大家好呀,我們已經來到第十天的教學了,前面都有學起來嗎?
今天要來談論的是「清單」製作。
清單在HTML語法中,類似於列點清單的樣式,就像大家都熟知的TO DO LIST一樣,我們會一列(點)一列(點)的顯示出來。
除了我們所看到的一行行文字清單,他也會應用在像是有些網頁上方會給我們選項「關於XX」、「瀏覽XX商品」、「聯絡我們」......像是按鈕等這類,也會屬於在清單的範疇之中。
捩點清單是透過ul與li標籤組合而成,我們使用ul標籤包覆著li標籤而形成我們想要的清單。
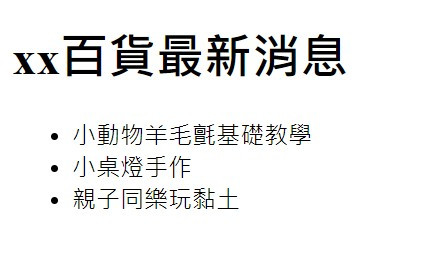
<ul>
<li>小動物羊毛氈基礎教學</li>
<li>小桌燈手作</li>
<li>親子同樂玩黏土</li>
</ul>

編號清單是透過ol與li標籤組合而成,我們使用ol標籤包覆著li標籤而形成我們想要的清單。
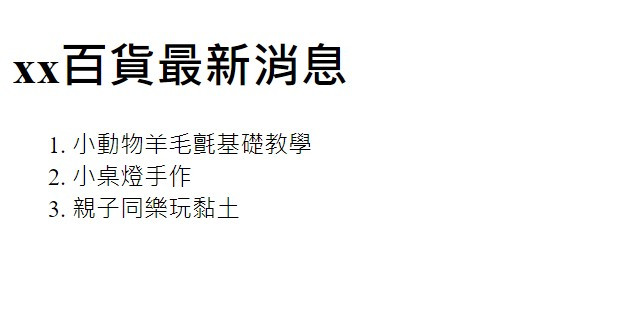
<ol>
<li>小動物羊毛氈基礎教學</li>
<li>小桌燈手作</li>
<li>親子同樂玩黏土</li>
</ol>

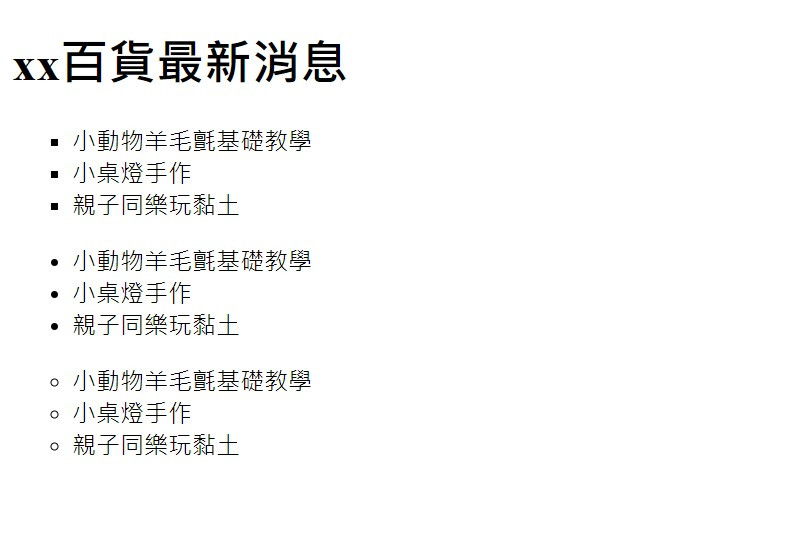
除此以外,我們還可以邊更清單前面的小小符號呦。
透過ul元素的type屬性,可以指定前方的符號

最常見的就是數字1、2、3的編號方式,但若想呈現a、b、c或i、ii、iii等等不一樣的排隊序列,可參考下列教學喔!
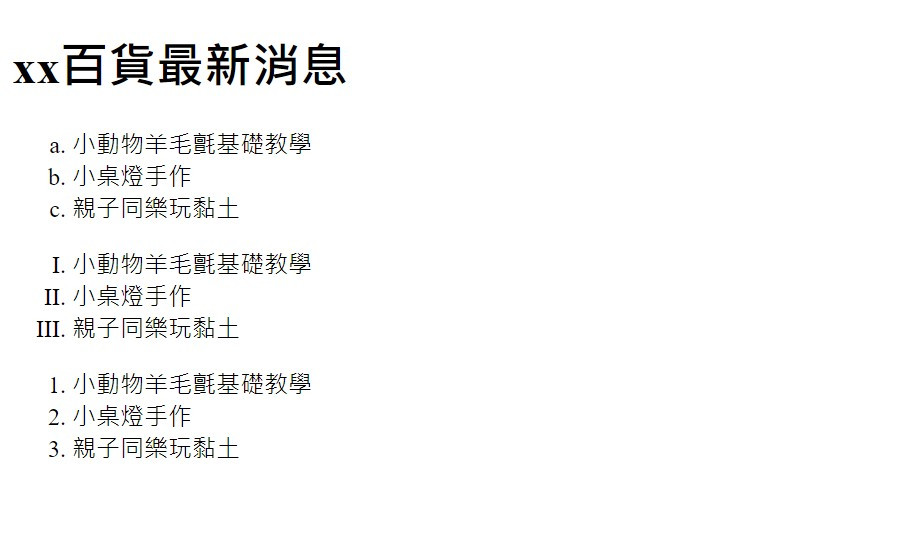
使用type屬性,填入參數為
<ol type="a" >
<li>小動物羊毛氈基礎教學</li>
<li>小桌燈手作</li>
<li>親子同樂玩黏土</li>
</ol>
<ol type="I" >
<li>小動物羊毛氈基礎教學</li>
<li>小桌燈手作</li>
<li>親子同樂玩黏土</li>
</ol>
<ol type="1" >
<li>小動物羊毛氈基礎教學</li>
<li>小桌燈手作</li>
<li>親子同樂玩黏土</li>
</ol>

橫式選單就是我們上面提到網頁中,通常位於最上方上方兩側的功能選單。
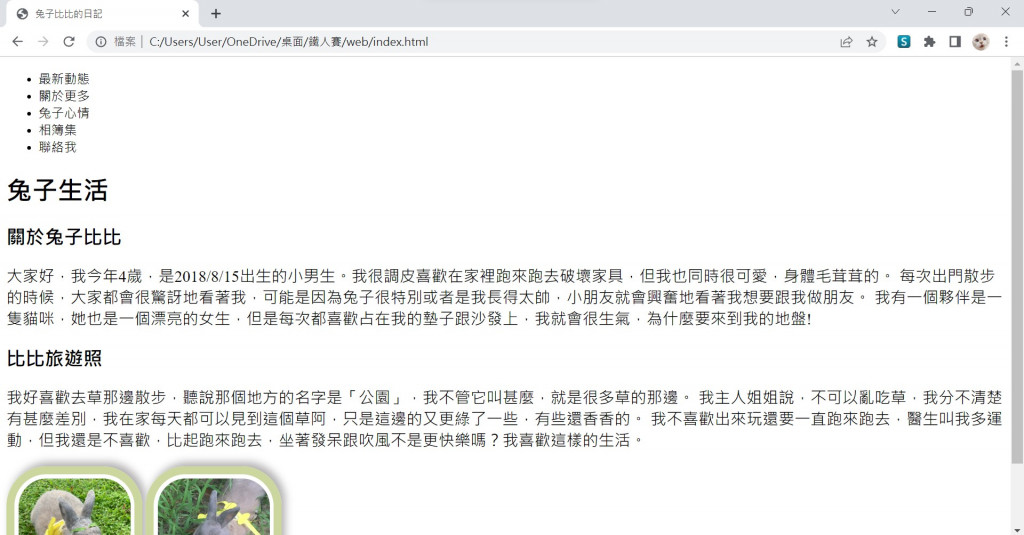
這邊我建立了這些可以連結到分頁的按鈕,目前連結分頁都先預設為本頁:
<ul>
<li><a href="#">最新動態</a></li>
<li><a href="#">關於更多</a></li>
<li><a href="#">兔子心情</a></li>
<li><a href="#">相簿集</a></li>
<li><a href="#">聯絡我</a></li>
</ul>

接著開始設定css的內容
ul{
padding-left: 0;
}
li{
list-style: none;
float: left;
}
ul標籤添加padding-left: 0;
因為預設間距為40,所以要使整個列點清單都靠左邊,間距要設為0
li標籤的
list-style: none; 將列點標籤前面的小點刪除
float: left; 為改為水平排列形式

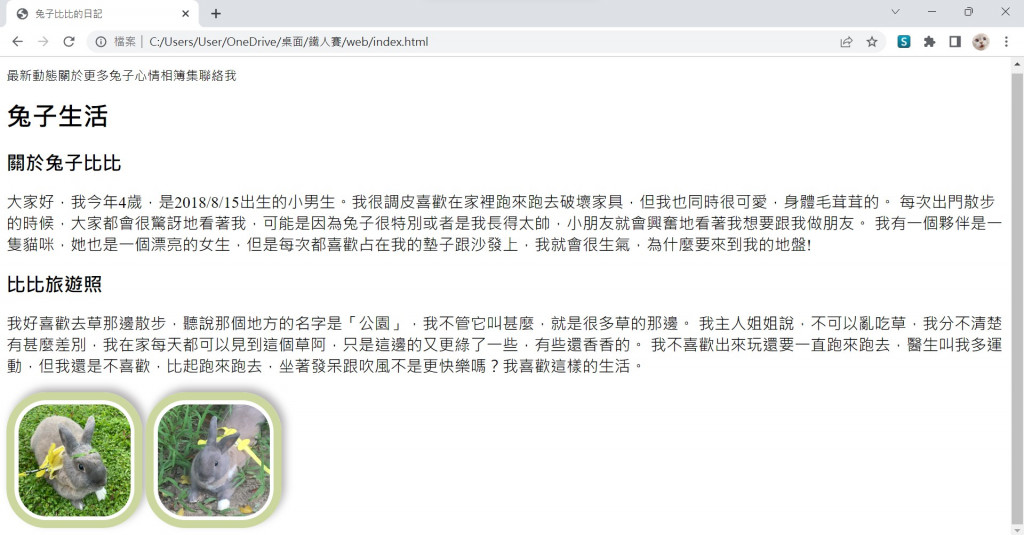
透過css文件檔案,我們可以添加border(邊框)、shadow)(陰影)等等多種樣式調整
li a{
display: block;
width: 150px;
height: 50px;
background-color: #ccd7a0;
text-align: center;
text-decoration: none;
color: rgb(255, 255, 255);
font-weight: bolder;
border-radius: 0 0 180% 60%;
padding-top: 20px;
box-shadow: 0 5px 0 #666;
}

這樣就完成我們的橫式選單拉!
如果有其他的分頁,包含連結或html檔案,都可以寫進去裡面(目前雙引號井字號的地方),讓它進行跳轉頁面的功能。![]() 我們明天見。
我們明天見。
