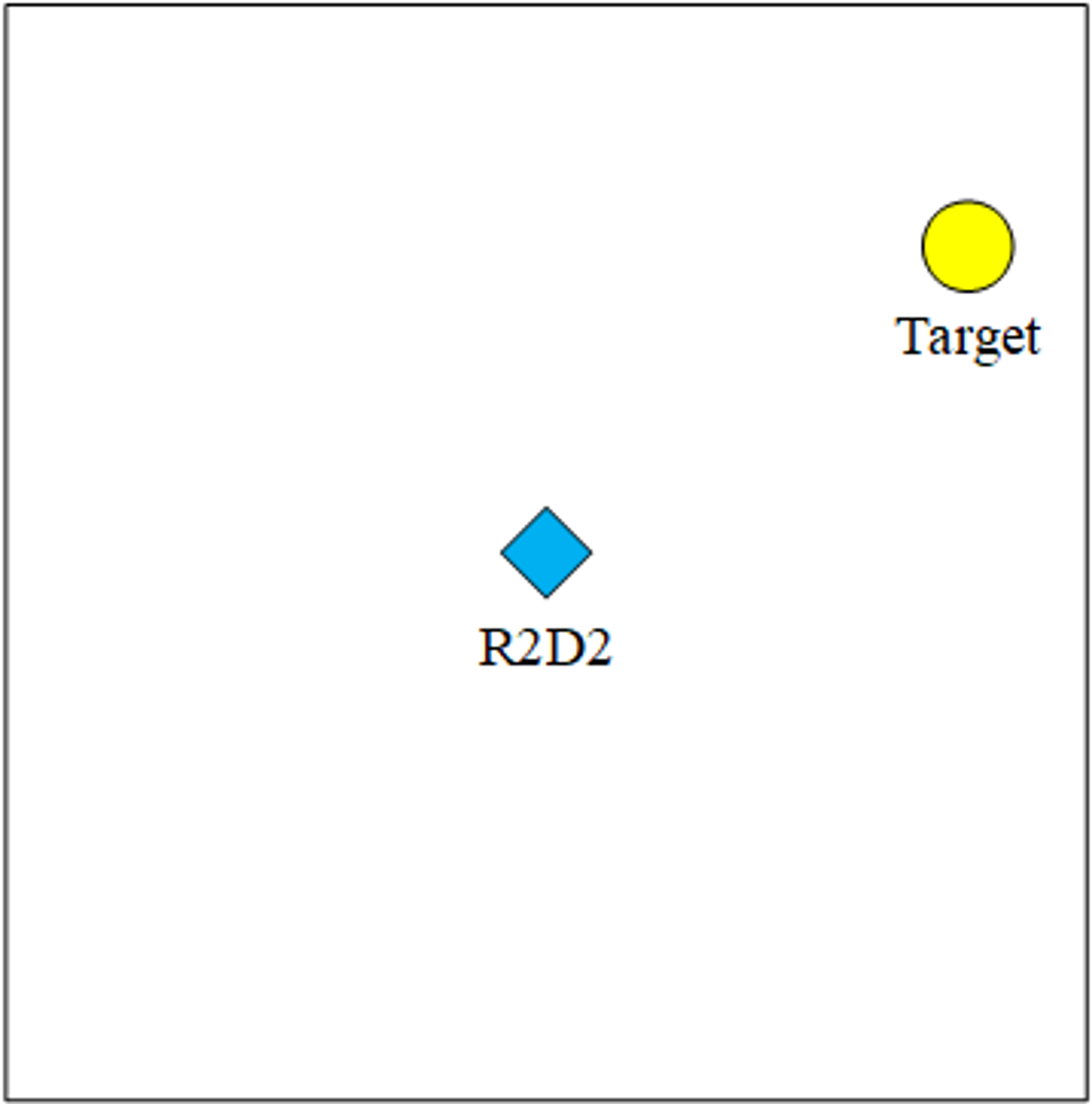
以下是我這次專案的設計,目標點(target)會隨機刷新,而目標上會有一束雷射偵測R2D2是否有成功走到那邊去。另外如果跑太遠到圍牆那邊就算任務失敗。

目標點是一個圓,但因為預設中沒有圓,只能使用圓柱<cylinder>,然後也因為這個純粹是方便觀察用的,所以也不會設定碰撞,並且質量設定為0,不然他會穿過地板掉到下面去。
<robot name="target">
<link name="baseLink">
<contact>
<lateral_friction value="1.0"/>
</contact>
<inertial>
<origin rpy="0 0 0" xyz="0 0 0"/>
<mass value="0.0"/>
<inertia ixx="0" ixy="0" ixz="0" iyy="0" iyz="0" izz="0"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="0 0 0"/>
<geometry>
<cylinder radius="0.1" length="0.05"/>
</geometry>
<material name="yellow">
<color rgba="1 1 .1 1"/>
</material>
</visual>
</link>
</robot>
可以看到結果如下,一個小小的圓形。

很簡單,就是四片長方體組合而成的圍牆。不過有個大致的設計方向,通常我會習慣畫個設計圖,這樣在設定相對位置等會比較輕鬆。
<robot name="wall">
<link name="front">
<contact>
<lateral_friction value="1.0"/>
</contact>
<inertial>
<origin rpy="0 0 0" xyz="5 0 0"/>
<mass value="1000.0"/>
<inertia ixx="0" ixy="0" ixz="0" iyy="0" iyz="0" izz="0"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="5 0 0"/>
<geometry>
<box size="0.1 10 1"/>
</geometry>
<material name="brown">
<color rgba="0.82 0.54 0.39 1"/>
</material>
</visual>
<collision>
<origin rpy="0 0 0" xyz="5 0 0"/>
<geometry>
<box size="0.1 10 1"/>
</geometry>
</collision>
</link>
<link name="back">
<contact>
<lateral_friction value="1.0"/>
</contact>
<inertial>
<origin rpy="0 0 0" xyz="-5 0 0"/>
<mass value="1000.0"/>
<inertia ixx="0" ixy="0" ixz="0" iyy="0" iyz="0" izz="0"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="-5 0 0"/>
<geometry>
<box size="0.1 10 1"/>
</geometry>
<material name="brown">
<color rgba="0.82 0.54 0.39 1"/>
</material>
</visual>
<collision>
<origin rpy="0 0 0" xyz="-5 0 0"/>
<geometry>
<box size="0.1 10 1"/>
</geometry>
</collision>
</link>
<link name="left">
<contact>
<lateral_friction value="1.0"/>
</contact>
<inertial>
<origin rpy="0 0 0" xyz="0 5 0"/>
<mass value="1000.0"/>
<inertia ixx="0" ixy="0" ixz="0" iyy="0" iyz="0" izz="0"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="0 5 0"/>
<geometry>
<box size="10 0.1 1"/>
</geometry>
<material name="brown">
<color rgba="0.82 0.54 0.39 1"/>
</material>
</visual>
<collision>
<origin rpy="0 0 0" xyz="0 5 0"/>
<geometry>
<box size="10 0.1 1"/>
</geometry>
</collision>
</link>
<link name="right">
<contact>
<lateral_friction value="1.0"/>
</contact>
<inertial>
<origin rpy="0 0 0" xyz="0 -5 0"/>
<mass value="1000.0"/>
<inertia ixx="0" ixy="0" ixz="0" iyy="0" iyz="0" izz="0"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="0 -5 0"/>
<geometry>
<box size="10 0.1 1"/>
</geometry>
<material name="brown">
<color rgba="0.82 0.54 0.39 1"/>
</material>
</visual>
<collision>
<origin rpy="0 0 0" xyz="0 -5 0"/>
<geometry>
<box size="10 0.1 1"/>
</geometry>
</collision>
</link>
<joint name="j1" type="fixed">
<parent link="front"/>
<child link="left"/>
</joint>
<joint name="j2" type="fixed">
<parent link="left"/>
<child link="back"/>
</joint>
<joint name="j3" type="fixed">
<parent link="back"/>
<child link="right"/>
</joint>
</robot>

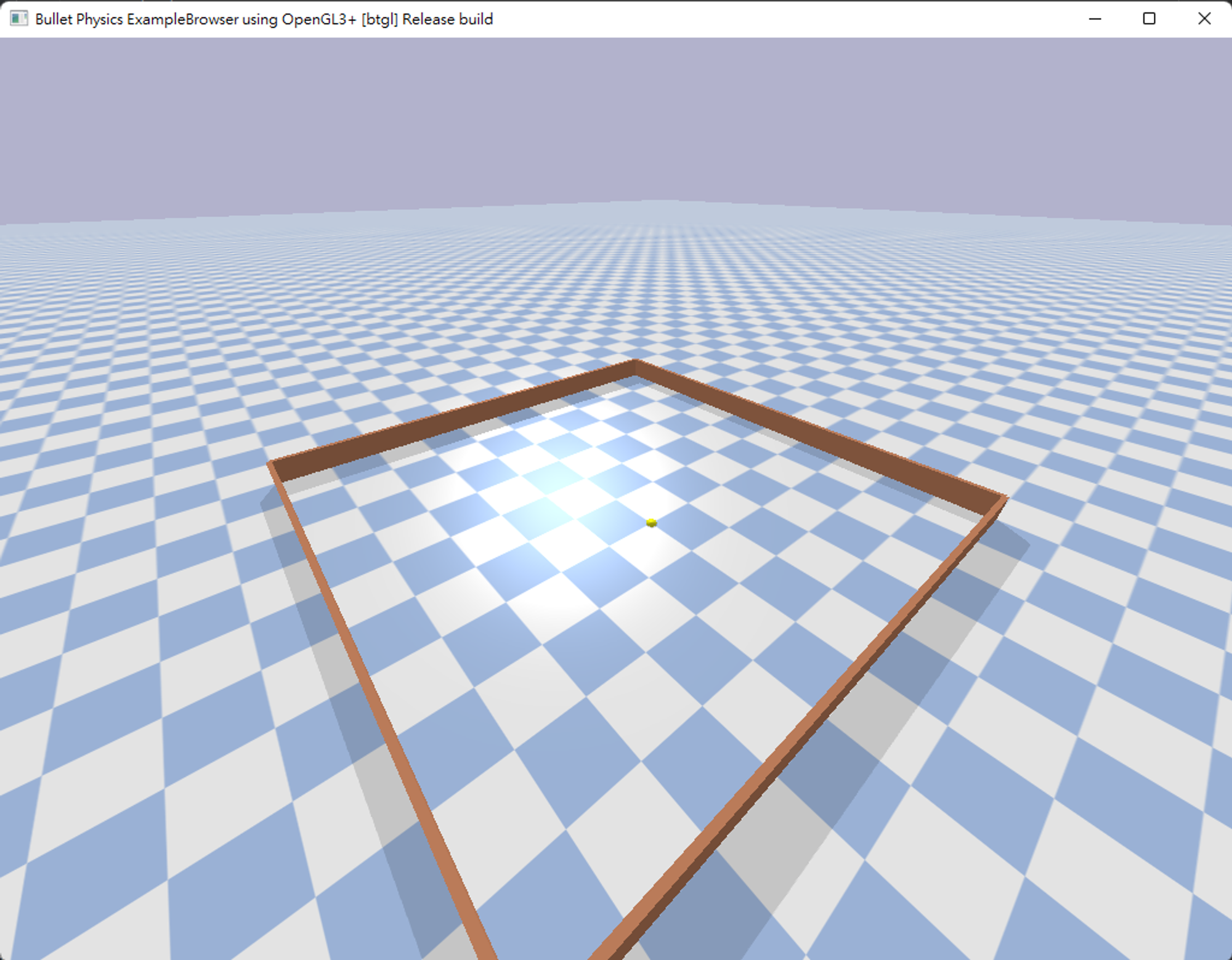
可以看到一個10格寬的大圍牆,這樣應該有很多空間可以使用。
基本上簡單的幾何圖形組合成的物件我都會直接用寫的把它寫出來,如果是複雜一點的話通常就用blender或者solidworks畫出3D圖形來,再轉檔案成urdf,或者自己寫然後用前一天介紹的mesh匯入3D圖形。不過要注意pybullet中一個格子是1公尺,所以比例尺要處理一下,或者在寫urdf的時候注意縮放。有一些函式庫(例如object2urdf,連結會在下面)也可以幫助你將.stl或者.obj轉換成urdf,各位有興趣可以再去底下這個網站看看~
今天實際操作了一次製作urdf的過程,也有一些示例,雖然內容偏少orz,在寫這個檔案的時候我真的覺得蠻有趣的,寫的過程像在設計一個簡單的網頁,但出來的成果卻截然不同,寫了幾次都還是感覺很新奇。題外話從開始認真學程式設計也快兩年了,最近也想學javascript,希望到時候不會爆肝,我還想活久一點,寫多一點小東西出來玩玩啊。
https://pypi.org/project/object2urdf/
