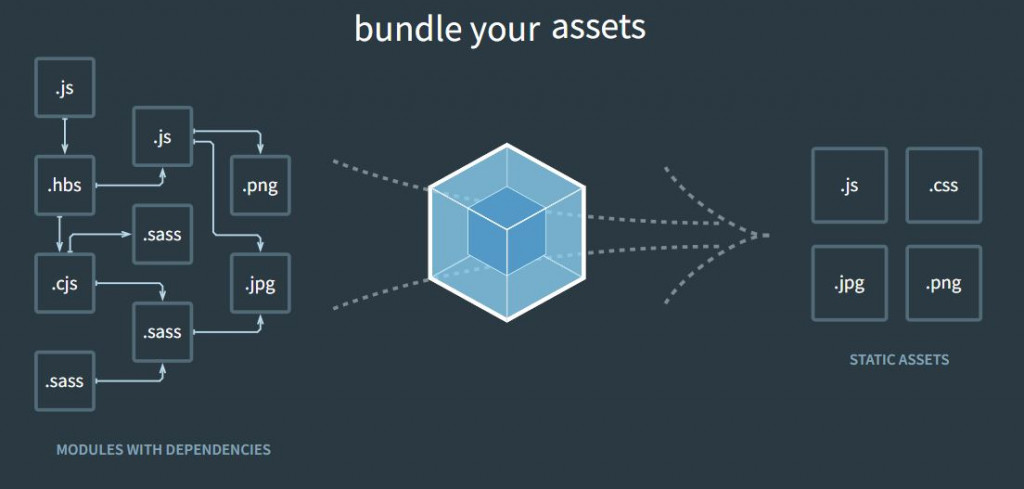
今日想講一講一個有關現代javascript應用程式的靜態模組打包器(module bundler) - Webpack

當Webpack 處理應用程序時, 它會構建一個關係圖, 當中會包括應用程序所需要的每個module, 然後再重新打包變成一個或多個bundle
為什麼要用Webpack?
因為現在javascript嘅成長已經非常發達而且網頁元素及互動性都不斷增加, 有時候網頁的複雜程度超出瀏覽器所支持的語法
所以需要再入一些不同的module來協助處理, 網頁更加有效率
由於要處理一些不同的module, 本來的javascript並沒有module management 嘅概念, 因此Webpack 就應運而生
Webpack 就是一個模組管理工具, 構建一個關係圖, 從而根據需求而裝在不同的資源
而最主要的就是Webpack網上資源比較豐富, 容易找到幫手
使用Webpack開發javascript應用程式的三個好處?
Webpack 的最主要幾個功能:
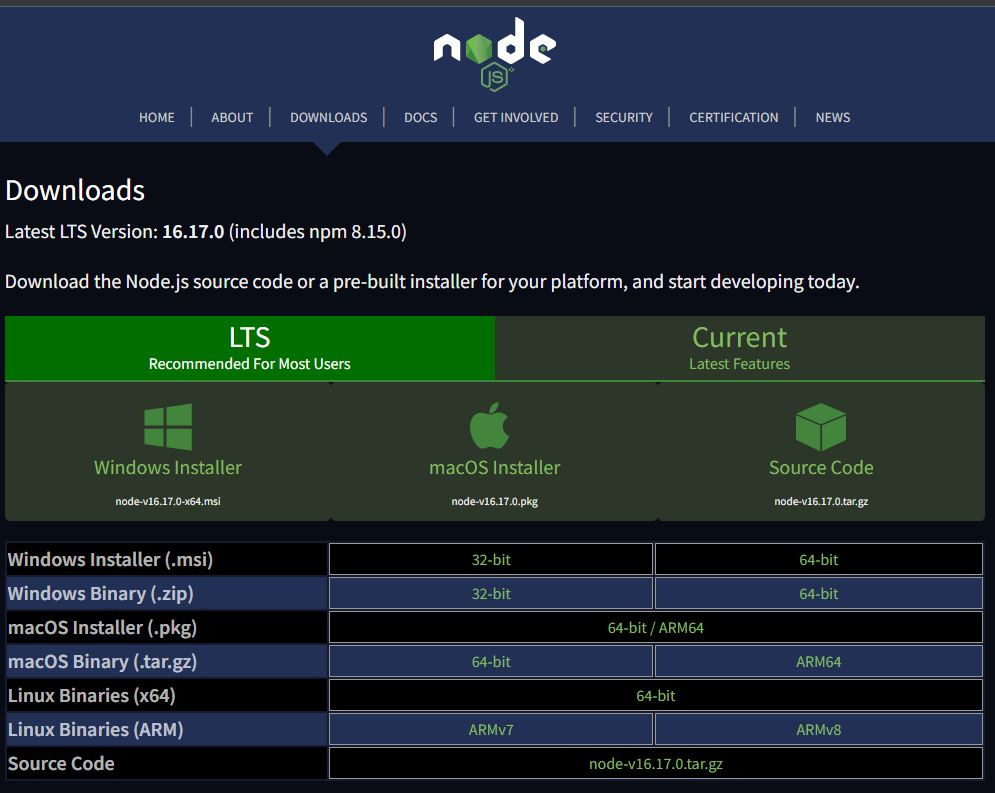
安裝Webpack 前必需要安裝Node.js, 大家可以從 https://nodejs.org/en/download/ 下載及安裝
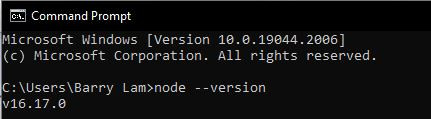
想知道你電腦是否安裝的node.js 可以喺command terminal 輸入
node –version

喺Visual Studio Code 嘅Terminal 輸入
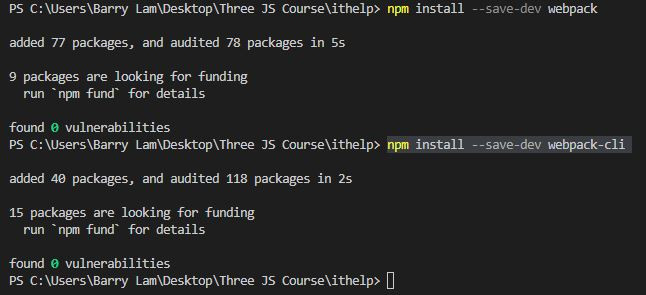
npm install --save-dev webpack
Webpack 就會自動安裝, 之後再輸入
npm install --save-dev webpack-cli

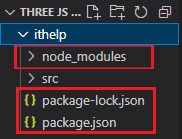
就會見到多咗三個file
咁就已經代表成功安裝Webpack
Webpack 的上集就到這裏
第四日完!
