因為團隊成員聖佑有把 Text 屬性全部詳說一遍了,所以我想來點不一樣的,今天來研究 Brush API 來做出字體漸層色效果。
以前要做出漸層色字體需要使用 Canvas 畫出顏色,再用 SrcAtop 做出字體遮罩,來露出後方Canvas 的漸層色,用這個方法的缺點就是必須很了解 Canvas 和 Paint 。
2022年 7 月出了 Compose 1.2.0 多了 Brush API ,讓我們方便客製化字體顏色。
看看這出廠日期就知道需要帶上
@ExperimentalTextApi
這裡主要會用到兩個參數
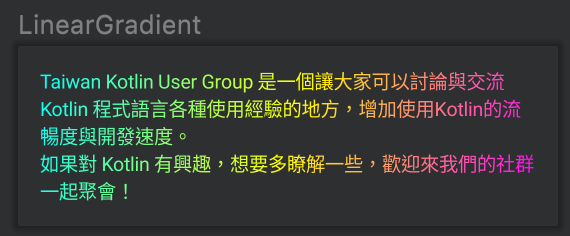
首先來看看效果
val RainbowColors = listOf(Cyan, Yellow, Magenta)
Text(
modifier = Modifier.padding(16.dp),
text = kotlinUserGroupInfo,
style = TextStyle(
brush = Brush.linearGradient(
colors = RainbowColors
)
)
)
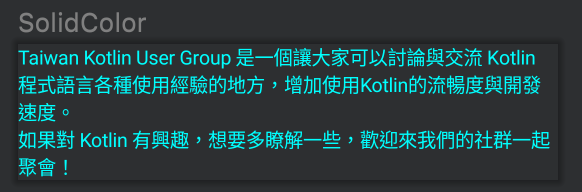
當然我們也可以使用單色

@Preview
@Composable
fun SolidColor() {
Text(
text = kotlinUserGroup,
style = TextStyle(
brush = SolidColor(Cyan)
)
)
}
我們可以透過筆刷大小、上色範圍、透過一點數學公式來表現出顏色重複排列的效果。
首先我們要擴展 ShaderBrush 並且複寫 createShader() 方法,並且將我們的筆刷大小除以3,當筆刷小於繪製範圍時,就可以去設定重複顏色的模式。
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.ui.text.ExperimentalTextApi
import androidx.compose.ui.geometry.Size
class ScaledThirdBrush(val shaderBrush: ShaderBrush): ShaderBrush() {
override fun createShader(size: Size): Shader {
return shaderBrush.createShader(size / 3f)
}
}
再來使用我們設定好的ScaledThirdBrush
Text(
text = text,
style = TextStyle(
brush = ScaledThirdBrush(Brush.linearGradient(
colors = colors,
tileMode = TileMode.Repeated
) as ShaderBrush)
)
)
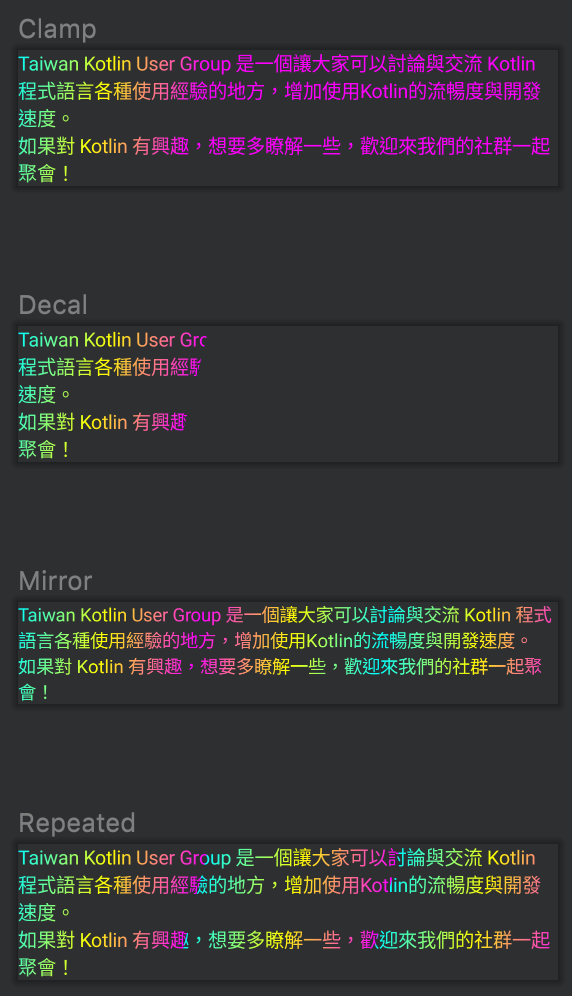
TileMode,他定義了當畫筆顏色要超過筆刷大小時,剩下的範圍要怎麼填充顏色,Tile有瓦片的意思,可以想像成筆刷就像在鋪磚塊。
TileMode 有四種鋪設方式:

未完待續...
今日運動
感冒消息
Brushing up on Compose Text coloring
