Setup 好 Next.js 環境後,可以開始 coding,做一個非常簡單的 blog。

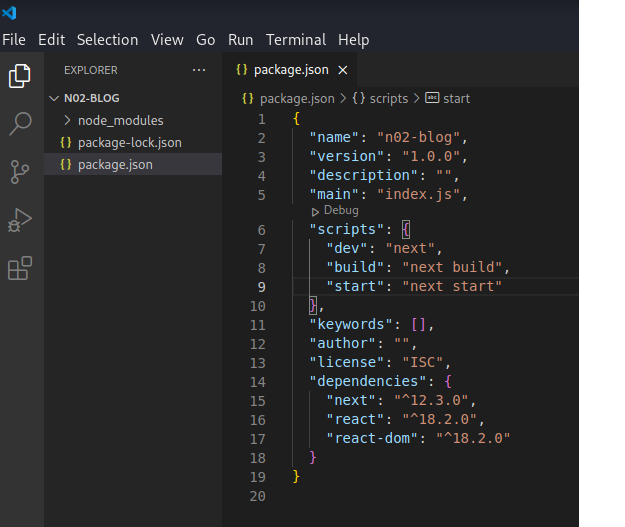
首先,在 n02-blog/pages 目錄下,新增一個檔案 index.js,在這個檔案建立第一個 React 元件(component),這個元件也是這程式的預設輸出(default export)。
const Index = () => (
<div>
<h2>Home page</h2>
<h1>華國美學 超越藍綠 </h1>
</div>
)
export default Index
存檔後,在終端機(terminal)下,執行 npm run dev 指令,啟動 Next 開發環境的 server。
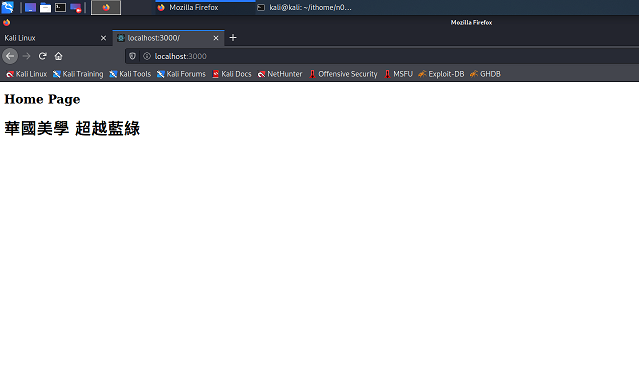
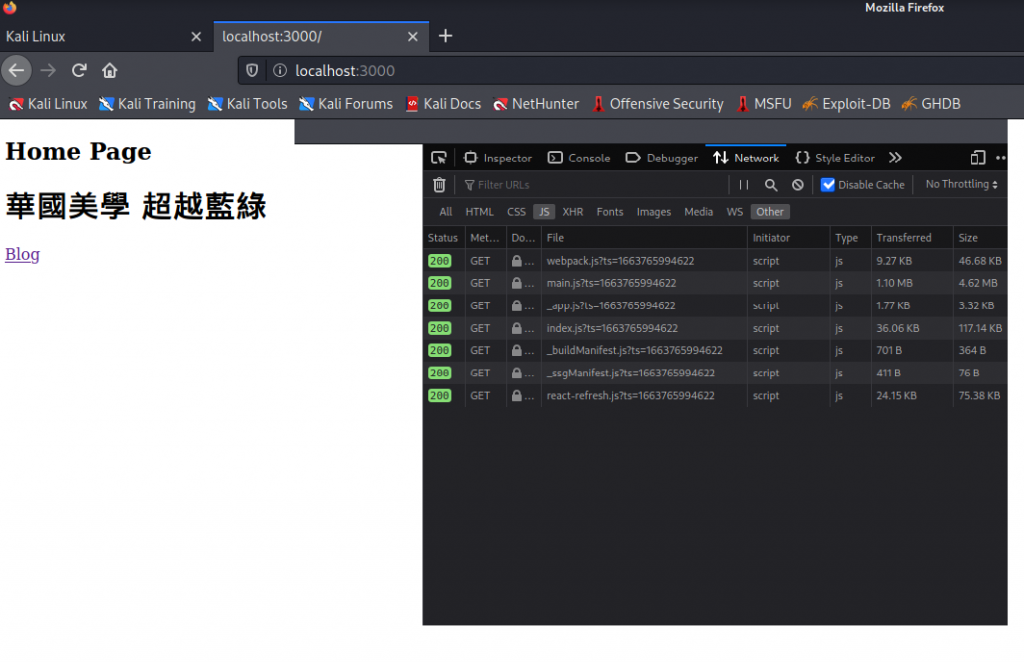
這個 app 就可以在 localhost 的 port 3000 被打開使用,開啟瀏覽器,輸入 localhost/3000 出現如下畫面:
在這個 index.js 程式裡,有一個 index 元件,這個元件提供這 app(這個網站)路徑(route) '/' 的服務。
接下來,新增第二個網頁,到這個 app(網站),新的網頁將放 blog 的內容,它的路徑將是 /blog。這是一個簡單靜態(static)網頁,就像第一個 index.js 一樣。
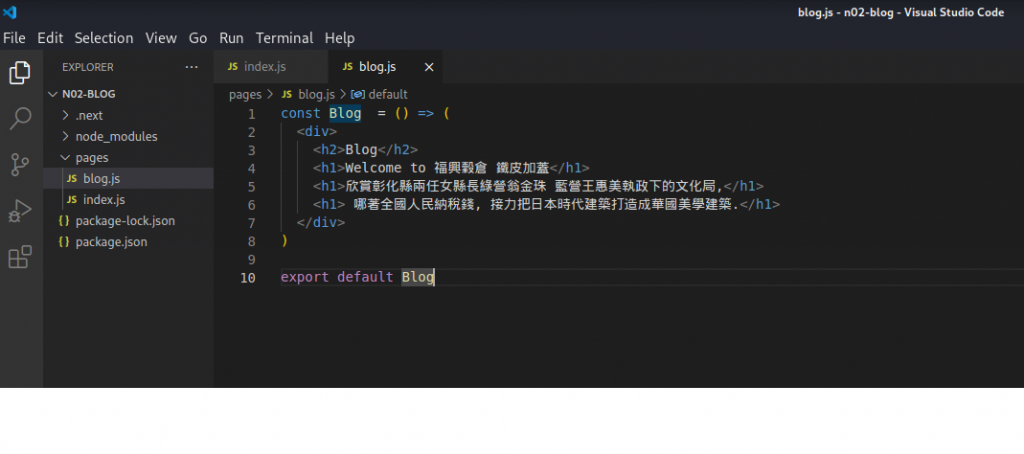
新增程式 n02-blog/pages/blog.js
const Blog = () => (
<div>
<h2>Blog</h2>
<h1>Welcome to 福興穀倉 鐵皮屋加蓋</h1>
<h1>欣賞彰化縣兩任女縣長綠營翁金珠 藍營王惠美執政下的文化局, </h1>
<h1>哪著全國人民納稅錢, 接力把日本時代建築打造成華國美學建築.</h1>
</div>
)
export default Blog

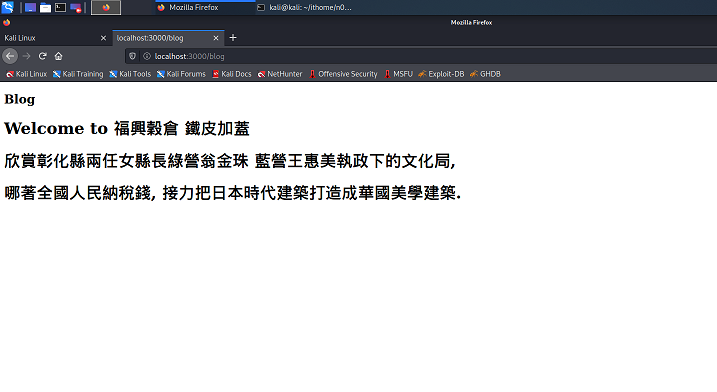
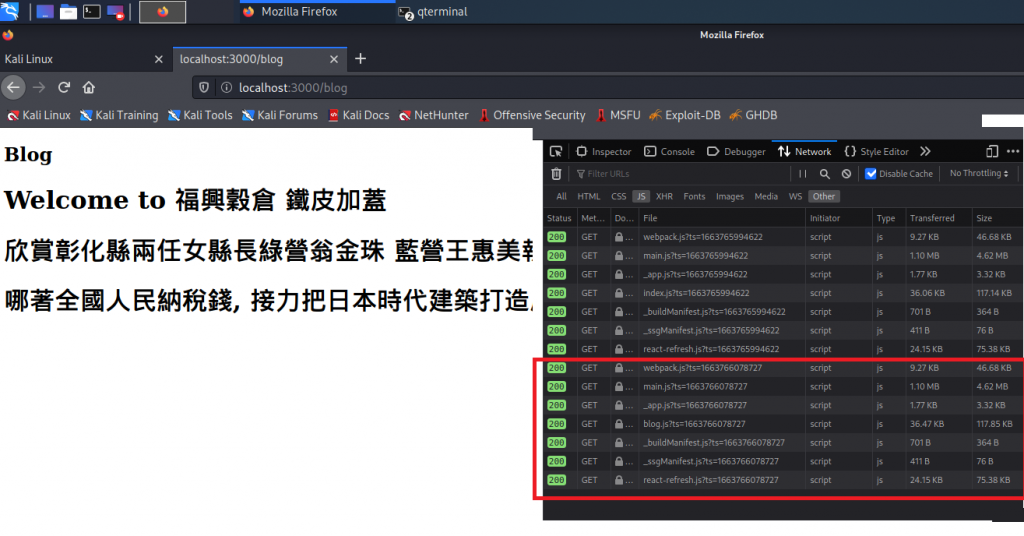
在瀏覽器上, 輸入 http://localhost:3000/blog ,就可以看到新的網頁。
在 Next.js 下,路徑 /blog 就是跟據檔案名稱來的,而且這個檔案要位在 pages 目錄下。
所以,你建立一個 pages/blog.js,它在瀏覽器上的位址就是 http://localhost:3000/blog ,要注意是元件名稱不會影響路徑,所以我們的 blog.js 可以輸出一個沒有名稱的元件 export default () 。
export default () => (
<div>
<h2>Blog</h2>
<h1>Welcome to 福興穀倉 鐵皮屋加蓋</h1>
<h1>欣賞彰化縣兩任女縣長綠營翁金珠 藍營王惠美執政下的文化局, </h1>
<h1>哪著全國人民納稅錢, 接力把日本時代建築打造成華國美學建築.</h1>
</div>
)
我們也可以使用 non-arrow 函數語法 function() { } 。
export default function() {
return (
<div>
<h2>Blog</h2>
<h1>Welcome to 福興穀倉 鐵皮屋加蓋</h1>
<h1>欣賞彰化縣兩任女縣長綠營翁金珠 藍營王惠美執政下的文化局, </h1>
<h1>哪著全國人民納稅錢, 接力把日本時代建築打造成華國美學建築.</h1>
</div>
)
}
鏈結兩個網頁(Linking the two pages):
現在我們可以將 index.js 和 blog.js 兩個網頁鏈結起來。
一般在 HTML 我們使用 標籤(tag)。
<a href="/blog">Blog</a>
但在 Next 下,我們也可這樣做,但我們不這麼做。原因如下:
因為,如果我們使用 標籤(tag) a 來鏈結:
const Index = () => (
<div>
<h1>Home page</h1>
<a href='/blog'>Blog</a>
<h1>華國美學 超越藍綠 </h1>
</div>
)
export default Index
修改 index.js 後,打開瀏覽器 DevTools 的 Network panel ,當我們第一次執行 http://localhost:3000
,會看到瀏覽器載入所有的 page bundles(所有的 index.js 需要的 JavaScript),(記得設定保留 log,避免資料被清掉)。
接下來,點選 blog 鏈結,切換至 blog 網頁,我們會看到瀏覽器又重複載入所有的 page bundles。
我們不需要再重新載入這些我們之前就載入的東西,我們只需要載入 blog.js,這個網頁唯一需要被更新的東西。
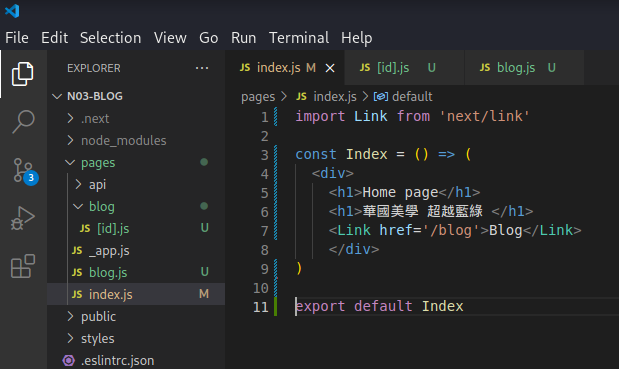
解決這個問題,我們需要用 Next 提供的 Link 元件,並將程式 index.js 改寫如下:
import Link from 'next/link'
const Index = () => (
<div>
<h1>Home page</h1>
<h1>華國美學 超越藍綠 </h1>
<Link href='/blog'>Blog</Link>
</div>
)


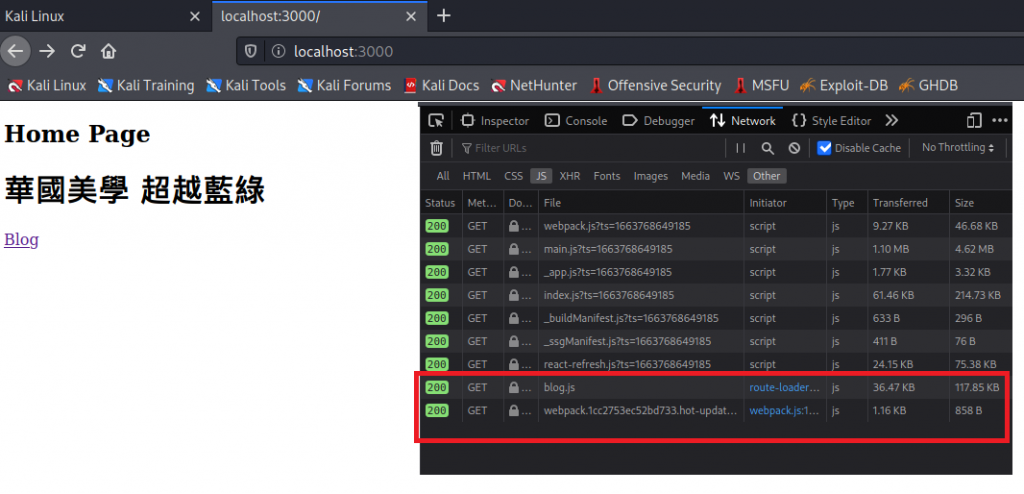
再看瀏覽器的 Network 的 log,當我們切換至 blog 網頁時,只有 blog.js 和相關更新程式(webpack.1c....)被載入,這樣,加快了網頁更新的速度。這就是所謂的 client-side rendering。
如果我們現在按"回前頁",會發現沒有東西被重新載入,因為 Next 瀏覽器仍然還有 index.js,不需再到 server 去下載。
