今天我們將會開始探討在Django template language,以及他的用法。
根據官方文件說明,Django Template 是使用 Django template language標記的文本文檔或 Python 的字串。
Template引擎可以識別和直譯一些結構。而在Template language中主要分為四種結構:
昨天我們將HTML和我們的views連接在一起。但只是單純的把HTML放到我們想要它放的網址,但如果要對頁面的東西進行邏輯的操作呢? 就要用到變數的傳遞了,講到變數的傳遞我們需要來介紹一下我們用來渲染Template的render()。
再進到下一個階段前,如果大家也是用vscode 進行開發的話,可以到extensions 去安裝 Django的 extensions,
在html裡就可以用到Django 的補字和排版,非常的方便唷!
在render裡面必要的參數有兩個
首先我們先定義好一個頁面的函式,並在函式中建立一個dictionary,並且一樣在templates中建立一個Second_page.html,我們在裡面可以用大括號{{Variables}}來接收從views傳過去的context。
...
def second(request):
all ={"Name" : "Peter"}
return render(request, "Django_app/Second_page.html")
...
urlpatterns = [
path("first/", views.first),
path("second/", views.second)
]
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Secondpage</h1>
<h2>{{Name}</h2>
</body>
</html>
我們先在html用{{Name}}來看一下會長怎樣

可以看到它會將我們建立的dictionary中"Name"的value也就是Peter傳遞過去。
除了一般的字串以外我們也能傳送list過去,一樣是先建立好context,並在context中存入list變數,在HTML中呼叫他也很簡單用[list的名稱.index]就可以了,如下面的list.1就可以看到list[1]顯示在Template。
def second(request):
all ={"list" : ["Peter","Joanna"]}
return render(request, "Django_app/Second_page.html")
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Secondpage</h1>
<h3>{{list.1}}</h3>
</body>
</html>

和list一樣,dictionary也同樣可以傳遞。使用方法是[dict的名字.key],就能讓value呈現在Template上了。
def second(request):
all ={ "dict":{"name":"Peter"}}
return render(request, "Django_app/Second_page.html", context = all )
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello Django!</h1>
<p>Date: {{Date }}</p>
<p>Time :{{timezone}}</p>
</body>
</html>

在變數裡也能傳送時間。
在Django有兩種讀取現在時間的方式:
def second(request):
todaydate = datetime.datetime.now()
timez = timezone.now()
all ={"Date":todaydate, "timezone":timez}
return render(request, "Django_app/Second_page.html", context = all )
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Time</h1>
<p>Date: {{Date }}</p>
<p>Time :{{timezone}}</p>
</body>
</html>

這時候你會看到兩個呈現的時間會不一樣,這是因為我們setting.py裡的time_zone是設定為格林威治的標準時間UTC,所以會晚八個小時,如果要讓時間是台灣的時間,只要去seeting中將Time_zone的UTC改成 Asia/Taipei 即可。
TIME_ZONE = 'Asia/Taipei'
註解的用法
{% comment %} 要註解的內容 {% endcomment %}]
def second(request):
all ={ "Name":"Peter", "list": ["Peter"], "dict":{"name":"Peter"}}
return render(request, "Django_app/Second_page.html", context = all )
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Secondpage</h1>
<h2>{{Name }}</h2>
{% comment %} <h2>{{Name}}</h2> {% endcomment %}
<h3>{{list}}</h3>
<h4>{{dict}}</h4>
</body>
</html>
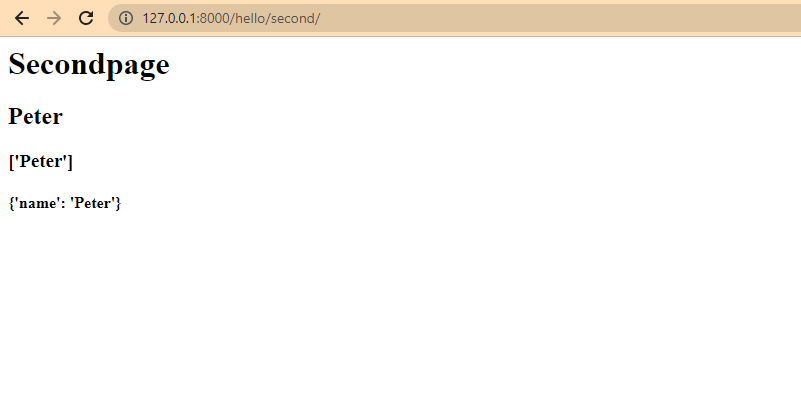
最後我們可以跟註解一起來看看,將整個list和dictionary給傳送過去的所呈現的畫面。

這些就是變數傳遞比較基本的運用了,明天我們會談談變數傳遞更深入的用法。
大家明天見囉!
https://docs.djangoproject.com/en/4.1/topics/templates/
