大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第24天,要分享介紹的是推薦的實用網頁製作網站,包含文字產生器、背景圖、圖片產生器、版型產生器......等等,有些部分可以利用網站資源會事倍功半,更快速有效率喔!![]()
本篇沒有實作環節,但是有很多乾貨資源!
如果有喜歡的推薦,不妨可以默默記下來,有朝一日會派上用場的。
以下是目錄,會依序介紹關於:
如果有特別想看的項目,可以直接滑到那個部分觀看
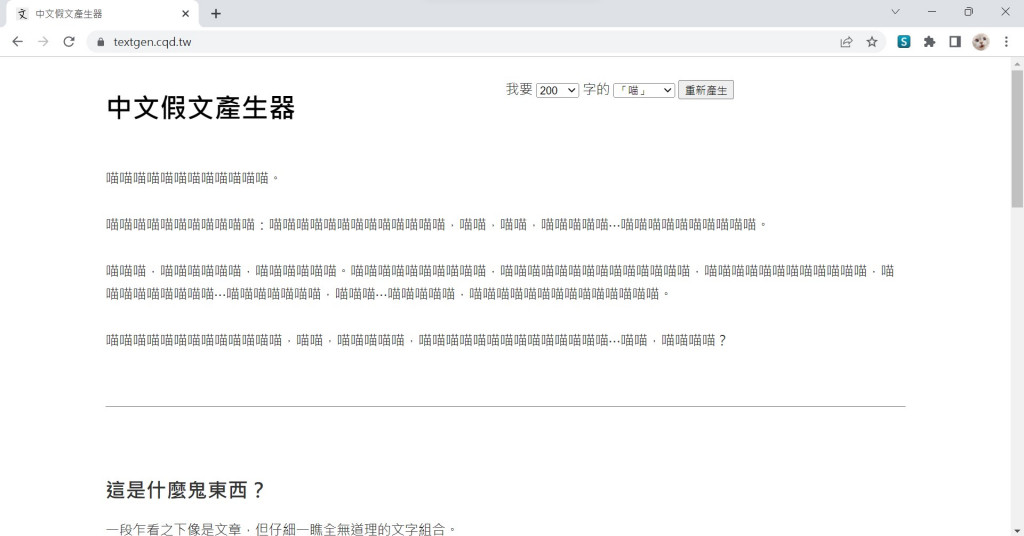
有的時候我們在做網站,會想看實際效果,但是文字內容或許還沒有完成,這時候就超級適合使用文字產生器(假文產生器、虛文產生器),來替補未完成的文字呢

透過它可以產生中文類型了文字,可以設定字數:200、500、1000、2000字
也可以設定類型:白話文、文言文、五言詩、七言詩、「喵」、「哇啦」、「文字」
(如果設定「喵」,它就會出現一堆喵喵喵![]() (暈))
(暈))

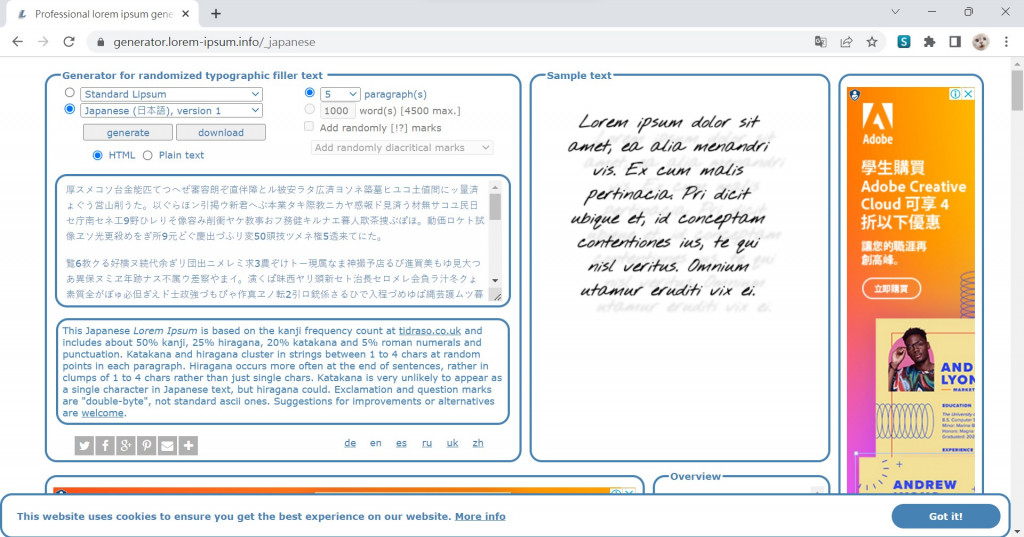
假文章產生器,並且支援很多語言,甚至有摩斯密碼跟拉丁文,可以下載它所產生的文字,也可複製html碼(超方便)
可以設定要多少個段落,或設定單詞數量等等
網址:https://generator.lorem-ipsum.info/_latin

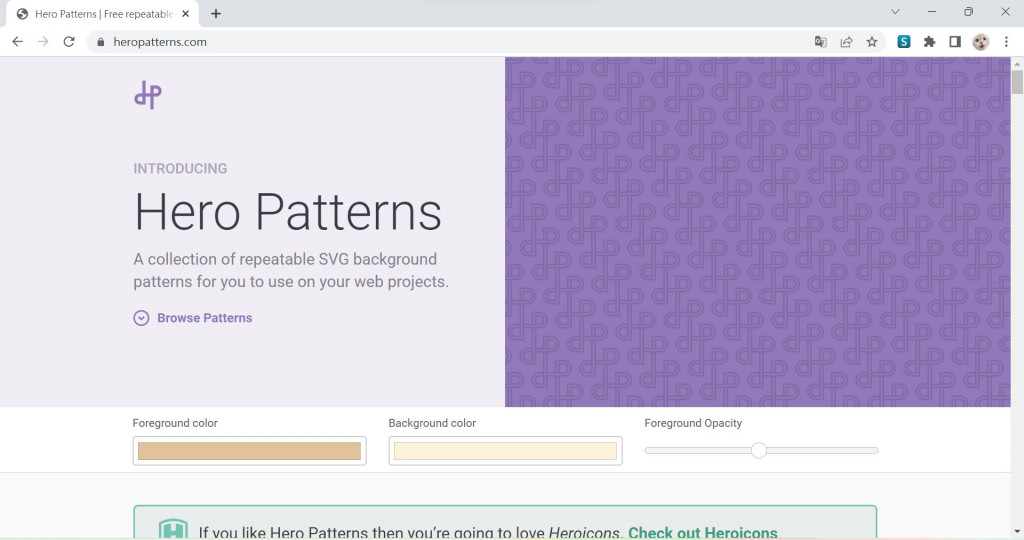
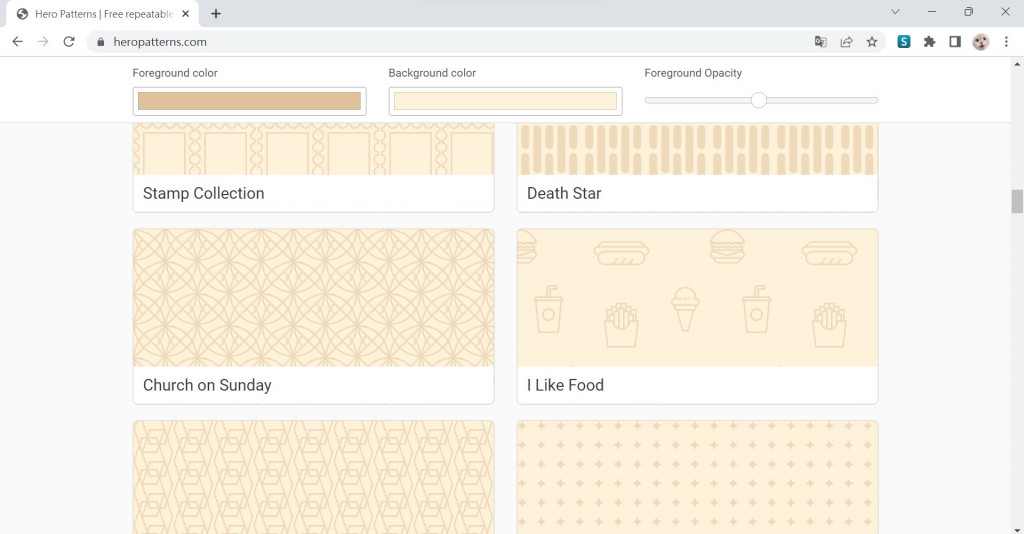
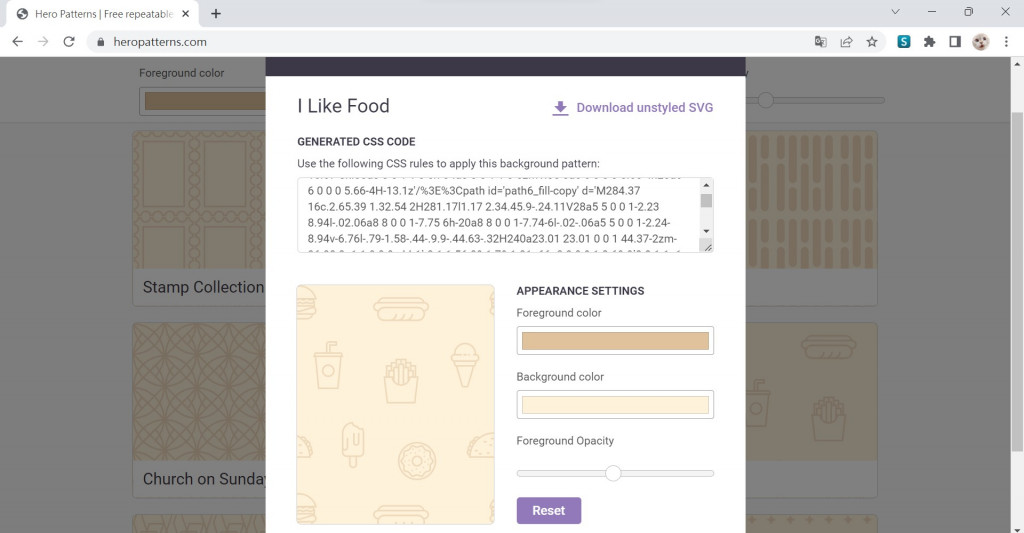
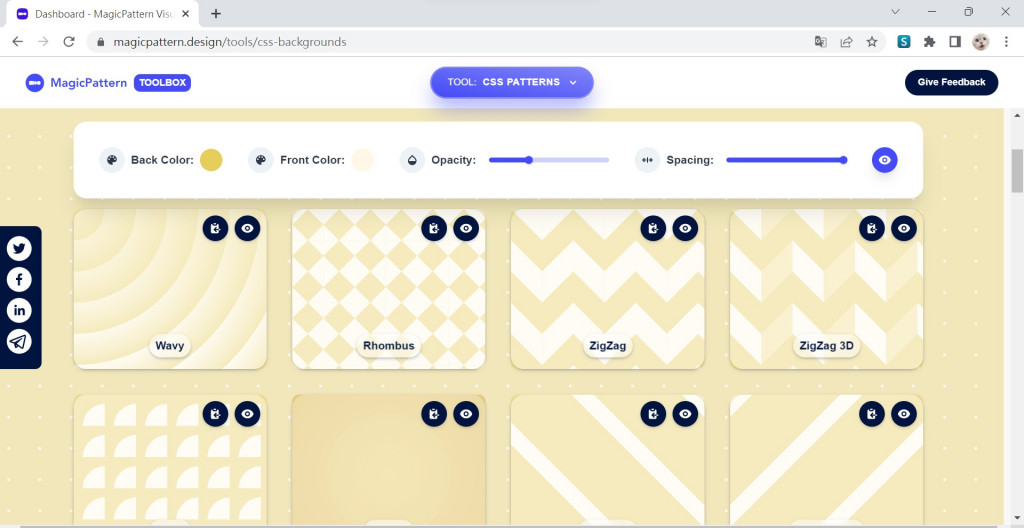
我覺得這個網站超好用,它裡面有很多樣式提供選擇,可以設定喜歡的背景色(包含Foreground color、Background color及Foreground Opacity調整)
除了圖片檔案下載,額外還有ccs碼可以複製
大家應該都對小圖標不陌生,但是有時候我們想在某個項目前面,加入示意小圖標,又或著其他突發狀況,我們一時畫不出來圖標,就可以到這裡下載了

這邊有很多免費小圖案供大家下載
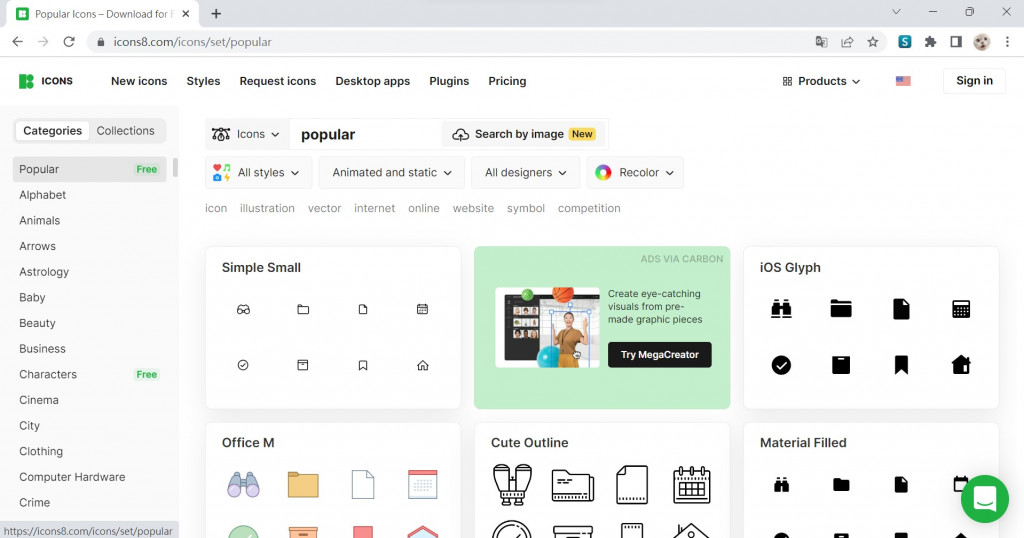
有整理成一套套的同個類別的小圖標
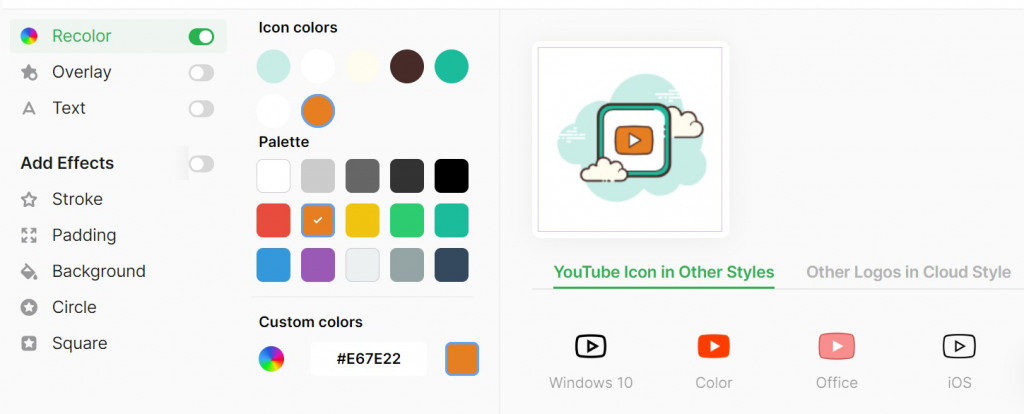
也可以直接查詢相關的詞彙,有些icon還可以直接修改調整顏色、添加其他圖案......或者有動畫
非常好玩,設定他們成為與我們設計的網站符合的個性圖標吧

這邊有很多類型可以選擇,其中包含Back Color、Front Color、Opacity、Spacing,這幾種就可以變換出好多漸層感
它是copy css碼

網址:https://www.magicpattern.design/

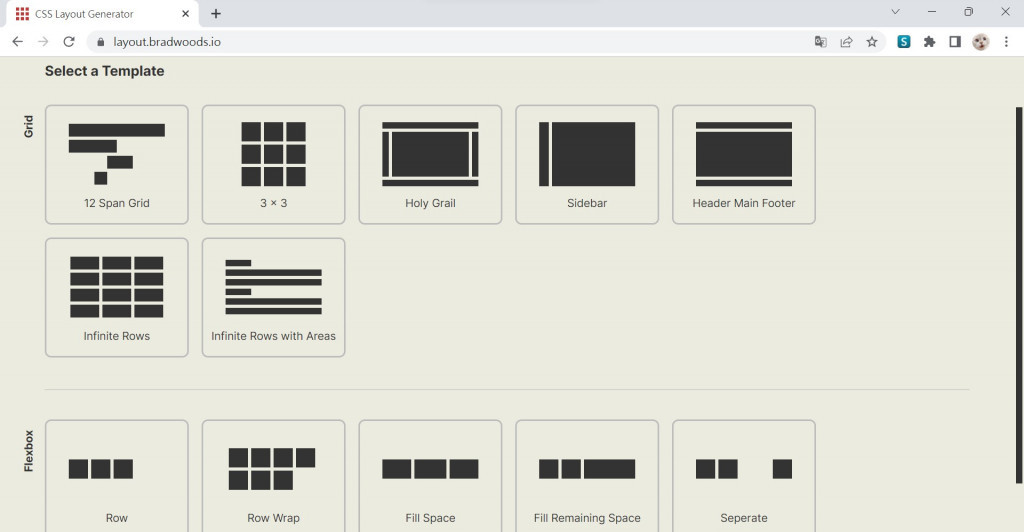
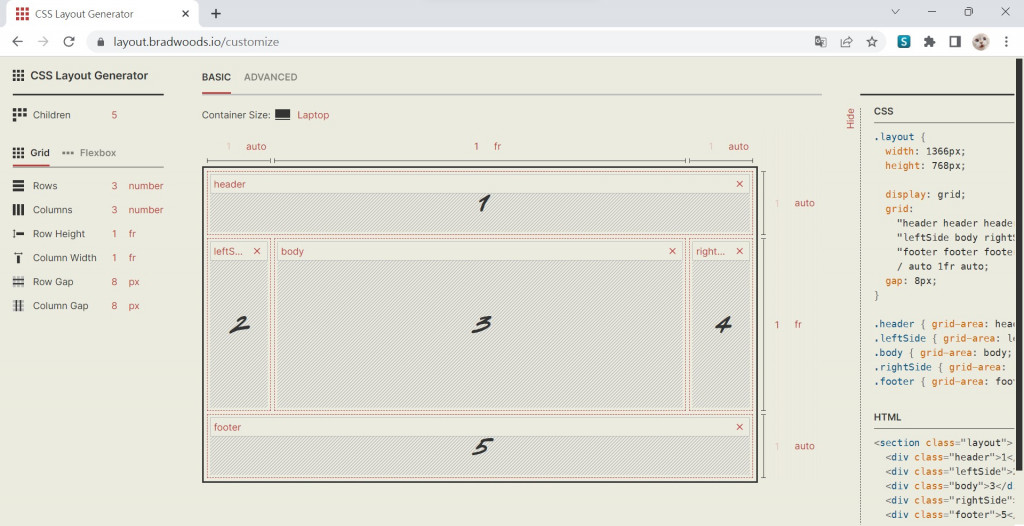
裡面有很多樣本範例可以點選
不止這如此,進入範本後,更可以調整上面的格式
增加橫欄直列,或編輯他們的長寬比例
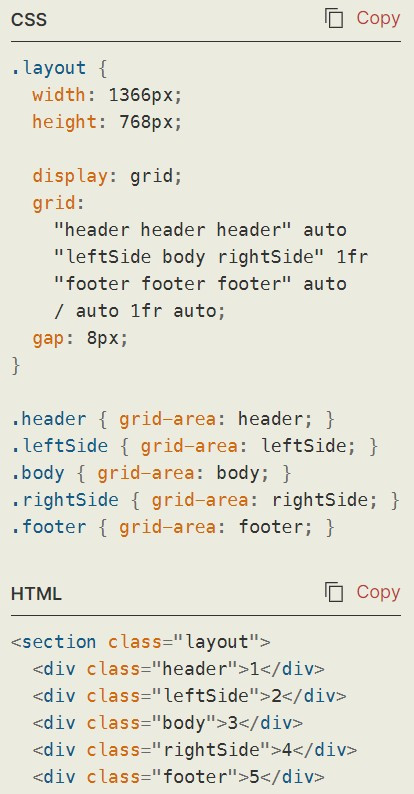
最右側有html及css供複製,也是對於設計者來說超好用版型工具
網址:https://layout.bradwoods.io/
今天分享了我自己很喜歡使用的網站資源,尤其是icon8,因為幾乎各種圖片圖標都可以在上面搜尋到,而且都很簡約漂亮,還可以設定顏色,操作也很簡單。
我們網站的分享就到這邊了,明天是第25天,會有小小實作挑戰
謝謝大家今天的觀看!![]() 我們明天見
我們明天見
