大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第23天,要分享介紹的是三欄式的網頁設計。
貼心說明:前天有單欄式版型教學,昨天也有雙欄式版型教學,如果還不懂得趕快點擊文章去了解!
每篇都會有簡單上手的實作內容,邀請大家一起來練習。
![]() 下面這個部分因為很重要,所以再分享給大家複習
下面這個部分因為很重要,所以再分享給大家複習
通常網頁基本都會有以下這些放置內容的區域:
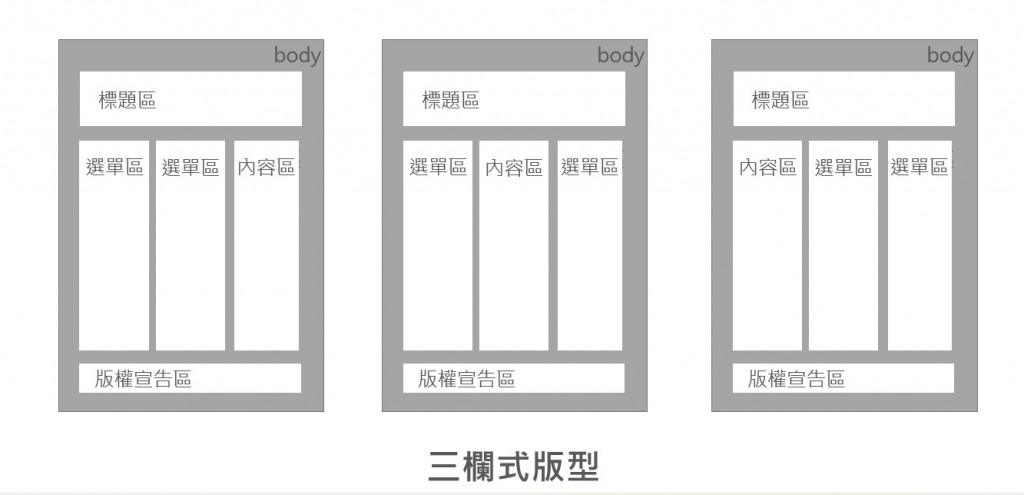
呈現方式是標題區塊與版權宣告區塊,與單欄式版型的位置一樣維持不改變,而中間的放置 兩個選單區塊 與 一個內容區塊 並排為左右側。
如下圖所表示
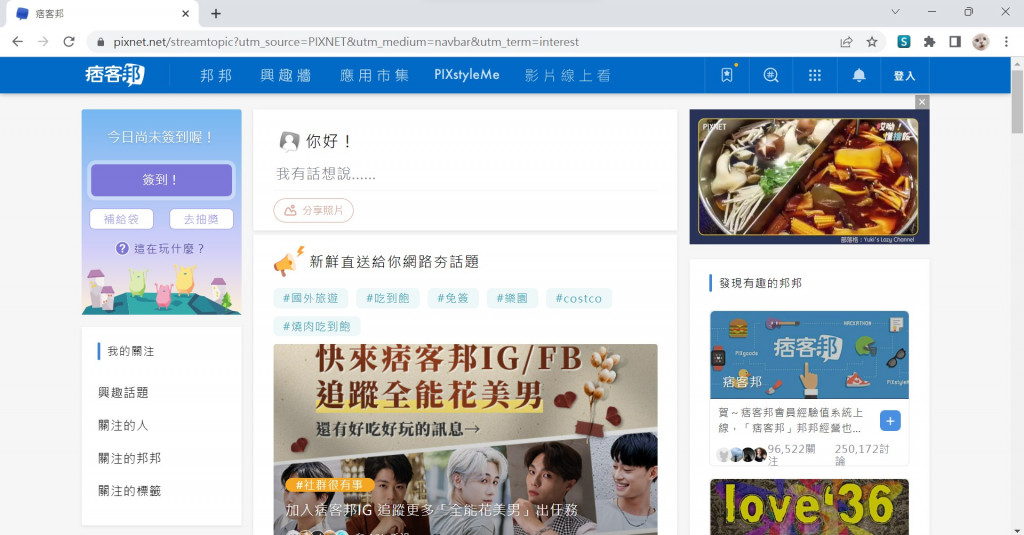
實際呈現像是痞客邦PIXNET 興趣牆網站
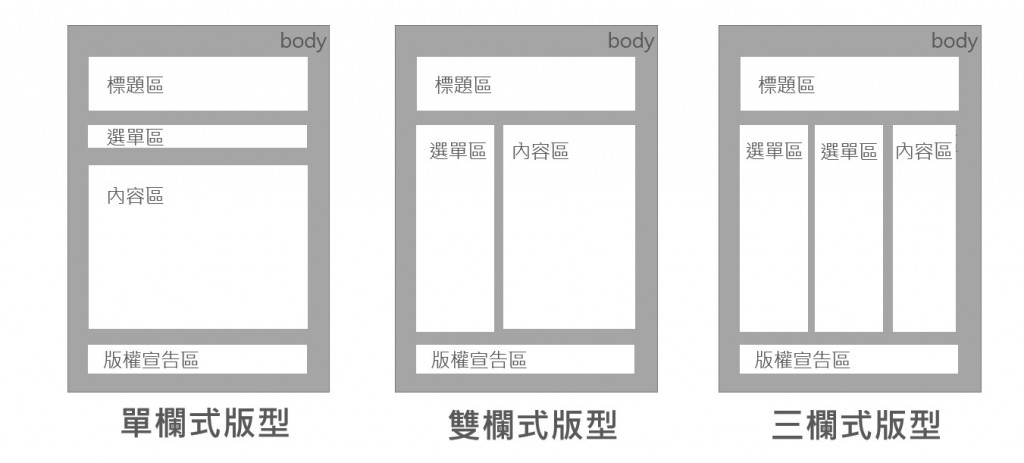
以下為單欄式版型、雙欄式版型、三欄式版型,我們所分享過的這三個的位置示意比較圖
接下來是編寫三欄式版型網頁,我們開啟一個空白的html檔案
在body加入我們上面學習到的版面分布
將標題區塊、版權宣告區塊放置上下,中間放置 兩個選單區塊 與 一個內容區塊 並排為左右側,依照喜好編排中間順序
本次範例將內容區塊放置於中央,選單分別在左右兩側
<body>
<div class="header"> </div>
<div class="wrapper">
<div class="nav1"> </div>
<div class="content"></div>
<div class="nav2"></div>
</div>
<div class="footer"></div>
</body>
將準備好的文字內容放入其中
<body>
<div class="header">
<h1>ooxx網站</h1>
</div>
<div class="wrapper">
<div class="nav1">
<ul>
<li><a href="#">移動到網頁1</a></li>
<li><a href="#">移動到網頁2</a></li>
<li><a href="#">移動到網頁3</a></li>
<li><a href="#">移動到網頁4</a></li>
<li><a href="#">移動到網頁5</a></li>
</ul>
</div>
<div class="content">
<p>我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容,我是內容。</p>
</div>
<div class="nav2">
<ul>
<li><a href="#">移動到網頁1</a></li>
<li><a href="#">移動到網頁2</a></li>
<li><a href="#">移動到網頁3</a></li>
<li><a href="#">移動到網頁4</a></li>
<li><a href="#">移動到網頁5</a></li>
</ul>
</div>
</div>
<div class="footer">
<h2>版權為ooxx所有,轉載需標註此網站 http://www.ooxx.ooxx </h2>
</div>
</body>
這時候還不會變成三欄式版型,因為我們還沒有設定css部分
開啟已連接的css檔案
找到我們所設的選單class
.nav1 {
background-color: antiquewhite;
border-style: solid;
border-width: 1px;
float: left;
width:23%;
}
前三行是關於美編的 背景、邊框線、框線粗細
後面是我們這個雙欄式排版需要注意的地方
float: left; 讓此層div水平且靠左排列
width:23%; 設定寬度佔畫面的23%
內容區塊也是一樣的
.content {
background-color: antiquewhite;
border-style: solid;
border-width: 1px;
float: left;
width:53%;
height: 140px;
}
前三行是關於美編的 背景、邊框線、框線粗細
後面是我們這個雙欄式排版需要注意的地方
float: left; 讓此層div水平且靠左排列
width:23%; 設定寬度佔畫面的53%
height: 140px; 設定高度為140px
另一側的選單也是
.nav2 {
background-color: antiquewhite;
border-style: solid;
border-width: 1px;
float: left;
width:23%;
}
前三行是關於美編的 背景、邊框線、框線粗細
後面是我們這個雙欄式排版需要注意的地方
float: left; 讓此層div水平且靠左排列
width:23%; 設定寬度佔畫面的23%
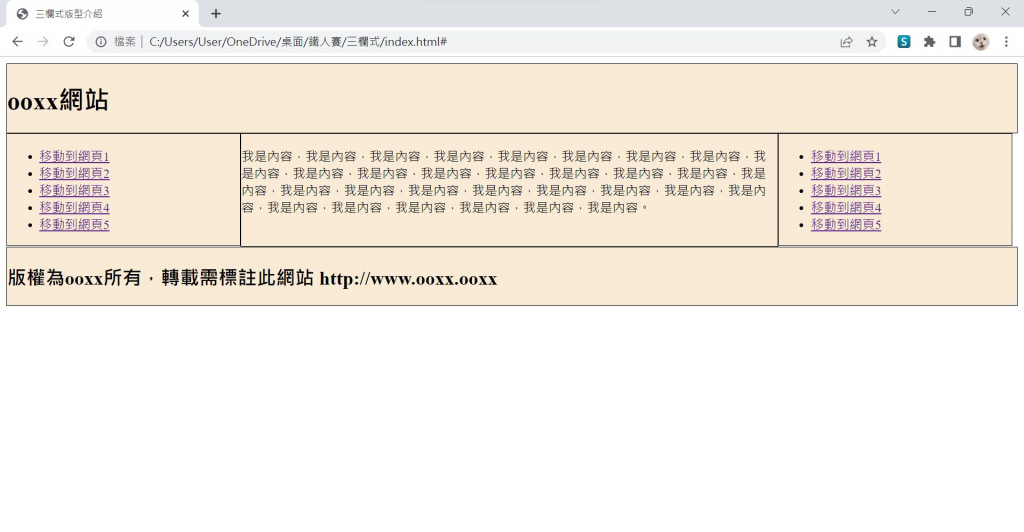
設定好了 ![]() 來觀看變化吧
來觀看變化吧
三欄式版型網站在於呈現很多選擇的內容功能,讓使用者在一個畫面就可以閱讀到很多資訊。
我們今天的教學就到這邊了,明天是第24天,將介紹很多實用且推薦,超級可以幫助製作網站設計的設計者們使用的工具網站。![]()
謝謝大家今天的觀看!我們明天見
參考三欄式範例網站:痞客邦PIXNET 興趣牆
