今天要分享圖片的效果,讓他變得漂亮的一些魔(程)法(式)![]()
這個我們在上周已經有分享過了,今天再複習一次。
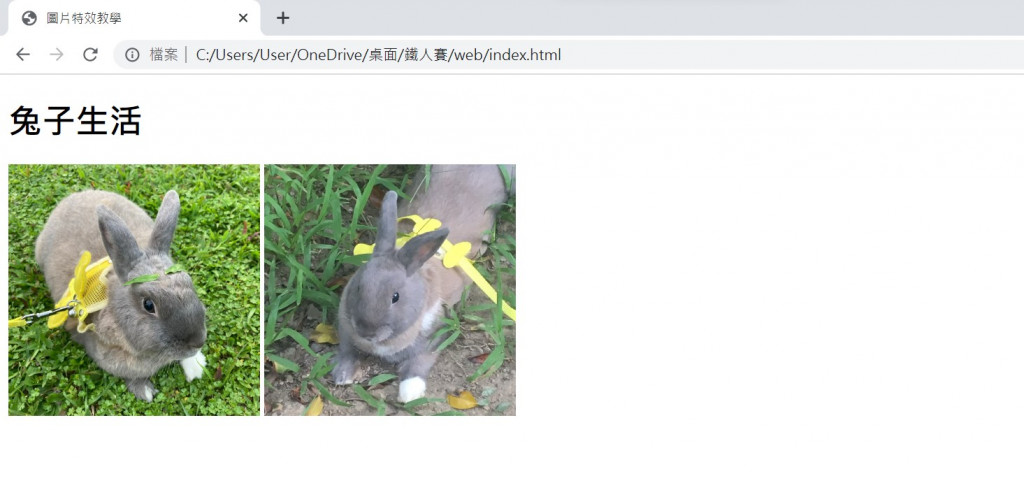
將img標籤加入到我們的body中。
<body>
<h1>兔子生活</h1>
<p>
<img src="bibee1.jpg" width="240" alt="兔子生活照" >
<img src="bibee2.jpg" width="240" alt="兔子生活照" >
</p>
</body>

src屬性是指參考照片(圖片)的存放位置(檔名)。貼心提醒:需要打出正確的附檔名才算完整喔!
width是控制寬度,這邊設定了240像素,我們也可以將設定的單位相照為「原圖片的比例」,假設原本圖片寬度為480像素,我們想要呈現縮小50%,即寬度變240像素,也可以打成width="50%"
alt為圖片替代文字內容。
複習完這些,我們就來到下一步!
我們要在head中加入style的標籤
在head中
在head中
在head中
因為很重要,所以說三次!!!
完成後,在style標籤內輸入img{};此操作的意思,是要調整所有加入至body的圖片(img標籤)的內容,即上述「bibee1.jpg」與「bibee2.jpg」兩張圖片,所以我們如果又再body加入圖片的話,也會受到次style標籤的影響,而改變原先的預設參數,轉而套用我們所設定的內容。
<style>
img{
}
</style>
這邊來說明一下我們剛剛在style中img內編寫的內容。
<style>
img{
border: 10px #ccd7a0 solid;
}
</style>
有3個可以設定的值,(以上方順序為下舉例順序)順序可以互換但中間要間格一格空白。
第一個是邊框的粗細大小,設定的單位為像素,記得要加上單位(px)唷
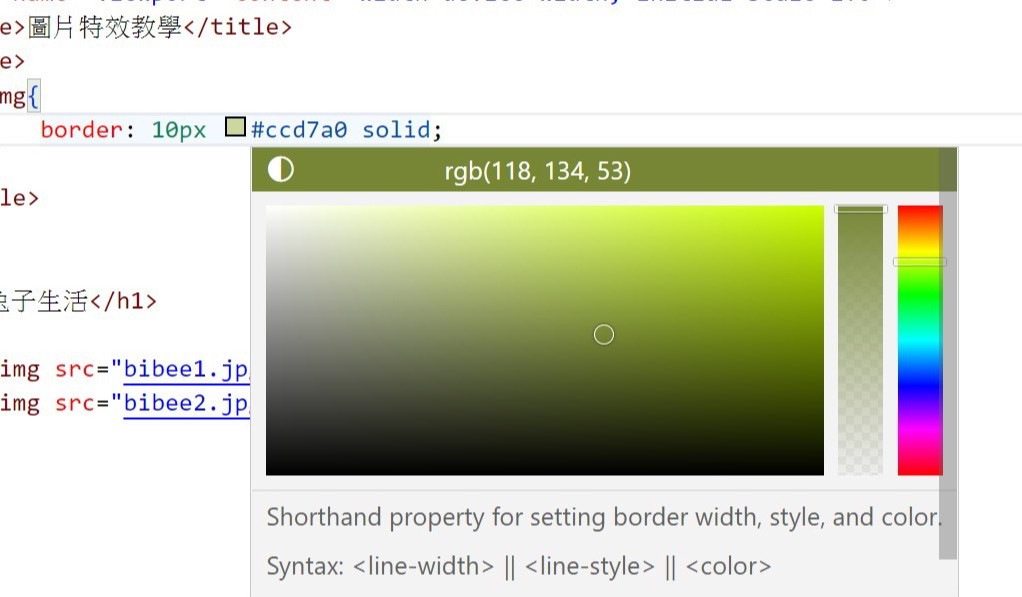
第二個是色碼,設定我們圖片的border的外框顏色,這時候我們就可以利用VScode內建的選色器,點選在色碼上,不用透過其他網站或查詢,就可以來直接調出我們想要的顏色。
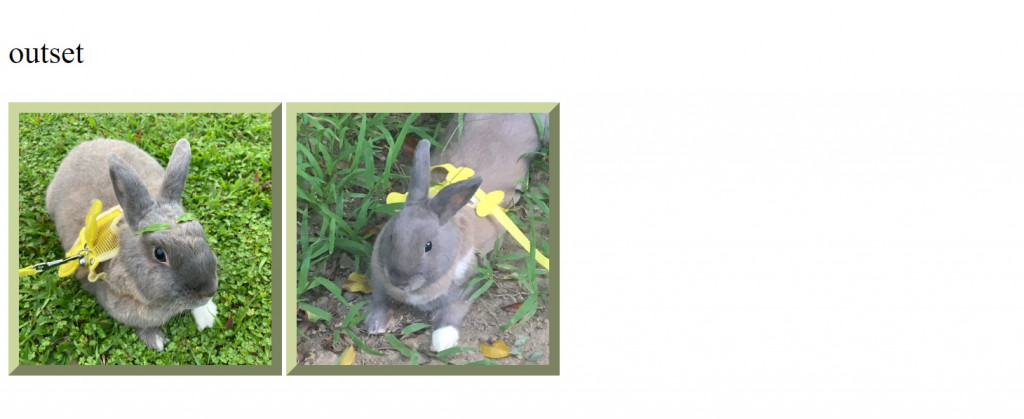
第三個是邊框呈現樣式,這邊提供幾個常用選擇參數值及對照圖:








padding是外框與圖片之間的空間,專業名詞是「盒內距、內邊距」。
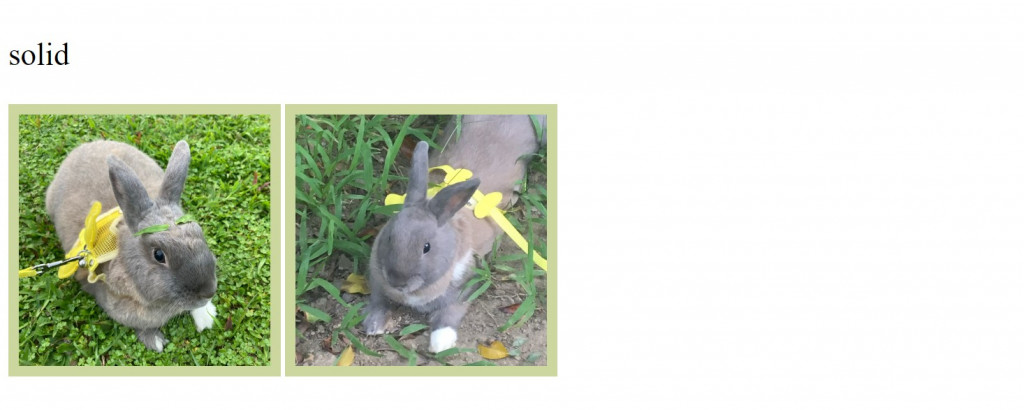
這邊示範的外框border使用實線solid參數,目的是讓大家更清楚看見差別,下圖中兔子照片與淺綠色外框之間的白色間距,就是我們這邊指的padding。
設定的單位也同為像素,記得要加上單位(px)!
<style>
img{
border: 10px #ccd7a0 solid;
padding: 5px;
}
</style>

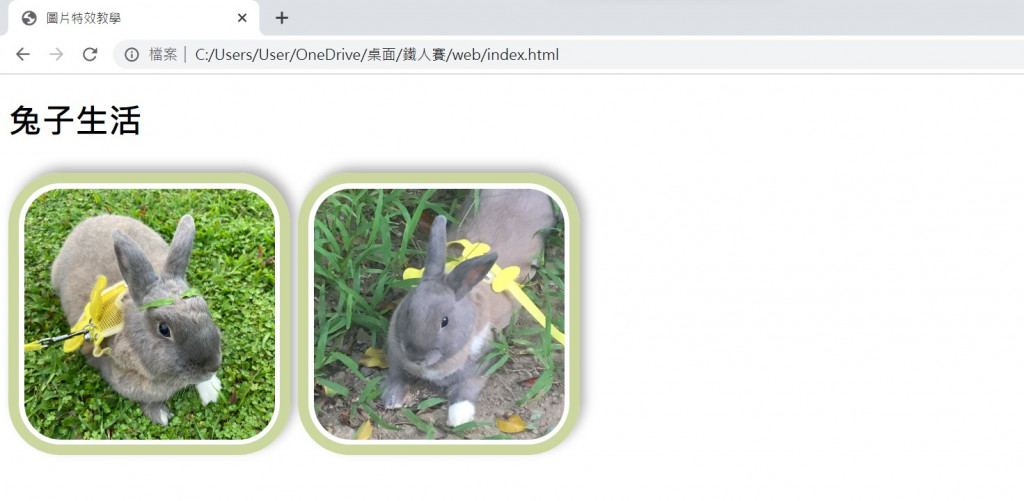
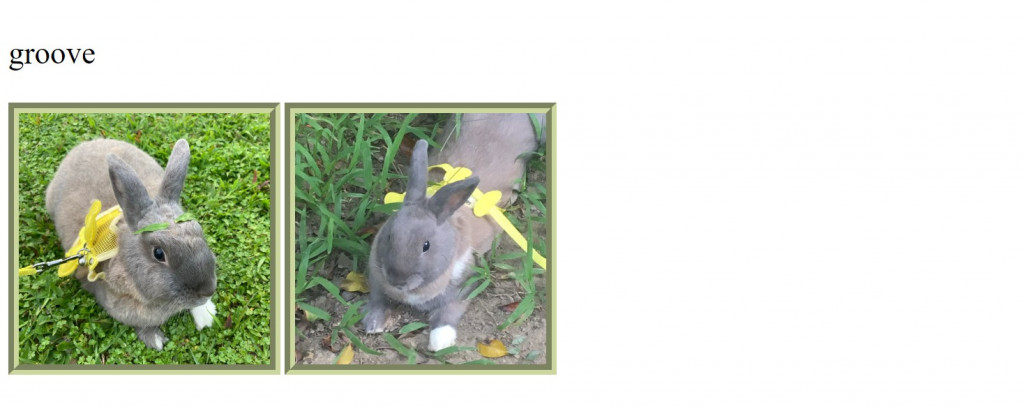
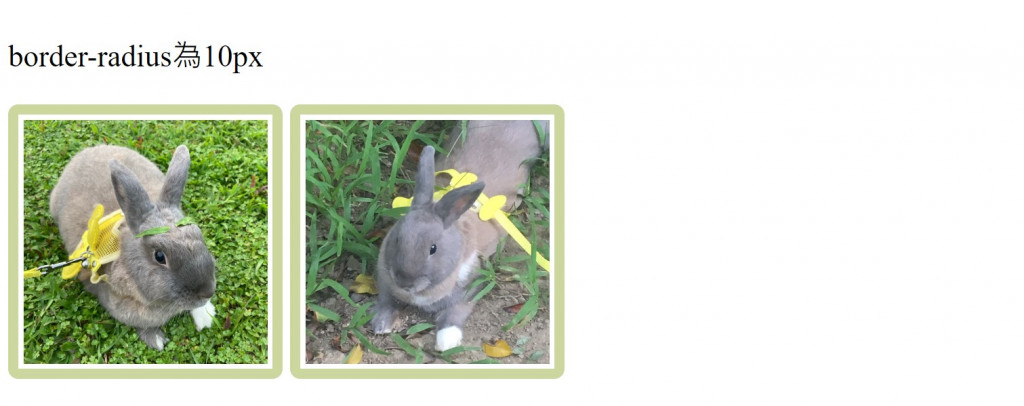
border-radius是我們圖片的圓角設定,參數單位為像素。
我們有一張方形直角的照片,若想要將此直角轉為圓角,就需要使用此設定,用來使畫面協調柔和。
<style>
img{
border: 10px #ccd7a0 solid;
padding: 5px;
border-radius: 10px;
}
</style>

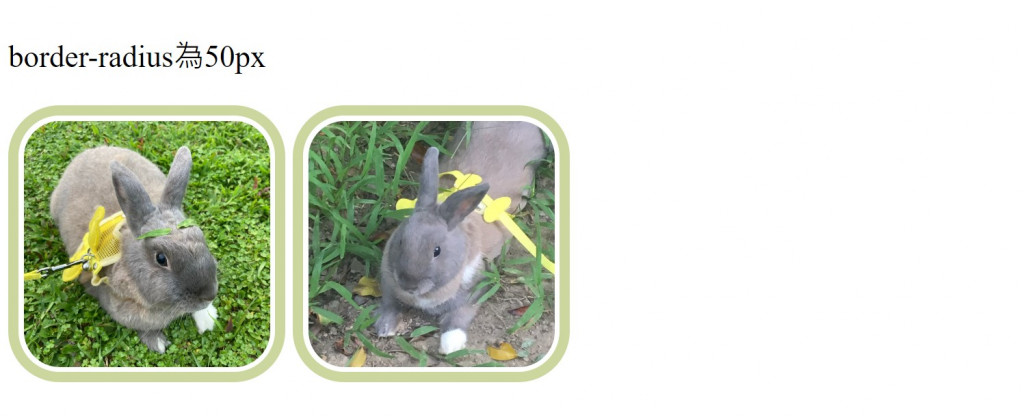
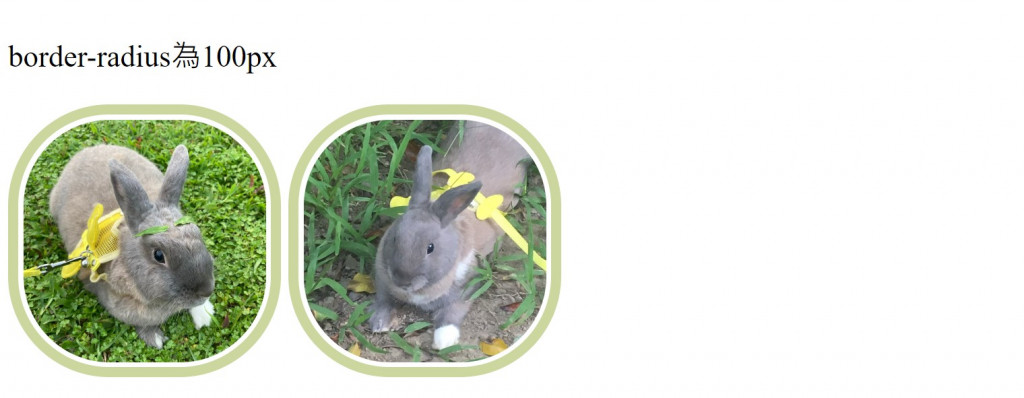
像素越來越大,角就會越來越圓。

其實到了100px就已經很圓,想要讓照片成為圓形,可以調至最大像素:180px,此時就是圓形呈現了。
若再往上寫,超越180px也只會呈現180px的狀態喔!
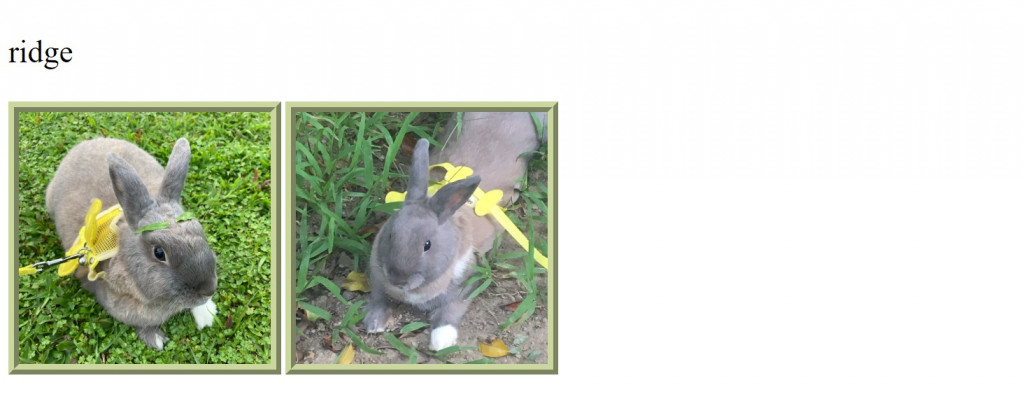
box-shadow用來調整、添加圖片陰影。
<style>
img{
border: 10px #ccd7a0 solid;
padding: 5px;
border-radius: 50px;
box-shadow: 5px -5px 10px rgb(179, 176, 176);
}
</style>
他這邊設定的參數比較多,帶大家慢慢認識。
第一個值是X位移,就是設定陰影左右移動的距離,正數值往右、負數值往左。
第一個值是Y位移,就是設定陰影上下移動的距離,正數值往下、負數值往上。
第三個值是陰影的模糊程度,數值越大越模糊,反之最小數值最不模糊是為0,不可負數。
第四個是陰影的顏色,參數值是色碼表示。
我想要讓陰影在右上方,所以參數值為 5px -5px 10px rgb(179, 176, 176)
效果為下: