![]()
本次教學要教大家如何改變網頁的背景顏色,或利用圖片當作背景。
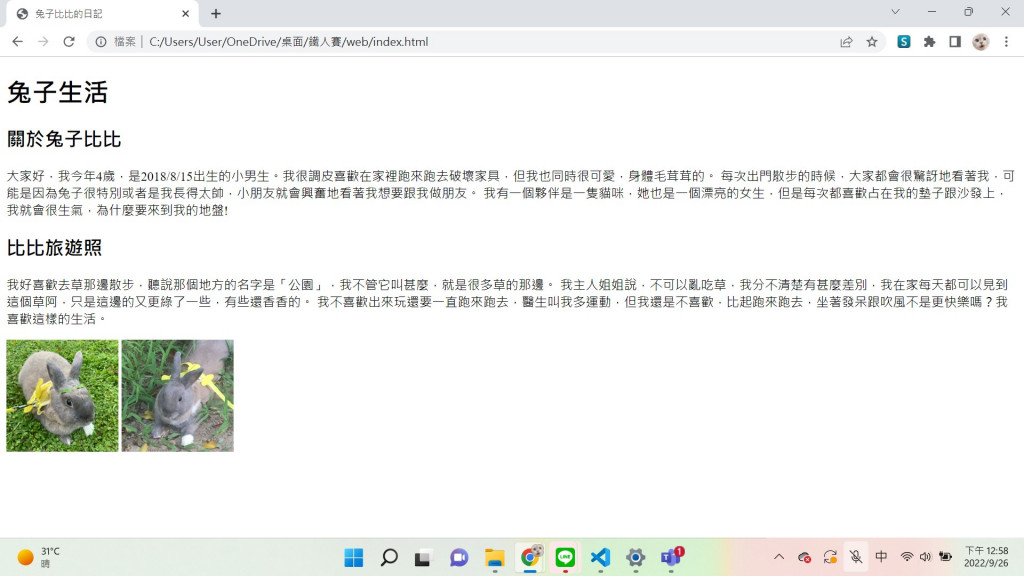
首先,要有一個初步的html檔案,裡面有我們簡單的想法,這邊我創立了一個比比兔子的介紹首頁
這邊有h1標籤,h2標籤,p標籤,圖片。
然後在與index.html同一個資料夾中,我再創建了一個styles的資料夾,這是為了往後要加入css素材及檔案所創建,,雖然不一定要做這個步驟,但這樣資料就不會太凌亂、分散。
再來是在styles的資料夾中,創建一份css文件,我將此命名為「style.css」
最後一步,是在index.html文件的head中,加入一段
<link rel="stylesheet" href="./styles/style.css" />
rel屬性:stylesheet,代表這是一份樣式表文件
href屬性:填入位置+檔名
這是我們將我們所創立的css檔案連結到index.html中了,這樣就完成了前置作業。
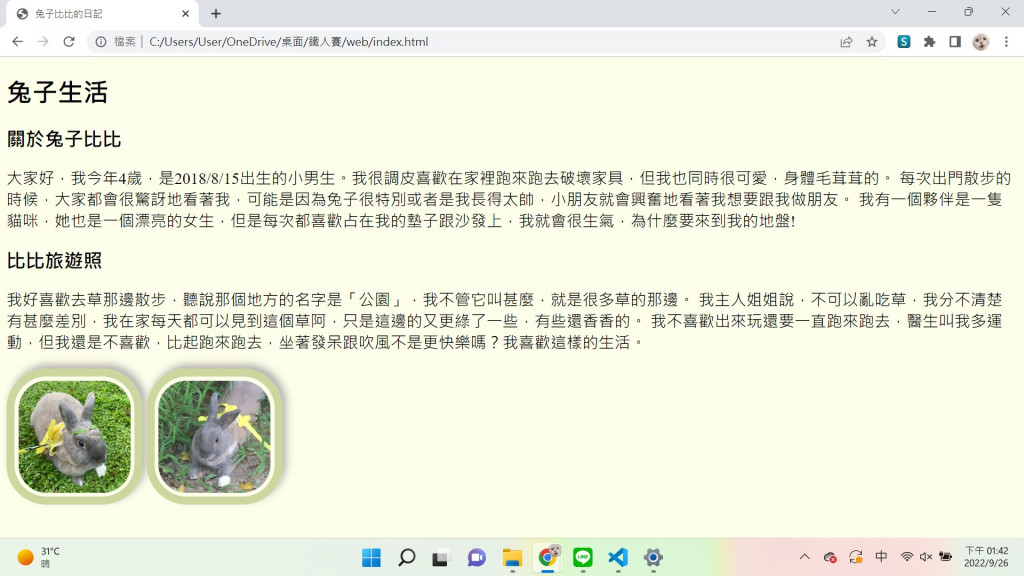
一般我們寫HTML時,會呈現沒有顏色的白色底(預設)。
想要改背景顏色,我們開啟自己創建的css檔案,這邊以style.css為例。
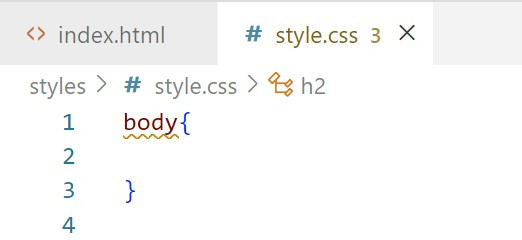
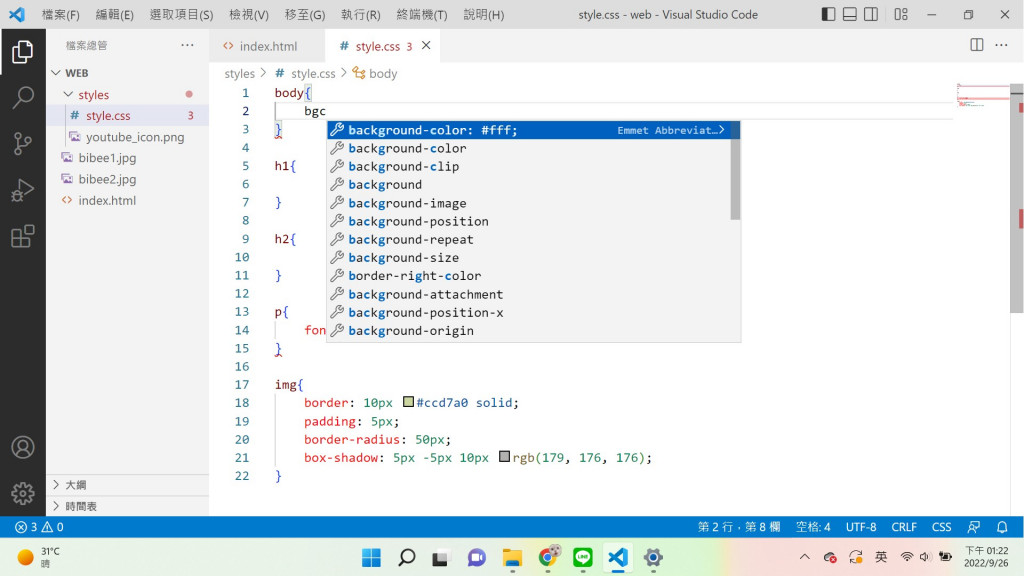
body中是網頁呈現的區塊,開啟style.css後,我們開始寫body{}
在雙括號中的設定,都會返回傳應用到index.html中(前提就是已設定號在index.html加入此檔案的連結)。
我們要更改的是背景顏色,所以在body{}的雙括號內,輸入bgc,它會顯示background-color,按下選取

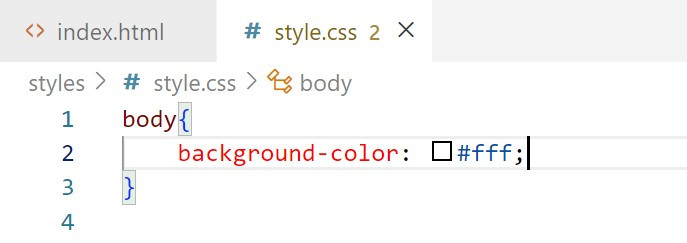
點選色碼(預設#fff白色),可以直接調整成我們想要的背景色
我選了淡黃色,Ctrl+S儲存檔案,再來看看呈現吧
body{
background-color: rgb(254, 255, 234);
}

整個背景都變成選擇的淡黃色了。
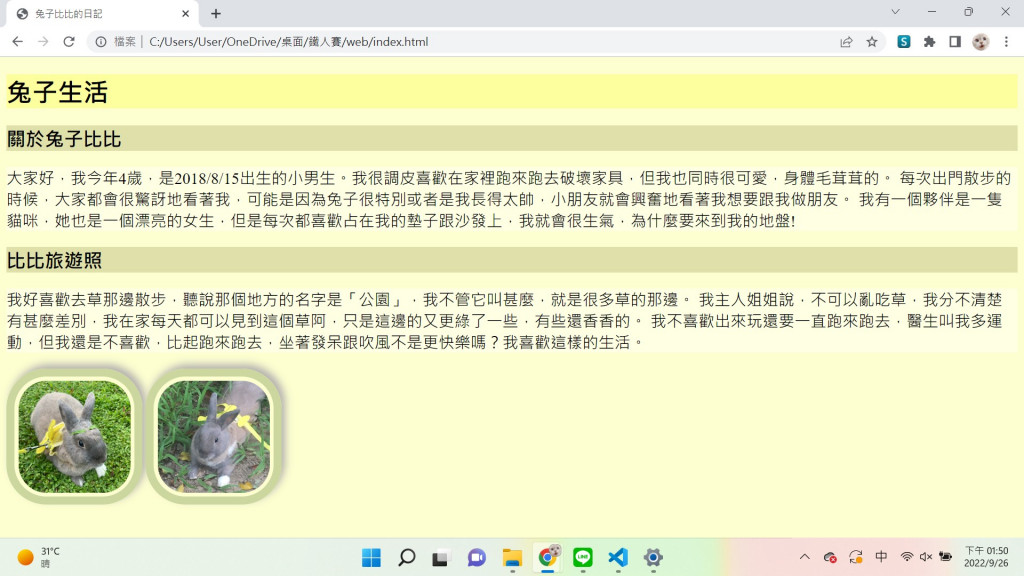
我們也可以將標籤們,設定背景顏色
body{
background-color: rgb(253, 255, 208);
}
h1{
background-color: rgb(253, 255, 158);
}
h2{
background-color: rgb(223, 224, 170);
}
p{
background-color: rgb(255, 255, 228);
font-size: 20px;
}

漸層背景好漂亮,我們也可以用編寫文件來設定喔
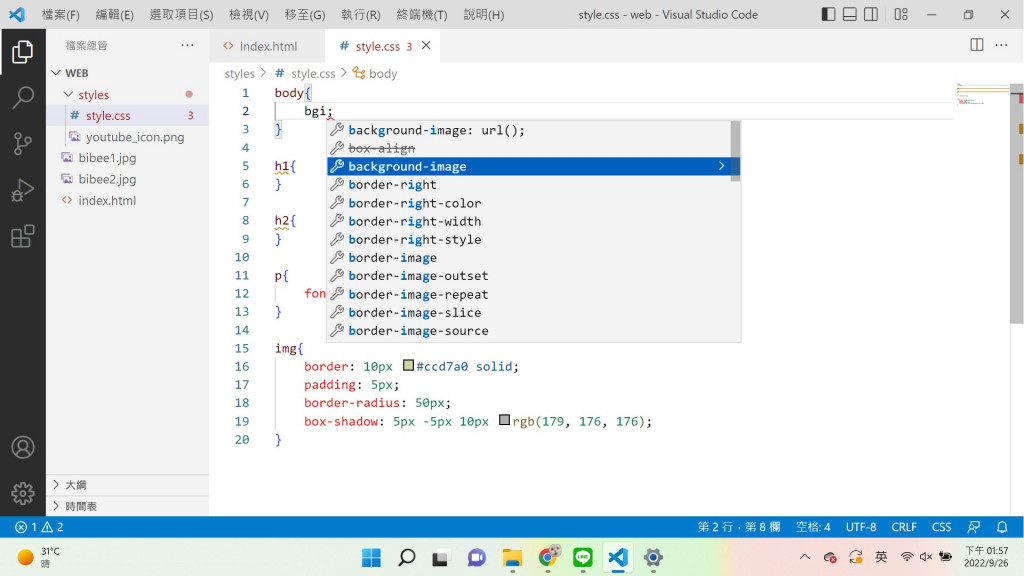
在想要的標籤中,輸入bgi,並選擇background-image
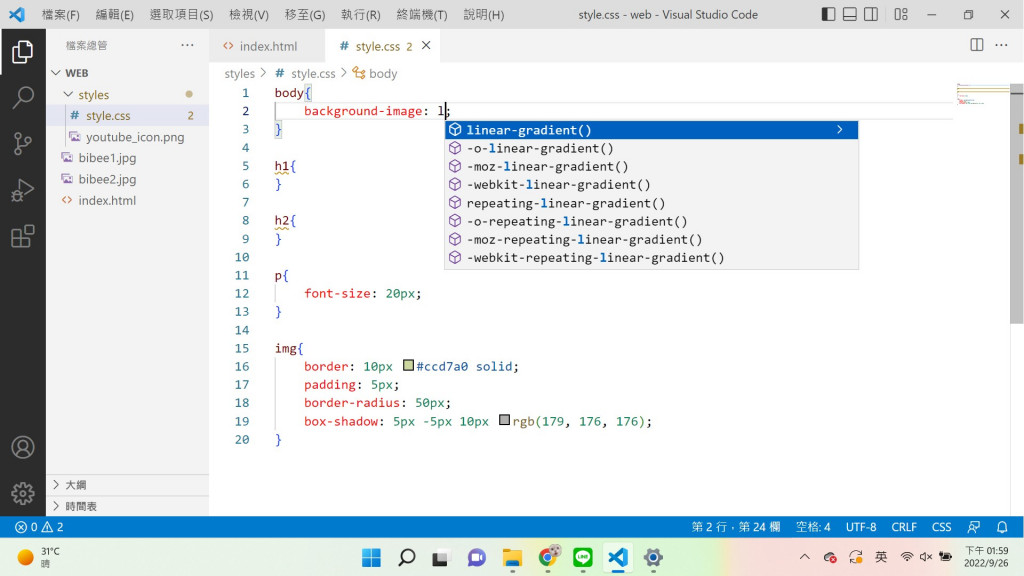
在點選linear-gradient()
在linear-gradient()雙括號中,我們填入兩個顏色,中間以逗號分開,電腦會由上而下自動幫我們做好漸層的背景。
body{
background-image: linear-gradient(#fcfff3, #ccd7a0);
}
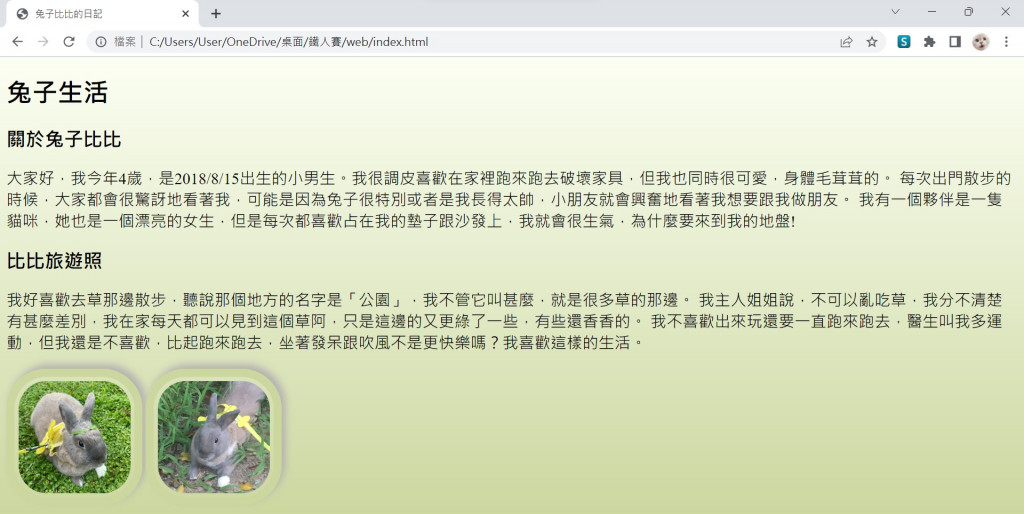
設定樣式如下(淺綠至深綠)
也可以用很多顏色,中間使用逗號隔開,它會自動往下漸層
body{
background-image: linear-gradient(#fcfff3, #ccd7a0, #fcfff3, #ccd7a0);
}

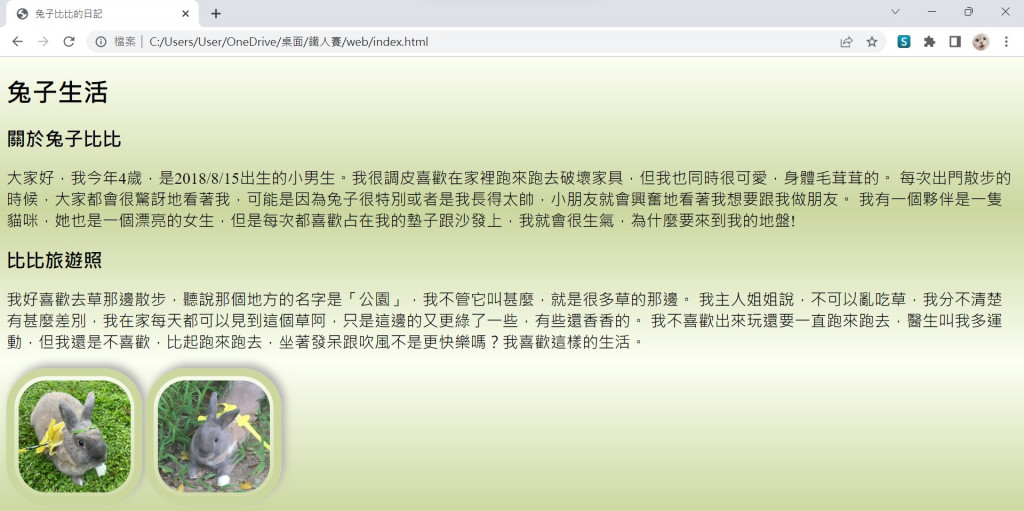
在顏色前面加入to(方向),可以改變漸層方式
像是我想要往左漸層,輸入to left,如下程式碼
body{
background-image: linear-gradient(to left, #fcfff3, #ccd7a0);
}

就會改變方向囉![]()
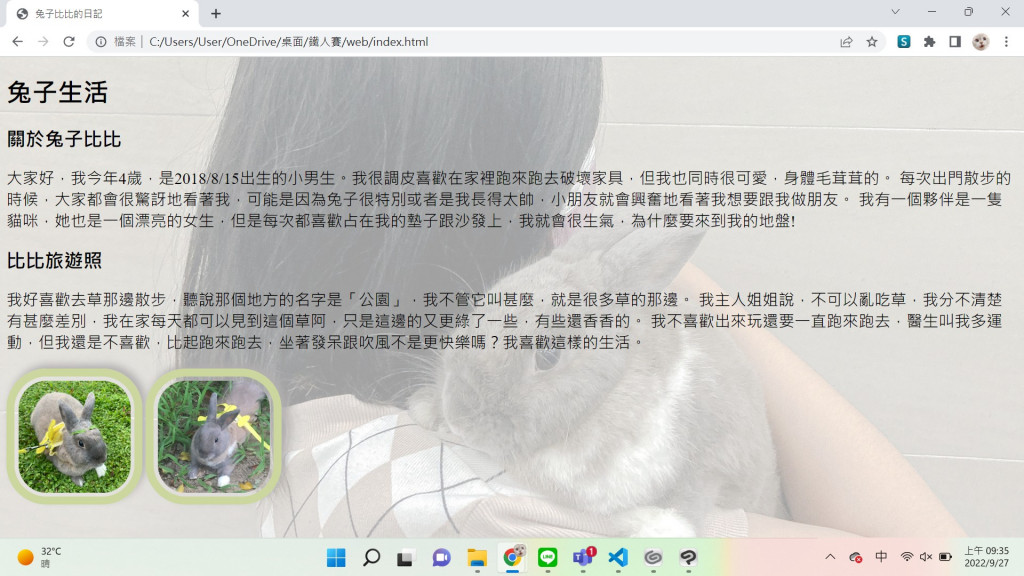
接下來如果要將圖片變成背景,要怎麼做呢?
這邊我準備了一張兔子的背景圖,並且命名為bg.jpg
接著開啟style.css的body,編寫一串文字
body{
background-image: url("bg.jpg");
background-position: center;
background-size: cover;
}
第一行background-image: url("bg.jpg");
是要把我們準備的圖設定成網頁背景圖,在url的()內加入雙引號並且中間寫著檔名(告知電腦位置)。
第二行background-position: center;
是把圖片置中在我們畫面中間,如此一來就不會屏蔽到重要的部分了。
第三行background-size: cover;
使圖片不要整個放大佔滿畫面。

這樣就完成背景圖片的設定與調整了!
大家要注意,將要使用的圖片要放在文件檔案中的資料夾喔,不然就算圖片檔案名稱打對了,也會連結不到圖片!
所以當設定好如果沒有反應的話,不一定是文件碼有輸入錯誤外,記得檢查使用之圖片的存檔位置![]() 這是我常常會犯的錯誤,分享給大家這個小步驟。
這是我常常會犯的錯誤,分享給大家這個小步驟。
