學習完上篇表格的基礎建立,這篇會分享如何在基礎的表格上,添加一些變化方式。
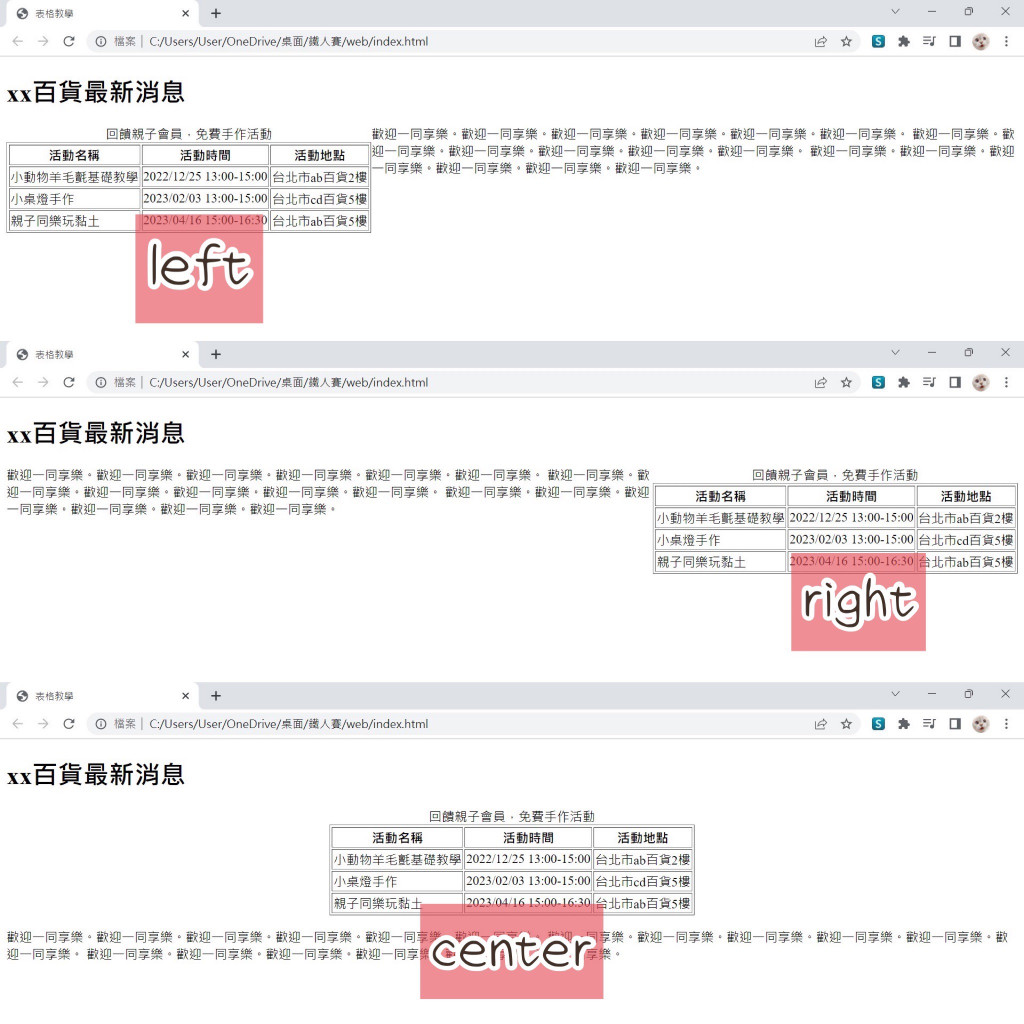
在table標籤中使用align屬性,參數值為left(表格靠左)、center(表格置中)、right(表格靠右)。
使用align參數值為left或right時,文字會自動跑到表格的另一側。
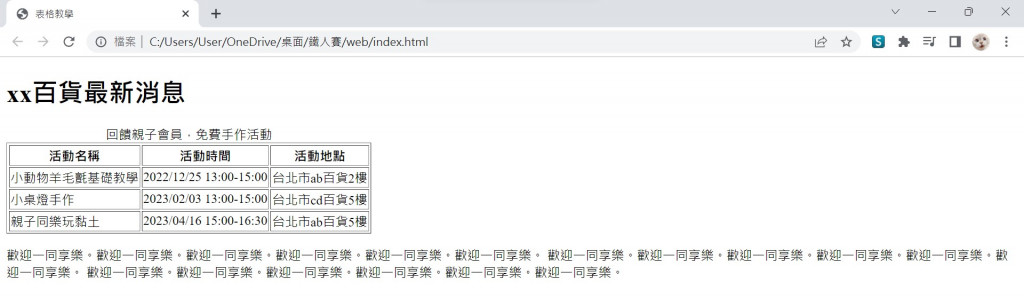
遇到文繞表格時,有時候會為了讓網頁能看起來不要那麼凌亂,會希望版面一列只有一種元素。
表格旁的文字如何移到下一段?把此程式碼貼到文字與表格之間;參數值為left(下移表格在左邊的文字)、right(下移表格在右邊的文字)、none(只換行)、all(下移表格旁文字至表格下方)
<br clear="all">

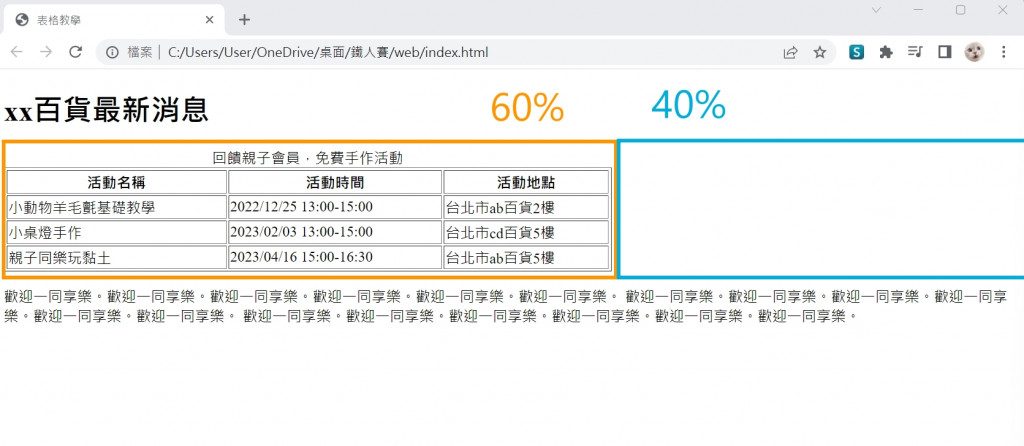
在table中添加width屬性,參數值參考原視窗大小為「%」。
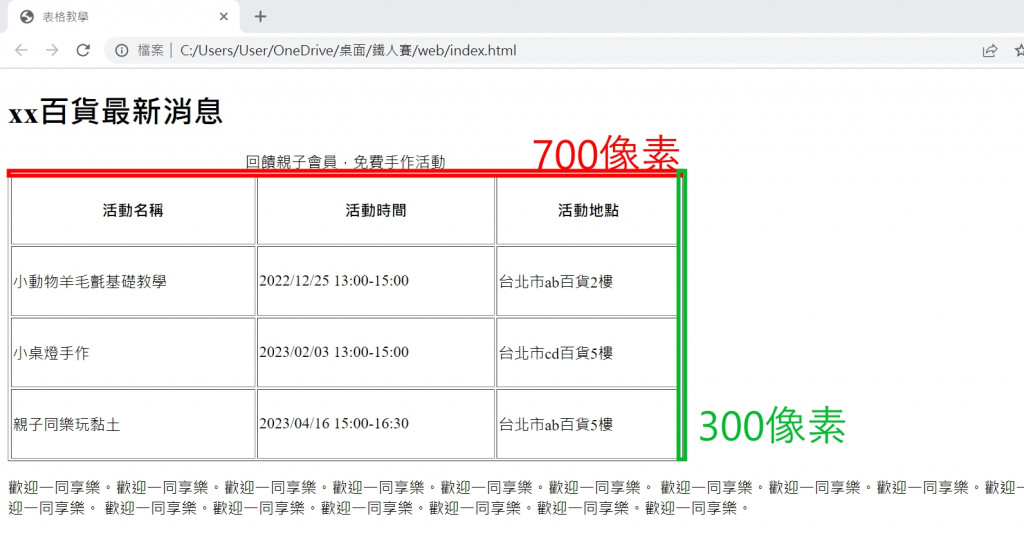
在table中添加width、height屬性,參數值參考單位為「像素」。
<table border="1" align="left" width="700" height="300">
<caption>回饋親子會員,免費手作活動</caption>
<tbody>
<tr>
<th>活動名稱</th>
<th>活動時間</th>
<th>活動地點</th>
</tr>
<tr>
<td>小動物羊毛氈基礎教學</td>
<td>2022/12/25 13:00-15:00</td>
<td>台北市ab百貨2樓</td>
</tr>
<tr>
<td>小桌燈手作</td>
<td>2023/02/03 13:00-15:00</td>
<td>台北市cd百貨5樓</td>
</tr>
<tr>
<td>親子同樂玩黏土</td>
<td>2023/04/16 15:00-16:30</td>
<td>台北市ab百貨5樓</td>
</tr>
</tbody>
</table>

在th或td中添加width、height屬性,參數值參考單位為「像素」。
與調整表格大小方式略同。
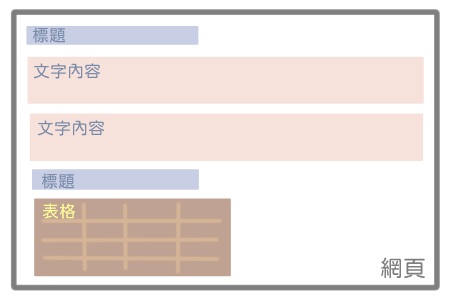
這邊有容易會搞混的名詞:
可以在table標籤中,添加這些屬性,參考值為像素。
畫了一張圖,有點醜但是說明了他們分別的位置,給大家參考參考![]()

在table標籤中,加入以下三種其一屬性,參數為顏色色碼
<table border="10" bordercolor="#FFBB77" align="center" width="700" height="300" cellspacing="10" cellpadding="10">
<caption>回饋親子會員,免費手作活動</caption>
<tbody>
<tr>
<th>活動名稱</th>
<th>活動時間</th>
<th>活動地點</th>
</tr>
<tr>
<td>小動物羊毛氈基礎教學</td>
<td>2022/12/25 13:00-15:00</td>
<td>台北市ab百貨2樓</td>
</tr>
<tr>
<td>小桌燈手作</td>
<td>2023/02/03 13:00-15:00</td>
<td>台北市cd百貨5樓</td>
</tr>
<tr>
<td>親子同樂玩黏土</td>
<td>2023/04/16 15:00-16:30</td>
<td>台北市ab百貨5樓</td>
</tr>
</tbody>
</table>

框線的樣式對表格的外觀可以有很大的改變;透過frame屬性,參數可依自己的需求選擇:

我們要談論的主題,如果有影片或音檔,那肯定會更有趣! 這篇要教大家如何在文件中加入圖片、影片、音檔,豐富我們的網站 https://9apps.ooo/download/。