大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第22天,要分享介紹的是雙欄式的網頁設計。
貼心說明:昨天有單欄式版型教學,明天也有型三欄式版型教學,如果還不懂得趕快點擊文章去了解!
每篇都會有簡單上手的實作內容,邀請大家一起來練習。
這個部分在第21天的教學有說明到了,今天再補充一次
通常網頁基本都會有以下這些放置內容的區域:
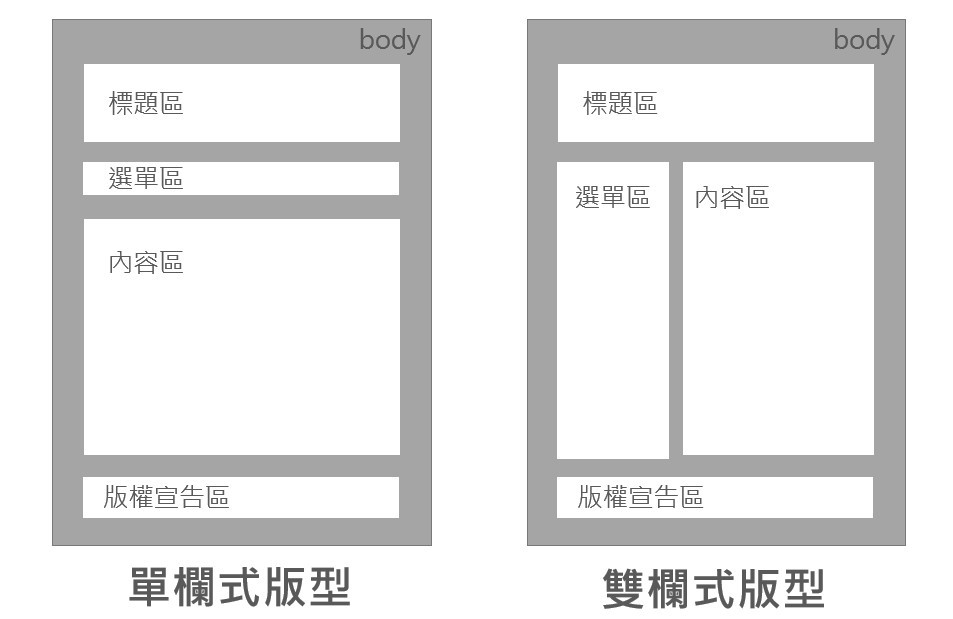
呈現方式是標題區塊與版權宣告區塊,與單欄式版型的位置一樣維持不改變,而中間的 選單區塊 與 內容區塊 並排為左右側。
以下為單欄式版型與雙欄式版型的位置示意圖
用圖片表達,是不是更一目了然了呢?
首先,我們要創一個空白的html來編寫雙欄式版型
在body中,寫下下面的文字修改成我們剛剛介紹的網頁區域
這邊的部分與單欄式版型的做法相似
也是把區域先寫進我們的body中
注意!! 因為 選單區塊 與 內容區塊 是並排左右,所以與單欄式不同的地方,他們倆個的外層還需要一個容器包裹
這邊使用class命名的warapper進行
<body>
<div class="header"></div>
<div class="wrapper">
<div class="nav"></div>
<div class="content"></div>
</div>
<div class="footer"> </div>
</body>
加入我們預設內容
這邊示意帶入簡單詞彙(標題、連結、內容、版權)
<body>
<div class="header">
<h1>ooxx網站</h1>
</div>
<div class="wrapper">
<div class="nav">
<ul>
<li><a href="#">移動到網頁1</a></li>
<li><a href="#">移動到網頁2</a></li>
<li><a href="#">移動到網頁3</a></li>
<li><a href="#">移動到網頁4</a></li>
<li><a href="#">移動到網頁5</a></li>
</ul>
</div>
<div class="content">
<p>我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容。</p>
</div>
</div>
<div class="footer">
<h2>版權為ooxx所有,轉載需標註此網站 http://www.ooxx.ooxx </h2>
</div>
</body>
最重要的地方來了![]() 我們要進行css檔案的調整
我們要進行css檔案的調整
(記得將使用的css文件連結到自身的html喔)
我們開啟css檔案,開始修改
.nav {
background-color: antiquewhite;
border-style: solid;
border-width: 1px;
float: left;
width:200px;
}
前三行是關於美編的 背景、邊框線、框線粗細
後面是我們這個雙欄式排版需要注意的地方
float: left; 讓此層div水平且靠左排列
width:200px; 設定寬度
.content {
background-color: antiquewhite;
border-style: solid;
border-width: 1px;
width:auto;
}
前三行是關於美編的 背景、邊框線、框線粗細
後面是我們這個雙欄式排版需要注意的地方
width:auto; 寬度自動縮放
.footer {
background-color: antiquewhite;
border-style: solid;
border-width: 1px;
clear:both;
}
前三行是關於美編的 背景、邊框線、框線粗細
後面是我們這個雙欄式排版需要注意的地方
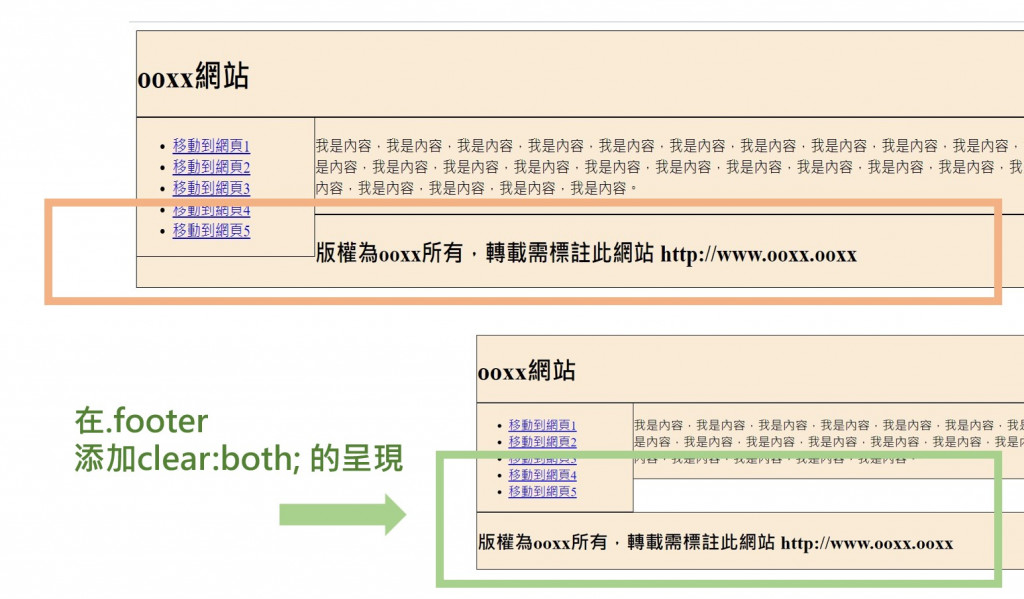
clear:both; 解除上方float設定
文字說明可能比較不容易了解
這邊使用圖片比較給大家看!
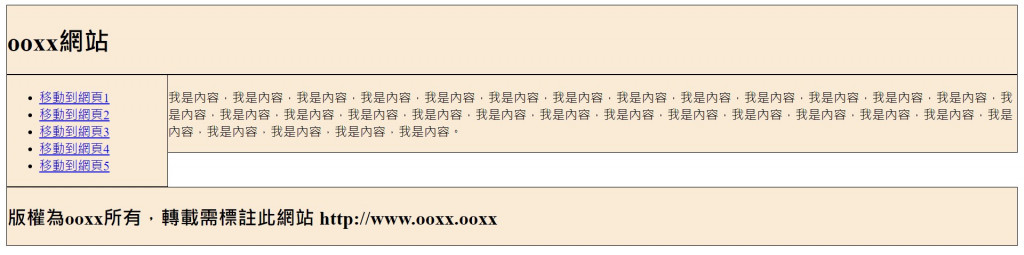
設定完成後,整個網站版型完整圖如下
雙欄式版型網站在設定的部分要花點心思,中間的參數可以不用跟我一樣,怎麼搭配可以想一下。
我們今天的教學就到這邊了,明天是第23天,將介紹網頁版面設計的三欄式相關內容。
謝謝大家今天的觀看!我們明天見 ![]()
