講了這麼久我們終於把views告一段落,今天要開始進入MTV的T,也就是Templates。
在講Templates時我預設大家都對HTML有一定的認知,所以暫且不考慮再拉出來講,如果還不熟的朋友們,可以Google了解一下!!
作為一個網路框架Django需要一個比較簡單的方式,來動態生成HTML,而其中最常見的方式就是使用Templates。
在我們前面有提到,Templates負責的部分就是MVC的view,也就是將獲取的資料呈現給使用者看。
Template除了一般將靜態的HTML輸出,也有插入動態內容的特殊語法Django Template Language,他能夠幫助我們做很多在Template的邏輯操作。
那我們今天會先從輸出靜態HTML開始談~
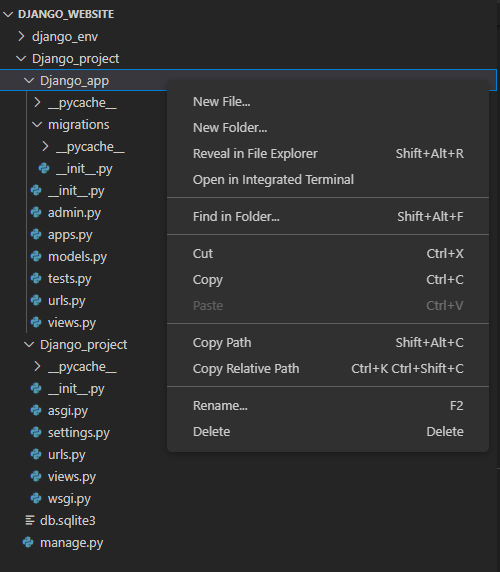
首先我們要先在Django_project最上層的資料夾創建一個Folder名為Templates,並在裡面再建立一個資料夾用來分類不同app的templates,因此取名為Django_app和我們app的名稱一樣。

之後在裡面創建一個html檔案,名為fist_page.html。
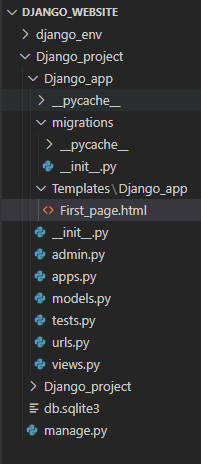
最後呈現的資料夾階層就會長得像這樣子。

完成之後我們要到Django_project的setting裡,將我們新創的Templates 位置告訴Django,這樣當我們正確呼叫的時候才能找到我們要用的Templates。我們在setting中找到TEMPLATES的設定檔,可以看到BACKEND中有預設的DjangoTemplates路徑,但下面還有一個空的DIRS,可以讓我們告知Django我們創建的Templates的位置,我們將我們的templates路徑填入,這時候可以使用Django為你寫好的你的Django專案路徑,因此填入BASE_DIR加上"Templates"就完成了。這時候他就會自動到你的Tempates裡找。
若沒有告知Django路徑的話,它就會報錯找不到Templates。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
完成後我們就可以進入fist_page.html進行編輯。
首先我們可以先使用doc來呼叫預設的html樣板。
並在body寫入Hello Django!
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello Django!</h1>
</body>
</html>
這時候我們回到Django_app的urls.py和views.py,我們建立一個簡單不帶參數傳遞的path,並在views中使用render來將我們Templates的頁面呈現出來。
#urls.py
from django.urls import path
from . import views
urlpatterns = [
path("first/", views.first)
]
#views.py
from django.urls import reverse
from django.shortcuts import render,redirect
from django.http import HttpResponse, HttpResponseNotFound, Http404, HttpResponseRedirect
def first(request):
return render(request, "Django_app/First_page.html")
這時候打開瀏覽器進入 http://127.0.0.1:8000/hello/first/ 就會看到
這樣就完成第一個Templates了,是不是很簡單的,明天我們會更詳細的來談談Template Language,我們明天見囉!
https://docs.djangoproject.com/en/4.1/topics/templates/
