確定安裝 Node.js 之後,我們就可以用開始安裝 Next.js,有兩種方法安裝 Next.js:
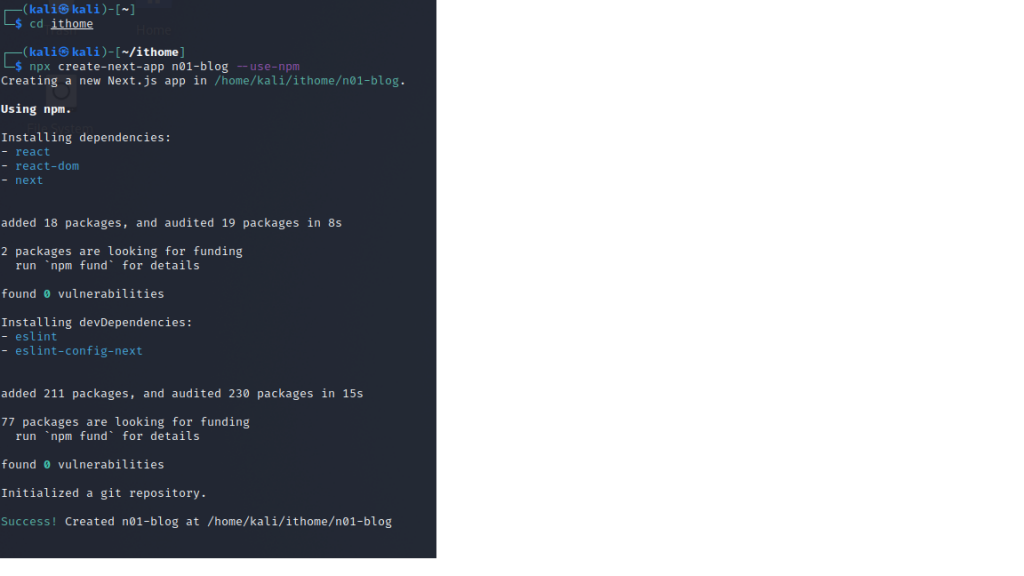
npx create-next-app n01-blog

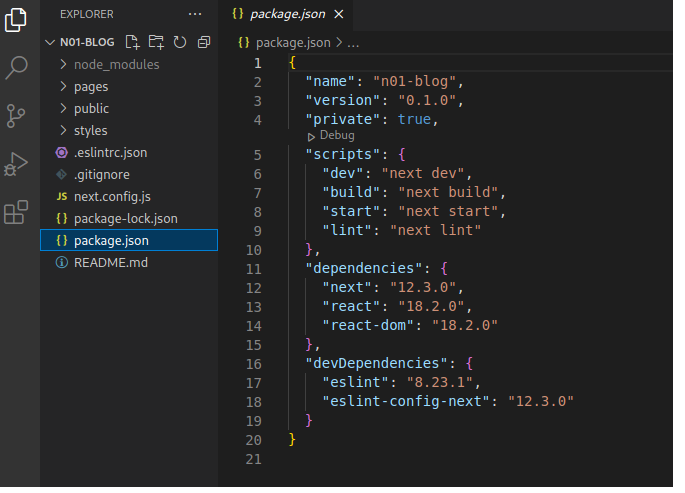
這個指令做了以下的動作,幫我們建立一個名稱為 n01-blog 目錄,然後在下載所需要的套件(package)-react, react-dom, next,並建立 package.json 檔案。 package.json 檔案內容如下:
我們現在可以使用 npm run dev 指令,執行這個 app。
cd n01-blog
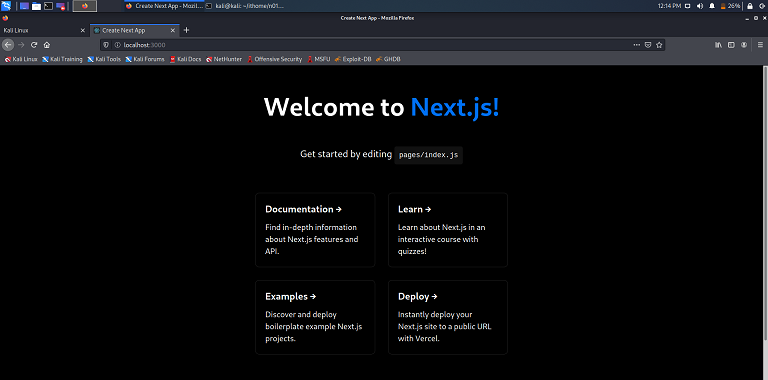
npm run dev
打開瀏覽器,到 http://localhost:3000 可以看到下面畫面
這個方法,提供我們預設的專案架構和樣本程式,在 https://github.com/vercel/next.js/tree/canary/examples 裡面還有更多的範例。
mkdir n02-blog
cd n02-blog
切換到 n02-blog 目錄下,執行
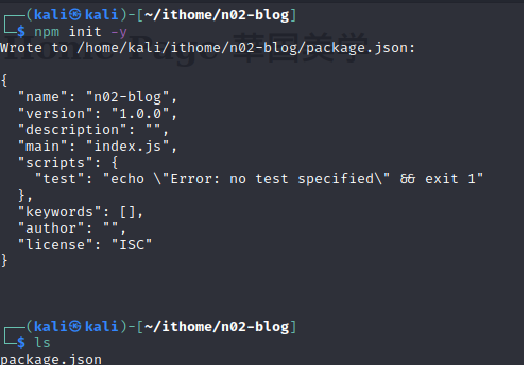
npm init -y
-y 是告訴 npm 使用預設值。執行成功後,會產生 package.json 檔案。
接下來安裝 Next 和 React 套件(packages)
npm install next react react-dom
現在 n02-blog 目錄下,有 package.json 和 package-lock.json 兩個檔案,以及 node_modules 目錄。
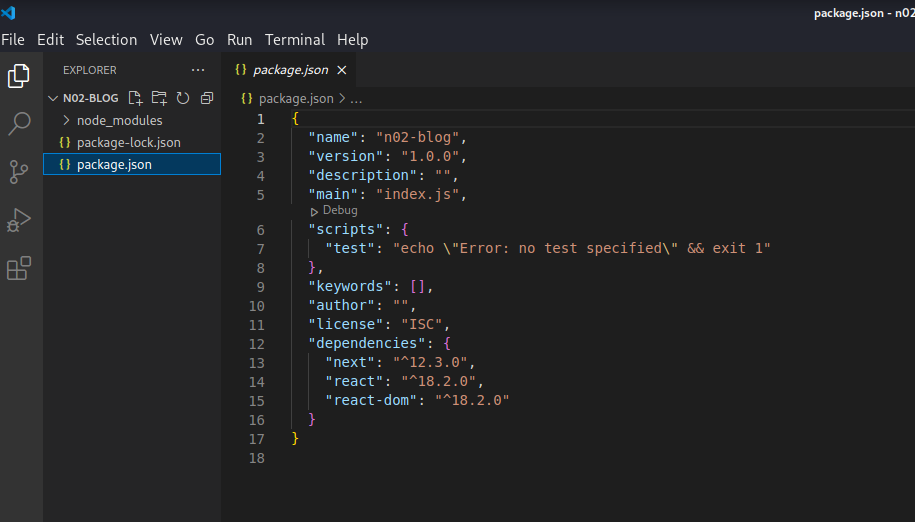
用編輯軟體 (editor) 打開 package.json 檔案,可以看到以下內容:
將 scripts 部分改寫如下:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
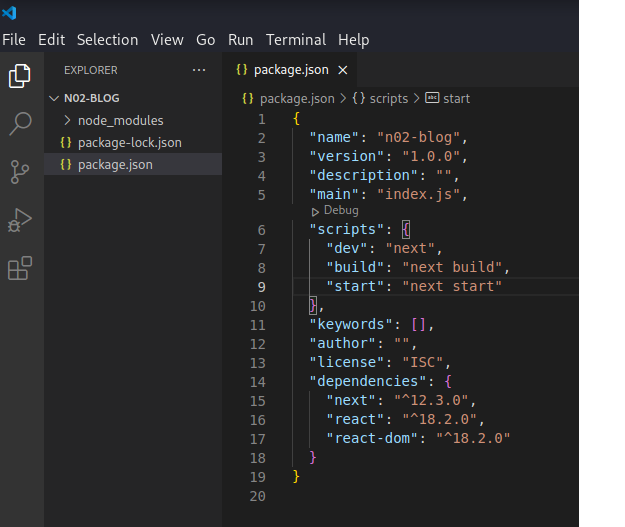
改寫後的 package.json:
如果將 "dev": "next" 改成 "dev": "next-p 3001",app 程式將會在 3001 port 執行。
