接下來想做名言佳句的頁面,要做的那一句,就是開頭
"Humans are allergic to change.
They love to say, 'We've always done it this way.
' I try to fight that.
That's why I have a clock on my wall that runs counter-clockwise."
人們其實討厭改變,他們總是說
「我們一直都這麼做的」但,我想要反抗這一點
所以我掛了一個逆著走的時鐘在牆上。

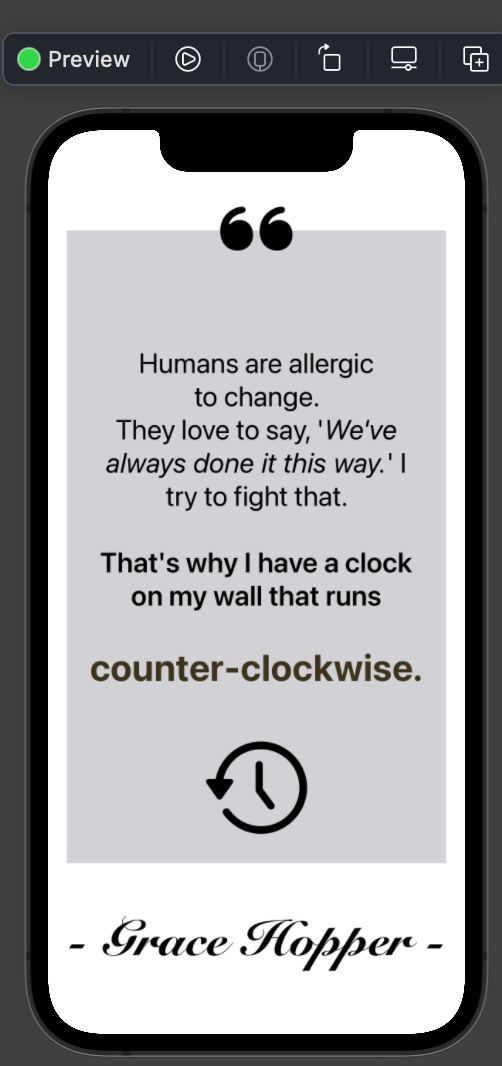
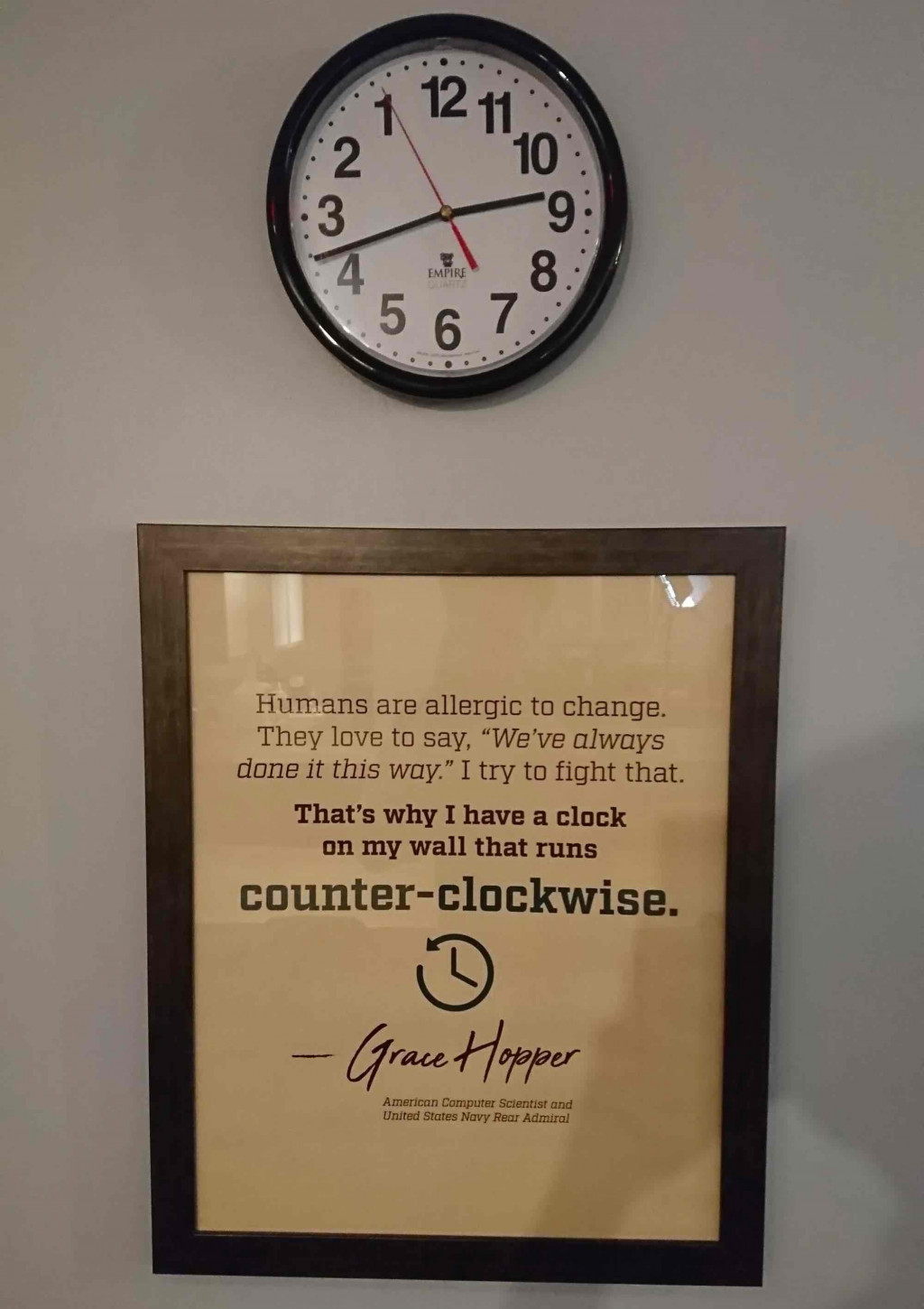
一般格言,會在句子的前後方用「”」括起來,我看了一下其他人做在手機上的 app,也有上方用單一「”」表示這是名人說過的話。我這邊參考了別人的版型,做了一版格言。
//
// CounterClockwiseQuote.swift
// BackwardsClock
//
//
import SwiftUI
struct CounterClockwiseQuote: View {
private var quoteTopPadding: CGFloat = 100
private var quoteBottomPadding: CGFloat = 150
private var quoteOpenImageFont: CGFloat = 50
private var clockImageFont: CGFloat = 80
private var authorFont: CGFloat = 50
var body: some View {
VStack {
Text(getQuote())
.multilineTextAlignment(.center)
.padding(.top, quoteTopPadding)
.padding(.bottom, quoteBottomPadding)
.padding([.leading, .trailing], 20)
.minimumScaleFactor(0.1)
.overlay(alignment: .top) {
Image(systemName: "quote.opening")
.font(.system(size: quoteOpenImageFont, weight: .black, design: .default))
.offset(y: -25)
}
.overlay(alignment: .bottom) {
Image(systemName: "clock.arrow.circlepath")
.font(.system(size: clockImageFont))
.minimumScaleFactor(0.2)
.offset(y: -20)
}
.background(Color(uiColor: .systemGray4))
.padding()
HStack {
Text("- \(getAuthor()) -")
.lineLimit(1)
.font(.custom("SnellRoundhand-Black", size: authorFont))
.minimumScaleFactor(0.2)
}
.padding(.top)
.padding([.leading, .trailing])
}
}
private func getQuote() -> AttributedString {
let quote = #"""
Humans are allergic to change.
They love to say, 'We've always done it this way.' I try to fight that.
That's why I have a clock on my wall that runs
counter-clockwise.
"""#
var attributedString = AttributedString(quote)
let allRange: Range = attributedString.startIndex..<attributedString.endIndex
attributedString[allRange].font = .system(size: 24)
if let rangeItalic = attributedString.range(of: "We've always done it this way.") {
attributedString[rangeItalic].font = .system(size: 24).italic()
}
if let rangeSemibold = attributedString.range(of: "That's why I have a clock on my wall that runs") {
attributedString[rangeSemibold].font = .system(size: 24, weight: .semibold, design: .default)
}
if let rangeBold = attributedString.range(of: "counter-clockwise.") {
attributedString[rangeBold].font = .system(size: 32, weight: .bold, design: .default)
attributedString[rangeBold].foregroundColor = Color(red: 61 / 255, green: 50 / 255, blue: 26 / 255)
}
return attributedString
}
private func getAuthor() -> String {
return "Grace Hopper"
}
}
struct CounterClockwiseQuote_Previews: PreviewProvider {
static var previews: some View {
CounterClockwiseQuote()
}
}
出來的 UI 長得像這樣