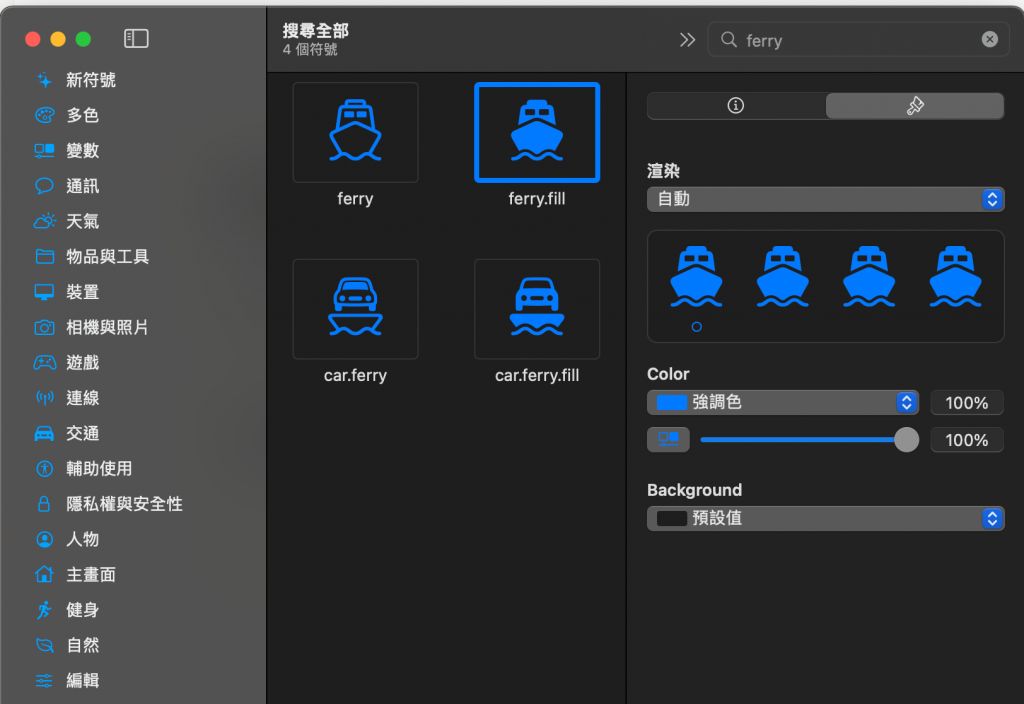
SFSymbols 的說明頁
https://developer.apple.com/sf-symbols/
現在的 Xcode 裡面有包含一包 Apple 設計的 icon,可以看上方網站有詳細資料。其中還有一包 SFSymbols 的軟體,下載後可以一次看所有的 SFSymbols,也可以在上面調整漸層色。
我挑了 ferry 來做這個 忒修斯之船 App。

所以來做個船。
struct ShipView: View {
var body: some View {
VStack {
Text("忒修斯之船")
.font(.system(size: 45))
.padding()
Image(systemName: "ferry.fill")
.renderingMode(.template)
.foregroundColor(.blue)
.font(.system(size: 200))
}
}
private var upShipImage: AnyView {
AnyView(Image(systemName: "ferry.fill")
.renderingMode(.template)
.foregroundColor(color3)
.font(.system(size: 200)))
}
}

快速的把船 UI 拉好,接下來,就是把「換掉材料」的部分,進行程式的實作。
