喺第三日介紹過攝錄機的不同位置, 但現在的object只是一個一種顏色的cube, 難以分辨它的形狀同位置

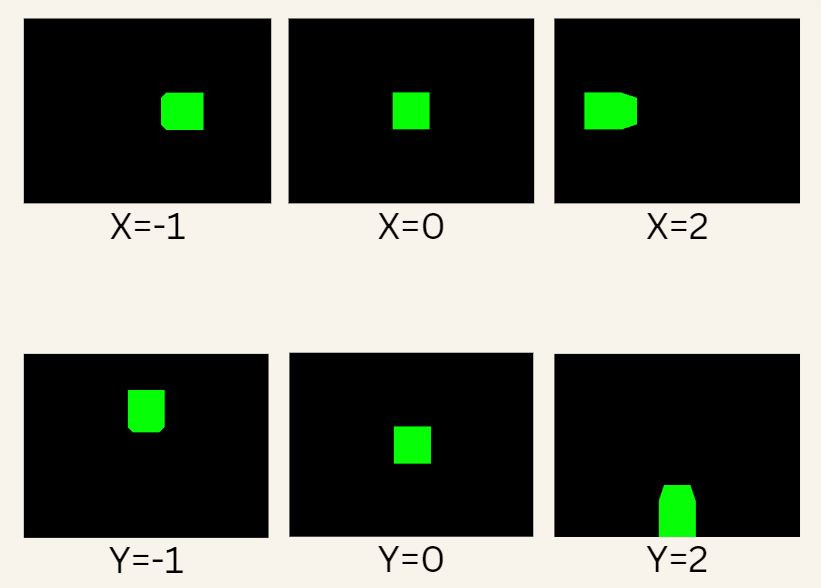
何謂X, Y, Z axis?
X axis +1係指攝錄機向右手邊移動(-1向左移)
Y axis +1係指攝錄機向上移 (-1向下移)
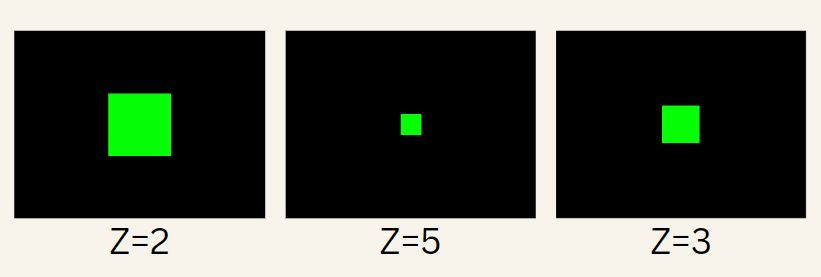
Z axis +1係指攝錄機向後移 (-1向前移)

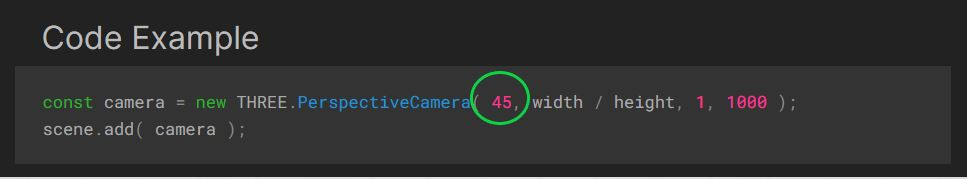
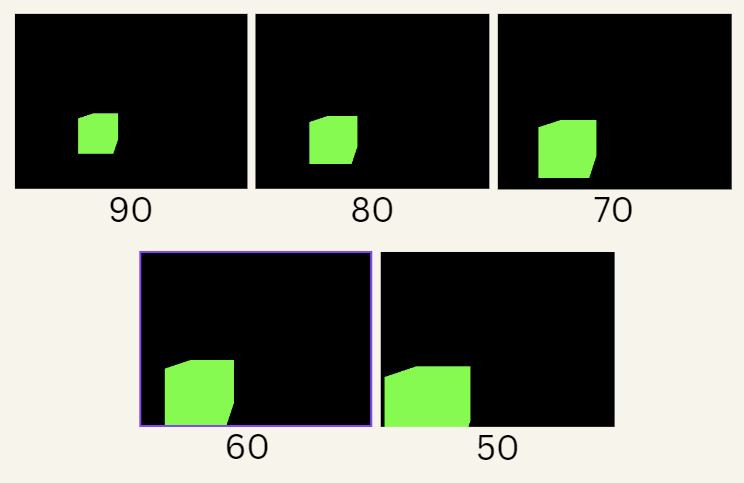
除此以外我們可以改變攝錄機的角度, 從而做出我們想要的效果

雖然從上圖可以睇到攝錄機的不同方向是十分容易控制, 但視窗中仍然很難分別出距離同方向
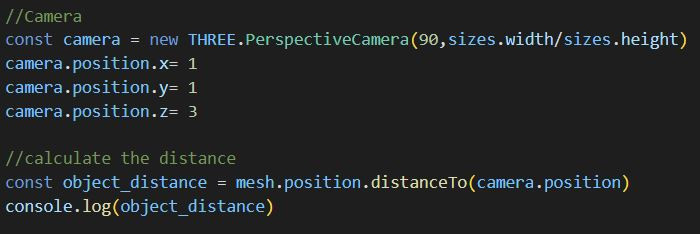
由於Camera同object都是用xyz座標, 我哋可以計算他們的距離
const object_distance = mesh.position.distanceTo(camera.position)
console.log(object_distance)


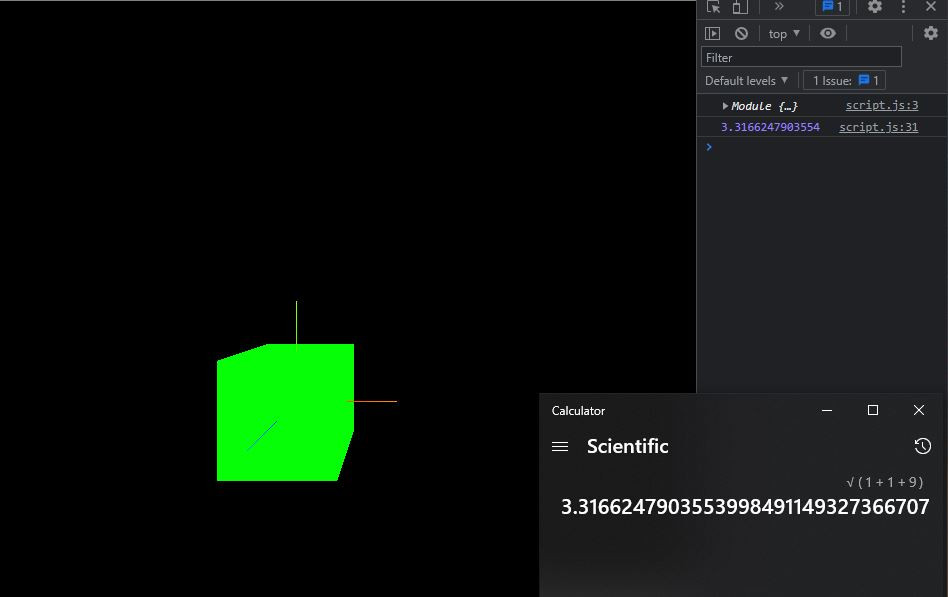
計算出嚟嘅數值你同自己用計數機計嘅數值一樣
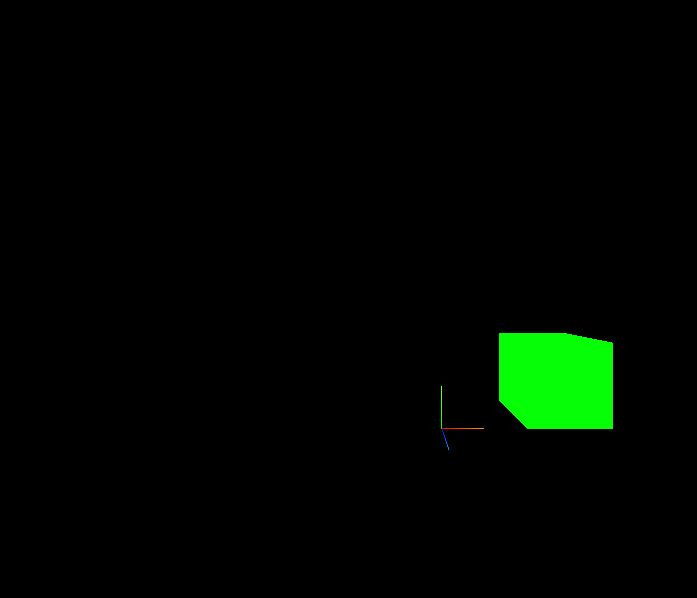
你可以留意到上圖我加上Axes Helper 幫助我去了解物件的方向同距離
https://threejs.org/docs/#api/en/helpers/AxesHelper
//Axes Helper
const axesHelper = new THREE.AxesHelper()
scene.add(axesHelper)
你可以在中間加上數值以改變軸的長度
既然現在已經有場景xyz軸(0,0,0)的坐標, 我們現在可以嘗試移動object的位置
X axis +1 係指object向左手邊移動 (紅色axis)
Y axis +1 係指object向上移動 (綠色axis)
Z axis +1係指object向自己方向移動 (藍色axis)
而且coding 有兩種方法, 他們都是一樣
mesh.position.x=1
mesh.position.y=2
mesh.position.z=3
mesh.position.set(1,2,3)

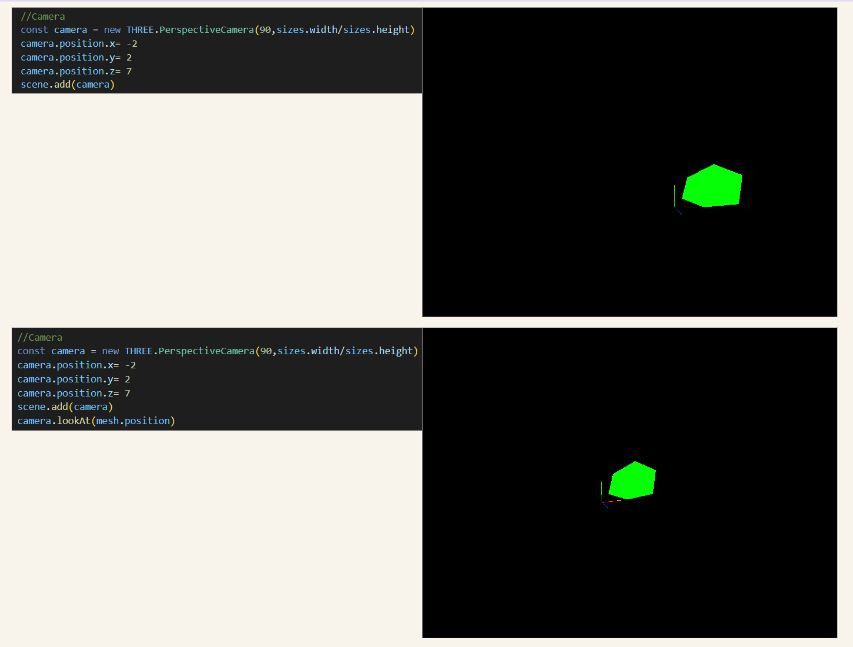
現在大家有冇發覺,個object的位置同攝錄機的位置好難掌握
用 camera.lookAt(mesh.position)來改變常見的位置, 從而令物件在正中間
camera.lookAt(mesh.position)

第五日完!
