大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第25天,要來帶大家實作網站了!
利用前面20多天所學,設計一個小網站。而本次實作挑戰主題是: 個人美食日誌 ![]()
歡迎跟著我一起操作學習吧
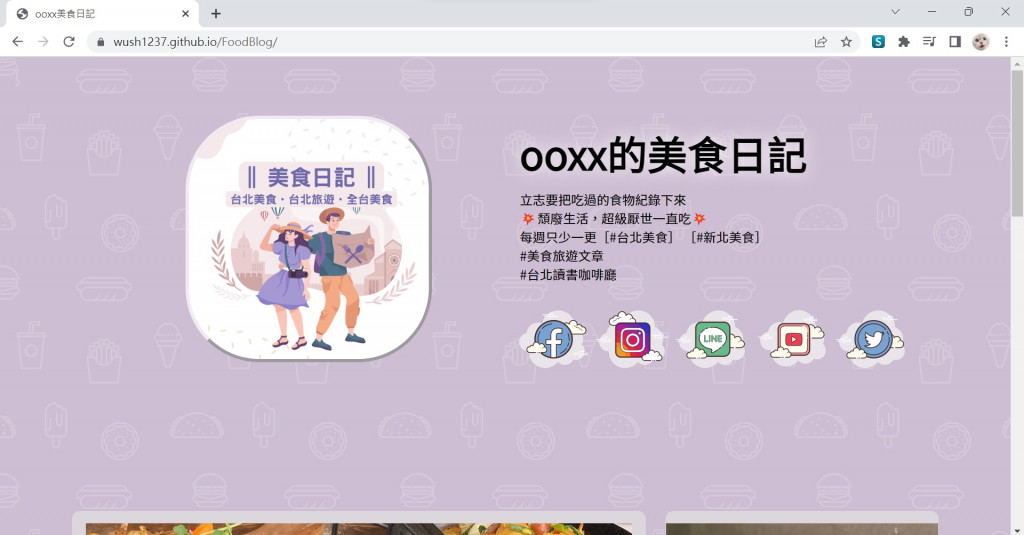
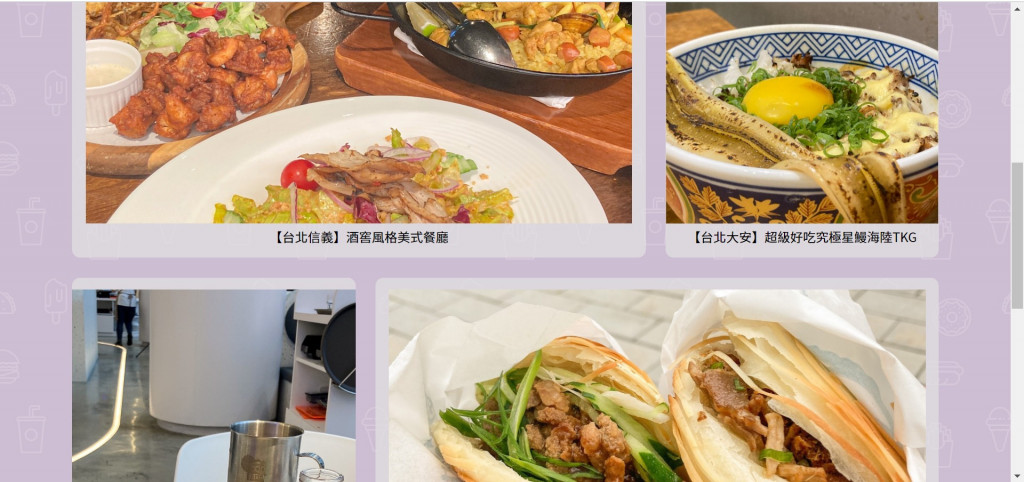
先來展示一下完成的網站圖


下面就是實作過程囉
網站的描述,同等於我們再google會如何搜尋到此網頁的
如果這邊沒有寫好,瀏覽器的搜尋引擎會不太好找到我們
此區如同我們將我們的網站資訊告訴瀏覽器,告訴的內容越多,越容易讓使用者可以搜尋到我們
<meta name="author" content="Rina" />
<meta name="robots" content="index, follow" />
<meta
name="description"
content="這是ooxx美食日記,包含ooxx的簡介及各種美食文章,多數為台北美食的介紹。"
/>
<meta name="keywords" content="美食,台北旅遊">
meta name 標籤 是關於提供我們所設計的網頁,其中的資訊提交給瀏覽器,目的是讓瀏覽器可以尋找到網頁所寫資料,可以從中撰寫作者、使用編輯器、網站內容、網站發布時間、搜尋關鍵字詞......等等。
這次我們寫了四個關於此標籤的訊息:
meta name="author" 網頁的作者
meta name="description" 網頁的描述
meta name="keywords" 網頁的關鍵字
meta name="robots" 關於網頁是否被搜尋引擎正常索引及檢索
這邊說明 meta name="robots" 大致分為三類
防止「大部分搜尋引擎」將網站的特定網頁編入索引:noindex
檢索資料時該頁面的相關連結也不要去檢索:nofollow
< meta name=”robots” content=”noindex , nofollow”>
< meta name=”robots” content=”index , nofollow”>
< meta name=”robots” content=”noindex , follow”>
< meta name=”robots” content=”index , follow”>
<body>
<div class="container">
<div class="box1">
<div class="logo"></div>
<div class="info"></div>
<div class="web"></div>
</div>
<div class="box2">
<div class="b1"></div>
<div class="b2"></div>
<div class="b3"></div>
<div class="b4"></div>
<div class="b5"></div>
<div class="b6"></div>
<p>版權區域</p>
</div>
</div>
</body>
這邊直接將logo放在我們設定好的區域,命名photo
<div class="logo"><img class="photo"src="Pictures\logo.png"></div>

不過實在是太大了,而且需要修改的地方只有一張圖片,所以我們直接在這裡修改成適當的大小
<div class="logo"><img class="photo" src="Pictures\logo.png" width="300px"></div>

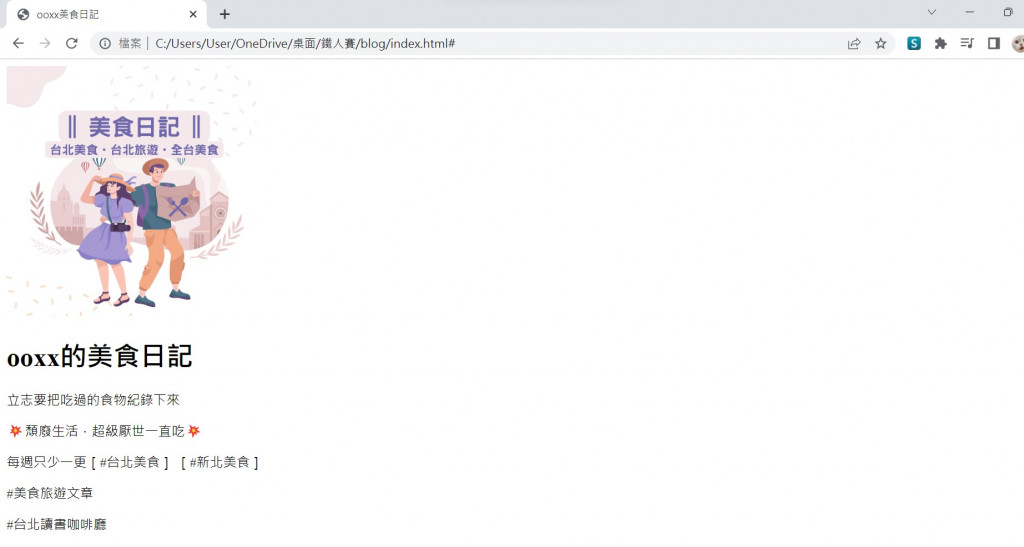
把想要介紹自己的內容,放進class命名為info的容器標籤中,如下編碼
<div class="info">
<h1>ooxx美食日記</h1>
<p>立志要把吃過的食物紀錄下來</p>
<p>?頹廢生活,超級厭世一直吃?</p>
<p>每週只少一更[#台北美食] [#新北美食]</p>
<p>#美食旅遊文章</p>
<p>#台北讀書咖啡廳</p>
</div>
如果要換行,請切記不是直接在文件中按下Enter,編輯器上換行不代表網站這邊會換行!
使用文字語法,如果忘記的朋友們可以回到我們系列文章進行複習
個人美食日誌在這邊我們設計了一個區塊是放上我們的其他連結
包括youtube、fb、instagram......等外部相關網站
當然這個部分也可以透過文字表達
<div class="web">
<ul>
<li><a href="#">fb粉絲團</a></li>
<li><a href="#">instagram</a></li>
<li><a href="#">line官方帳號</li>
<li><a href="#">YouTube</a></li>
<li><a href="#">twitter</a></li>
</ul>
</div>
不過我想設計一串圖片,使用者直接點進去就會連結過去的功能
所以我們要先收集一下待會要顯示在網站上面的圖章
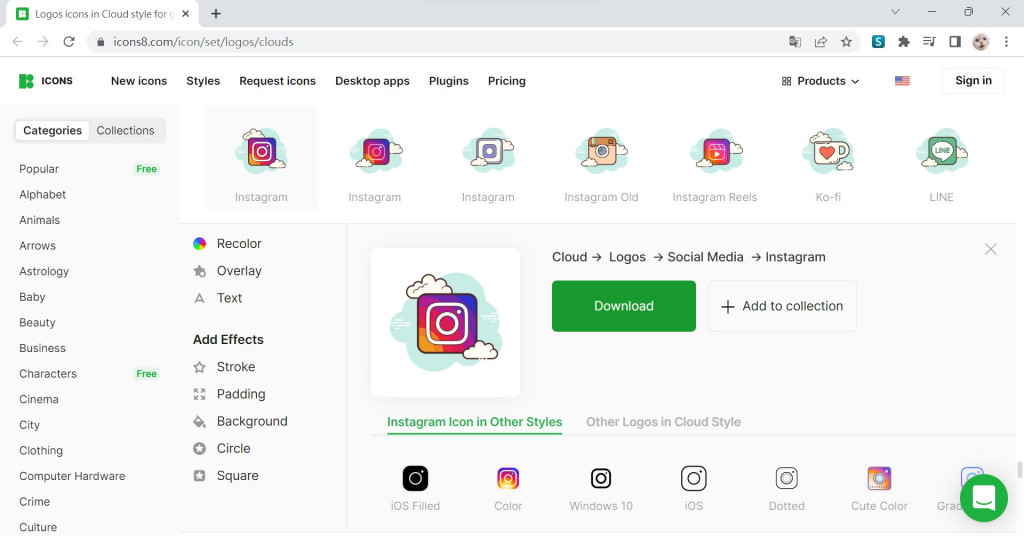
開啟icons8,尋找自己喜歡的圖標
這邊我找到了一系列相關樣式、有符合網站需求的icon們
先點擊其中一個開始做顏色調整
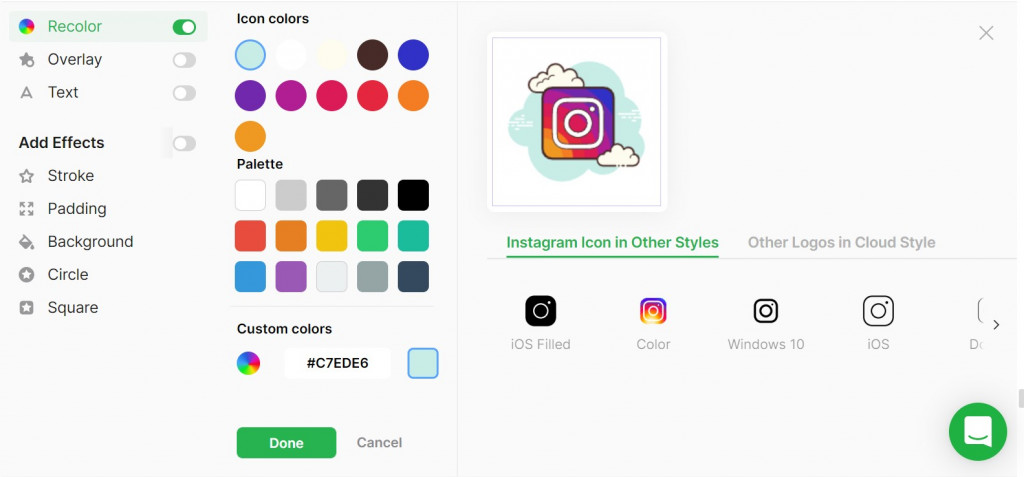
進來以後,再點擊左方的Recolor
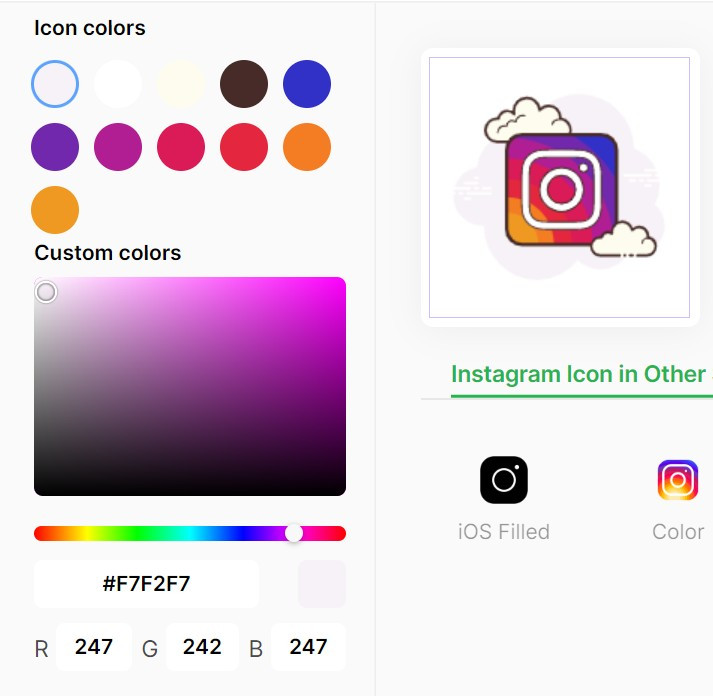
重新制訂圖標色彩
確定好後,按下Done再按下Download
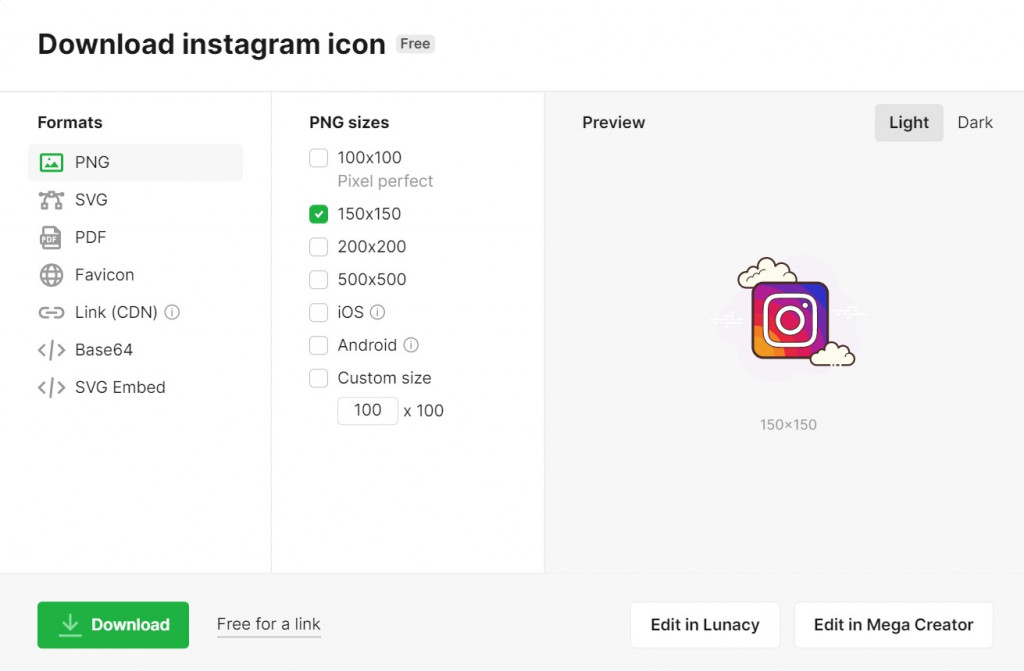
會出現Download instagram icon
這邊可以選擇下載格式Formats、尺寸PNG sizes,右側是預覽圖片。
我選擇了150x150的大小進行下載
以下是本次已調整好將會使用到的icon




放在一起超有整體性的![]() 建議新手再設計網站的圖標,一開始可以選擇同一個作者或風格,如此一來風格不會變換差別太多,看起來也會很和諧
建議新手再設計網站的圖標,一開始可以選擇同一個作者或風格,如此一來風格不會變換差別太多,看起來也會很和諧
添寫在html文件裡
<div class="web">
<ul>
<li><a href="#"><img src="Pictures\icon\fb.png"></a></li>
<li><a href="#"><img src="Pictures\icon\ins.png"></a></li>
<li><a href="#"><img src="Pictures\icon\line.png"></a></li>
<li><a href="#"><img src="Pictures\icon\yt.png"></a></li>
<li><a href="#"><img src="Pictures\icon\twitter.png"></a></li>
</ul>
</div>
昨天分享推薦實用網站資源有提到這個製作背景圖片的網站Hero Patterns
今天我們也來使用他,把圖片加入到我們的美食日誌網站中
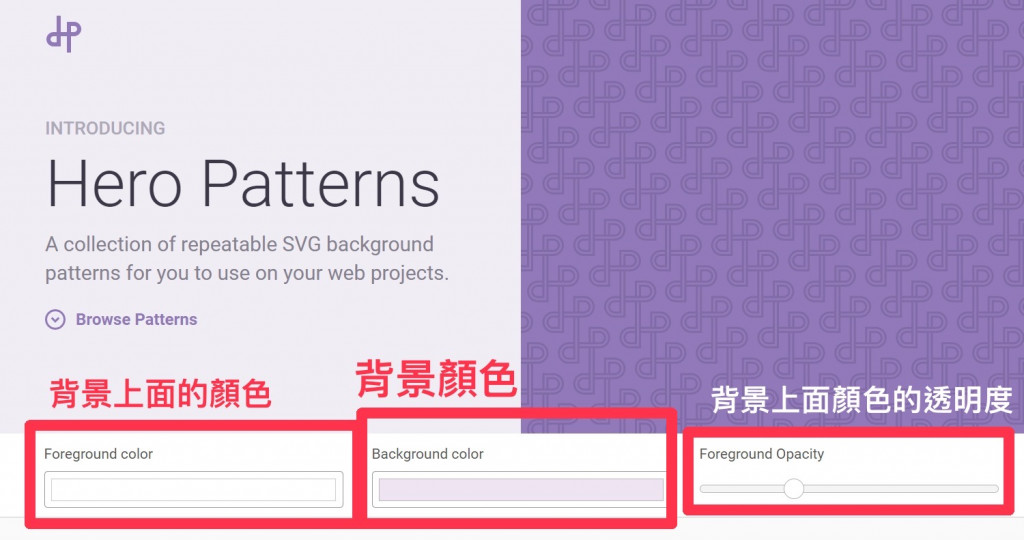
首先,開啟網頁,選擇我們想要的背景參數(Foreground color、Background color、Foreground Opacity),因為我想讓網站顏色同一系列,所以選擇了以淺紫色為基底的#efe5f2,加上#ffffff純白色為背景前顏色,而白色透明度調到中下約35-40之間值

我挑選了一個 「 I Like Food 」作為網站背景圖,因為上方有很多食物(漢堡、薯條、甜甜圈、熱狗......),就是很適合食物相關網站呢![]()
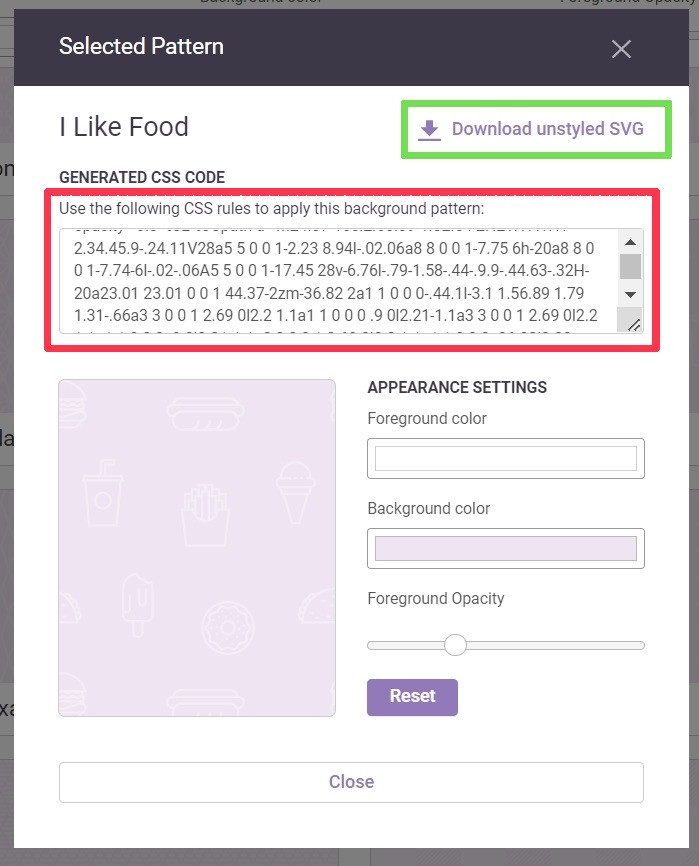
點進去,這邊還可以再調整我們的背景參數,如果確定使用的話,有兩種方式可以將它放到我們的網頁文件中
第一種:點擊綠色框框的位置,下載SVG檔案
第二種:點擊紅色框框的位置,複製顯示的CSS編碼
推薦使用第二種方式,快速又簡單
我們把已經複製好的此背景的CSS編碼貼在CSS文件裡的body中(因為編碼太長了,貼在文章中太佔版面,所以後面的編碼我在這裡先省略)
body {
background-color: #cebed3;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='260' height='260' viewBox='0 0 260 260'%3E%3Cg fill-rule='evenodd'%3E%3Cg fill='%23ffffff' fill-opacity='0.17'%3E%3Cpath................省略後面);
}
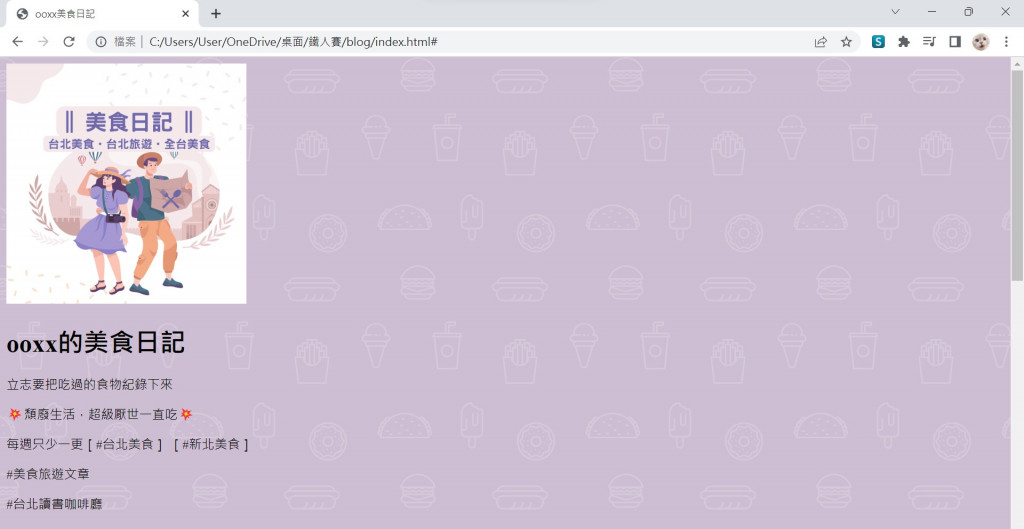
這時候就可以開啟網頁查看是否成功
非常成功![]()
現在整張網頁是呈現這個樣子:
現在的網頁大致區塊有放上來了,由於想要分享的東西太多,所以明天再繼續關於box1的排列及美編的說明
今天分享了自己實作的網頁,在系列中的這幾個篇文章,最喜歡這個關於實作挑戰的部分,運用前面所學習到的部分再加以改變成自己的想法,但是也是花最多時間與精神來寫內容了![]()
我們網站的分享就到這邊了,明天是第26天,實作網頁設計繼續挑戰去~~~ 大家明天見
參考文章:
關於索引(1)https://www.yesharris.com/meta-robots-and-robots-txt/
關於索引(2)https://developers.google.com/search/docs/crawling-indexing/block-indexing?hl=zh-tw
