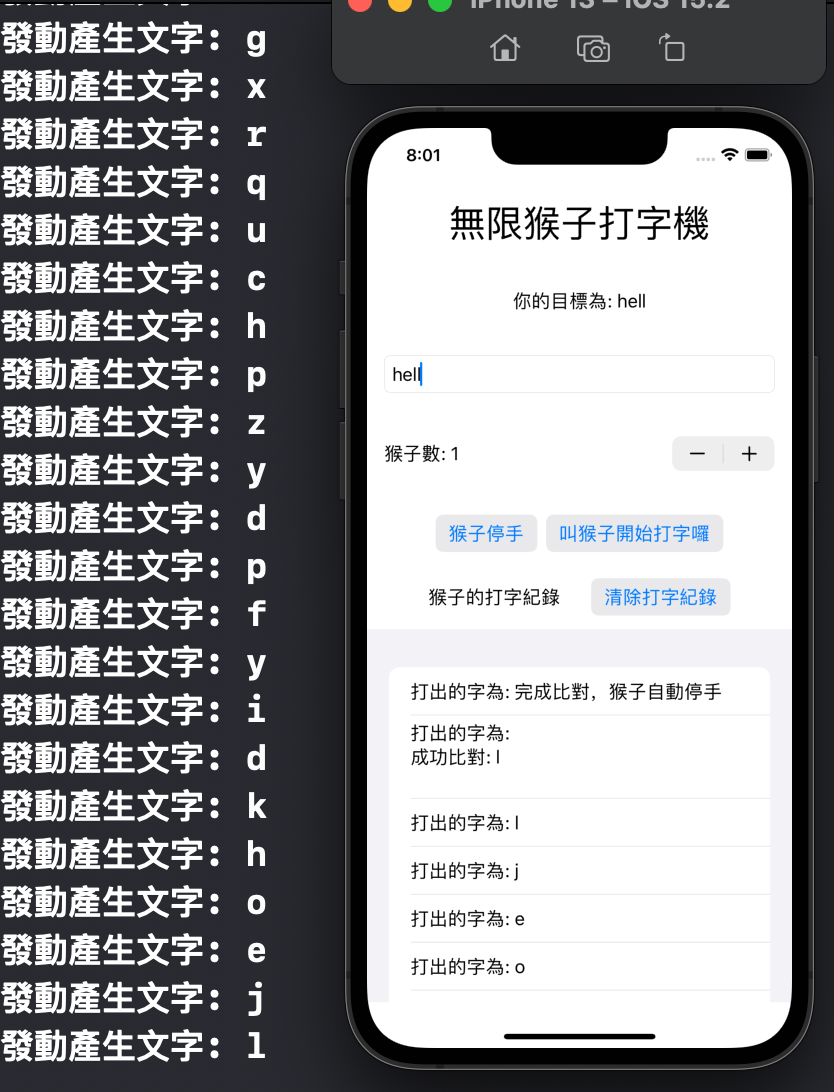
昨天的部分,讓猴子可以在敲打的時候,比對打出來的字母是不是目標字母。不過,猴子們不會在完成目標的字後停手,因為我們沒有寫這樣的指令。猴子們只會一直打字一直打字,除非按下了「停手」按鈕。

先宣告檢查停手的 func
private func checkIsFinish() {
// TODO: - 檢查是不是完成最後一個字,是的話就讓猴子停手
}
在原來讓猴子打字的 func 內,成功比對後,進行目標是否完成的檢查。
/// 猴子開始打字囉
private func askMonkeysTyping() {
typingTimer = Timer.publish(every: 0.1, on: .main, in: .common)
.autoconnect()
.sink { _ in
let typedCharacter = createRandomString()
print("發動產生文字: \(typedCharacter)")
// 如果想和 console 一樣,最新的在最下面,就用 append()
let typingLog = TypingLog(typedString: typedCharacter)
logs.insert(typingLog, at: 0)
if match(character: typedCharacter) {
updateLog("\n成功比對: \(typedCharacter)\n")
currentTargetIndex += 1
checkIsFinish() //有符合,就停手
}
}
}
然後,繼續進行 checkIsFinish() 的實作
private func checkIsFinish() {
if trimmedTarget.count == currentTargetIndex {
updateLog("完成比對,猴子自動停手")
stopMonkeysTyping()
}
}
然後,試著找一個單字來測會不會停止,在最後一個字打出來後,猴子就停手了,需求完成。