大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第21天,要分享介紹的是單欄式的網頁設計。
每篇都會有簡單上手的實作內容,邀請大家一起來練習。
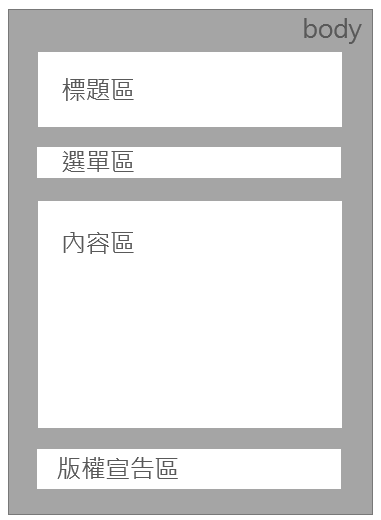
通常網頁基本都會有以下這些放置內容的區域:
呈現方式為由上至下橫向分割排列,如下圖所示
首先,我們要創一個空白的html來編寫單欄式版型
在body中,寫下下面的文字修改成我們剛剛介紹的網頁區域
<body>
<div class="header">標題區塊</div>
<div class="nav">選單區塊</div>
<div class="content">內容區塊</div>
<div class="footer">版權宣告區塊</div>
</body>
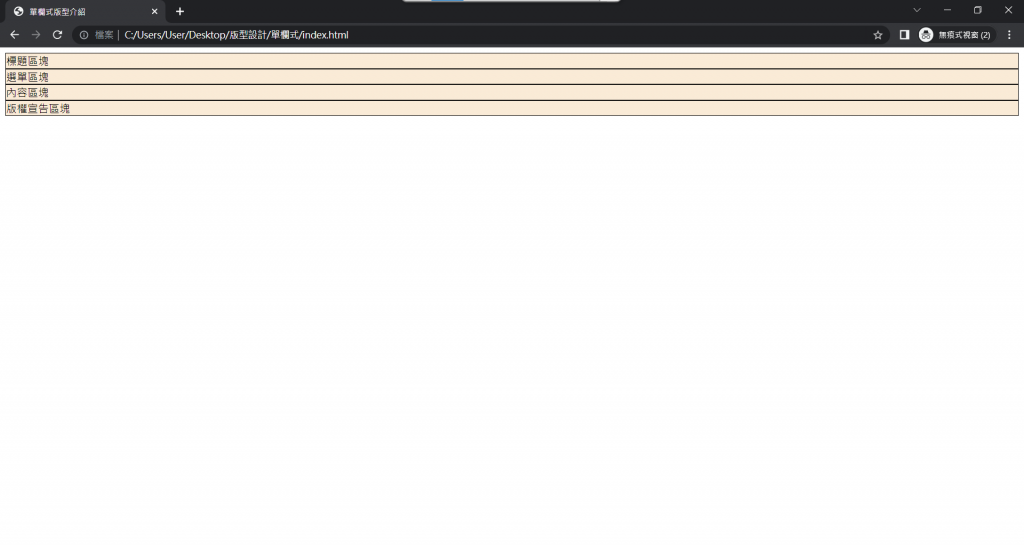
現在網頁大致排列的樣子長這樣!
(我添加了背景顏色background-color與邊框線border-style、border-width,讓他看起來更清楚)
可以在選單中,添加連結按鈕
<div class="nav">
<ul>
<li><a href="#">移動到網頁1</a></li>
<li><a href="#">移動到網頁2</a></li>
<li><a href="#">移動到網頁3</a></li>
<li><a href="#">移動到網頁4</a></li>
<li><a href="#">移動到網頁5</a></li>
</ul>
</div>
在href中輸入井字符號(#),代表會有連結產生,但是式連結到本頁面,故不會出現其他頁面畫面,如果有想連結到這個按鈕的話,可以直接貼上地址至此
加上文字或想要的內容,美編後,即成為一個單欄式版型網站囉!![]()
這邊以簡單內容表示排列方法與概念,之後會有詳細的網站製作教學。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>單欄式版型介紹</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header">
<h1>ooxx網站</h1>
</div>
<div class="nav">
<ul>
<li><a href="#">移動到網頁1</a></li>
<li><a href="#">移動到網頁2</a></li>
<li><a href="#">移動到網頁3</a></li>
<li><a href="#">移動到網頁4</a></li>
<li><a href="#">移動到網頁5</a></li>
</ul>
</div>
<div class="content">
<p>我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容。</p>
</div>
<div class="footer">
<h2>版權為ooxx所有,轉載需標註此網站 http://www.ooxx.ooxx </h2>
</div>
</body>
</html>
單欄式版型網站是最簡潔直觀的設計版面,一頁式降下設計,也可以設計出不同樣式喔。我們今天的教學就到這邊了,明天是第22天,將介紹網頁版面設計的雙欄式相關內容。
謝謝大家今天的觀看!我們明天見![]()
